
let mot-clé
Dans ES5, var est utilisé pour déclarer des variables, tandis que dans ES6, letmot-clé pour déclarer les variables. Alors pourquoi ajouter une nouvelle location ?
Tout d’abord, jetons un œil au mot-clé var. function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()i, mais ce n'est évidemment pas ce que nous voulons. Nous voulons que la variable i ne fonctionne qu'à l'intérieur de la boucle for. Nous introduisons donc let. let peut déclarer une variable de portée bloc. La portée interne d'une paire d'accolades est une portée au niveau du bloc.
Nous avons été agréablement surpris de constater que la boucle for ci-dessus est une portée au niveau du bloc. Utilisons let au lieu de var :
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()Jetons un coup d'œil à la différence entre let et var. let déclare une variable au niveau du bloc, tandis que var déclare une variable au niveau de la fonction. Pour faire simple, la variable déclarée par let n'agit qu'entre les accolades où elle se trouve
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)

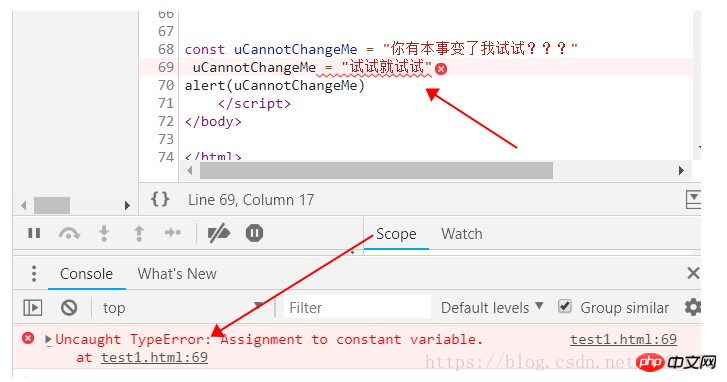
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)

const PI = 3.14
function (x) {
return x+x
}x=>x+x
(x,y)=>x+y
x=>{
if(x>0) return 0
else rerun 1
}let b = x=>x=x*x b(3)
function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
}; class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}var 小明 = new people(180, 145);
pour usurper l'identité de la méthode /call/apply afin d'hériter des propriétés de l'objet, et utilisons la chaîne de prototypes pour hériter des méthodes de l'objet. Juste comme ceci :
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
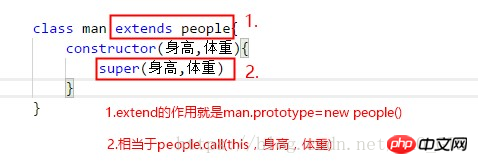
man.prototype = new people()//原型链继承方法 class man extends people{
constructor(身高,体重){
super(身高,体重)
}
}
Explication des nouvelles méthodes mathématiques et numériques dans JavaScript ES6
Exemples détaillés de nouvelles méthodes de tableau tableau dans ES6
Partage sur les nouvelles méthodes de chaîne de caractères couramment utilisées dans ES6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment créer une entrée d'encyclopédie
Comment créer une entrée d'encyclopédie
 biscuit
biscuit
 Comment ouvrir le fichier DWG
Comment ouvrir le fichier DWG