
Cet article vous présente une introduction à la mise en page fluide, aux éléments et aux tailles en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Plusieurs méthodes de mise en page de pages Web introduites par la mise en page fluide
| 布局方式 | 描述 | 特点 | 场景 |
|---|---|---|---|
| 静态布局 | Static Layout,传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。一般需要设置最小宽度 | 不能根据用户的屏幕尺寸做出不同的表现 | 传统PC网页 |
| 流式布局 | Liquid Layout,页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。代表作栅栏系统(网格系统) | 网页中主要的划分区域的尺寸使用百分数(搭配min-、max-属性使用) | 屏幕分辨率变化时,页面里元素的大小会变化而但布局不变 |
| 自适应布局 | Adaptive Layout,使用@media分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围 | 屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化 | - |
| 响应式布局 | Responsive Layout,一个页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等等)都能显示出令人满意的效果 | 每个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变 | 多终端页面 |
| 弹性布局 | rem/em布局,包裹文字的各元素的尺寸采用em/rem做单位,而页面的主要划分区域的尺寸仍使用百分数或px做单位 | 理想状态是所有屏幕的高宽比和最初的设计高宽比一样,或者相差不多,完美适应 | 移动端 |
Conclusion :
Si vous faites uniquement le côté PC, alors la mise en page statique (largeur fixe) est le meilleur choix
Si vous faites le côté mobile, et que le design ne nécessite pas ; hauteur et espacement des éléments Élevé, alors la mise en page flexible (rem+js) est le meilleur choix. Une partie de CSS + une partie de js peut ajuster la taille de la police
Si c'est le cas. PC et mobile, il doit être compatible et les exigences sont très élevées. Élevé, alors la mise en page réactive reste le meilleur choix, à condition que la conception crée des conceptions différentes en fonction de différentes hauteurs et largeurs, et que la mise en page réactive crée différentes mises en page basées sur les requêtes multimédias. .
Dans "CSS World", le concept de "disposition fluide" est proposé :
La soi-disant "disposition fluide" fait référence à l'utilisation d'éléments Divers effets de mise en page obtenus grâce à la fonctionnalité "flux". Parce que le « flux » lui-même Il a des caractéristiques adaptatives, donc la « disposition fluide » est souvent adaptative. Cependant, « disposition fluide » n’est pas la même chose que "Mise en page adaptative". « Structure adaptative » est un terme général désignant un type de structure ayant des caractéristiques adaptatives, et « structure fluide » doit être étroite. Beaucoup plus étroit. Par exemple, la disposition du tableau peut également être définie sur 100 % adaptative, mais le tableau et le « flux » ne sont pas ensemble et n'appartiennent pas à la « disposition fluide ».
En termes simples, est un moyen d'affecter la mise en page du contenu en définissant une marge/une bordure/un remplissage dans width:auto; ou en formatant les écoles larges/lycées
2. Pourquoi des puces apparaissent-elles dans l'élément list-item ?
Chaque élément a deux boîtes, une boîte extérieure et une boîte intérieure (boîte conteneur). La boîte extérieure détermine si l'élément peut être affiché sur une seule ligne ou uniquement sur une nouvelle ligne ; la boîte intérieure est responsable de la largeur, de la hauteur, de la présentation du contenu, etc.
| display | 外在盒子 | 容器盒子 | 表现 |
|---|---|---|---|
| inline-block | inline | block | 尺寸可定义,一行显示多个 |
| block | block | block | 尺寸可定义,单行显示 |
| inline | inline | inline | 尺寸不可定义,一行显示多个 |
En conséquence, la boîte extérieure a des dimensions extérieures et la boîte intérieure a des dimensions intérieures. La boîte de taille externe se comporte comme "utilisant pleinement l'espace disponible" et présente les caractéristiques de "flux"
La soi-disant fluidité n'est pas aussi simple que la largeur apparente d'un affichage à 100%, mais une sorte de marge/bordure/padding et le mécanisme d'allocation automatique d'espace horizontal dans la zone de contenu
Comment créer une boîte fluide :
width:auto; boîte au niveau du bloc
Formater la zone largeur/hauteur
3. Notes de largeur
La valeur de largeur La zone d'effet est liée au box-sizing de la boîte actuelle. La valeur par défaut box-sizing: content-box; a une valeur de largeur égale à la largeur du contenu de la boîte. L'occupation de la boîte sera étendue lors du remplissage et. une bordure est ajoutée. box-sizing: border-box;, la valeur de largeur est égale à la case border*2+padding*2+content, l'occupation reste inchangée, et la zone de contenu changera.
Le calcul du pourcentage de largeur et de hauteur des éléments positionnés de manière absolue est relatif à la boîte de remplissage, ce qui signifie que la valeur de la taille de remplissage sera incluse dans le calcul, cependant, de manière non absolue. les éléments positionnés sont relatifs au contenu. Les paramètres de
width:100%; calculés par box affecteront la "liquidité" de la box,
4. max-/min - largeur/hauteur
Caractéristiques :<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="Une introduction à la mise en page fluide, aux éléments et aux dimensions en CSS" >
img { max-width: 256px; }
此刻,图片展示宽度为256px.container {
min-width: 1400px;
max-width: 1200px;
}
此刻,container展示为至少1400px/* 使用max-height实现任意高度元素的展开收起动画 */
@mixin slide-vertical($maxHeight, $initMaxHeight:0, $duration:.25s) {
max-height: $initMaxHeight;
overflow: hidden;
transition: max-height $duration;
&.active {
max-height: $maxHeight;
}
}5. Comprendre les concepts de base de la boîte en ligne modèle
Nœud vide fantôme :
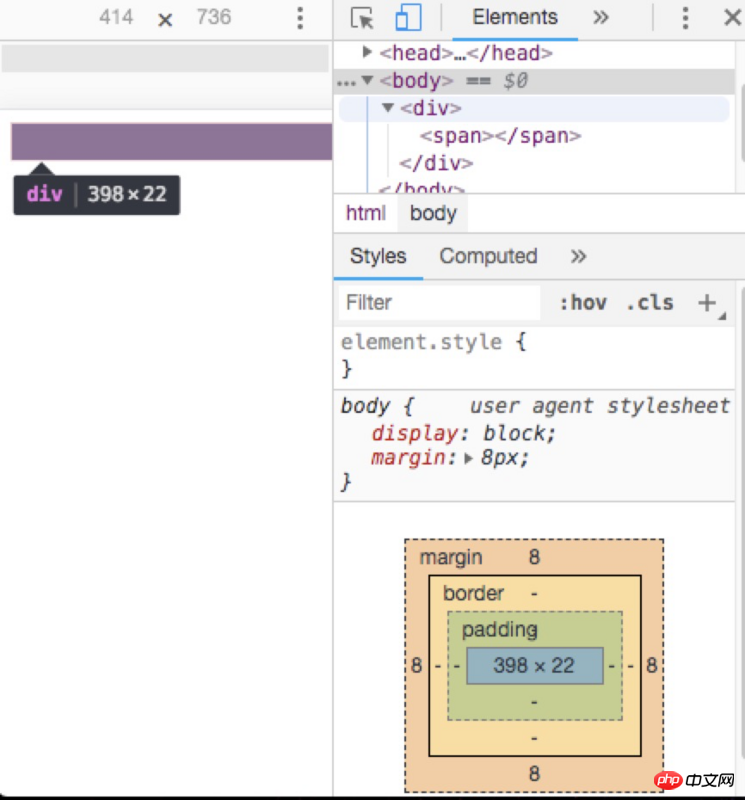
"Nœud vide fantôme" Il s'agit d'un concept très important dans le modèle de boîte en ligne, faisant spécifiquement référence à : la déclaration dans le document HTML5 , toute l'analyse et le rendu des éléments en ligne se comportent comme s'il y avait un "nœud vide" devant chaque case de ligne. ce Un "nœud vide" est toujours transparent, n'occupe aucune largeur, n'est pas visible et ne peut pas être obtenu via des scripts. C'est comme un fantôme, mais il existe et se comporte comme un nœud de texte. C'est pourquoi je l'appelle un "fantôme". nœud vide" . Le cas le plus simple pour prouver l'existence de nœuds vierges fantômes :div {
background-color: #cd0000;
}span {
display: inline-block;
}<div><span></span></div>

propriété CSS box-sizing (modèle de boîte ) Introduction à l'utilisation
Css3 implémente l'effet de bouton de menu mobile (menu)
Code pour l'affichage en CSS : attribut flex pour implémenter le centrage vertical de éléments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!