
Le contenu de cet article explique comment implémenter le packaging automatique dans React-Native ? La méthode d'emballage automatique React-Native a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
Avez-vous également imaginé qu'après avoir écrit le code, vous n'avez pas besoin d'ouvrir xcode et Android Studio, mais simplement d'exécuter un script shell pour empaqueter à la fois Android et iOS ? Et il sera automatiquement téléchargé pour vous sur Dandelion et App Store, puis le produit sera automatiquement téléchargé pour être testé. Et vous~~~ êtes allé directement boire du café.
Remarque : Cet article décrit uniquement comment utiliser le traitement automatique des scripts, il est donc supposé que les lecteurs peuvent normalement empaqueter manuellement. S'il y a des détails plus compliqués, un autre chapitre sera nécessaire.
Un hôte + moniteur Macos, tel que : mac-mini
Des outils de build automatiques, tels que : gitlab-runner, travis-ci, jenkins
Certification de développeur Apple
l'hôte macos doit être utilisé comme outil de construction节点, et les logiciels ou opérations suivants doivent être installés :
git
xcode 9.4+
xcode -> Paramètres -> comptes -> Ajouter app_id utilisé pour la certification Apple ou l'authentification personnelle
android studio
android sdk
java jdk 8
Remarque : Si vous ne souhaitez pas créer de plate-forme et souhaitez simplement être simple, vous pouvez intégrer le code suivant dans un script shell, puis exécutez-le sur votre propre ordinateur.
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
Le fichier apk final se trouve à l'adresse : android/app/build/outputs/apk/app-release.apk
Construisez d'abord l'application du package de base
cd ios
# 必须先创建目录
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 获取目录名
project_list=`ls | grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 这和你点击 xcode -> Product -> Archive 是一样的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchiveEnsuite, nous devons exporter l'application au format ipa afin qu'elle puisse être téléchargée sur l'App Store ou une plateforme de test telle que : Pissenlit, fir.im
Pour transférer vers l'App Store, vous devez exporter le package ipa officiel, et pour transférer vers Dandelion, vous devez utiliser le package ipa de test (ad-hoc), vous avez donc besoin pour l'exécuter deux fois
cd ios # 正式ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-app-store \ -exportOptionsPlist ./exportOptions/app-store.plist \ -allowProvisioningUpdates # 测试ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-ad-hoc \ -exportOptionsPlist ./exportOptions/ad-hoc.plist \ -allowProvisioningUpdates
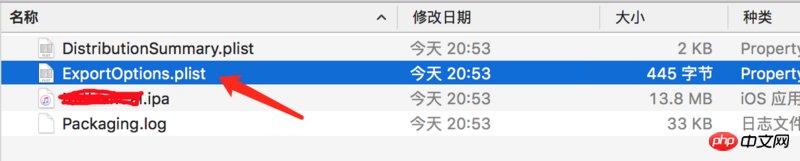
La compilation ci-dessus échouera définitivement Oui, car il vous manque deux fichiers app-store.plist et ad-hoc.plist. Vous pouvez en fait le trouver vous-même, c'est-à-dire que dans le dossier emballé et Export dans xcode, il y aura un ExportOptions.plistfichier

Selon que vous choisissez App Store ou Ad Hoc lors de l'export, copiez-les respectivement dans les projets exportOptions/app-store.plist et exportOptions . /ad-hoc.plist
L'auteur utilise Dandelion, le critique de fir peut le trouver lui-même
PGY_API_KEY=你的api_key PGY_HOST=https://www.pgyer.com/apiv2/app/upload # ios IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa` curl \ --form "file=@$IPA" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST # android curl \ --form "file=@./android/app/build/outputs/apk/app-release.apk" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST
En fait, vous devez d'abord le télécharger sur appstoreconnect.apple.com, ce qui revient à cliquer sur Upload To App Store dans xcode
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --validate-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` # xcode临时生成的目录,不删除可能导致上传到appStore时失败 rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/ # 开始上传 /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --upload-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
5. Si macos est utilisé comme nœud enfant généré automatiquement, n'oubliez pas de créer un script de démarrage start.sh et d'ajouter le script aux éléments de démarrage gérés par l'utilisateur. Ce fichier sh doit faire un clic droit pour ouvrir l'introduction d'affichage, puis définir la méthode d'ouverture sur le terminal


À propos de Gao Affichage des contrôles de base de la version WEB de la carte allemande
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 utilisation de la fonction parseint
utilisation de la fonction parseint
 Solution au port phpstudy3306 occupé
Solution au port phpstudy3306 occupé