
Le contenu de cet article concerne le code de génération d'images sur les pages mobiles H5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
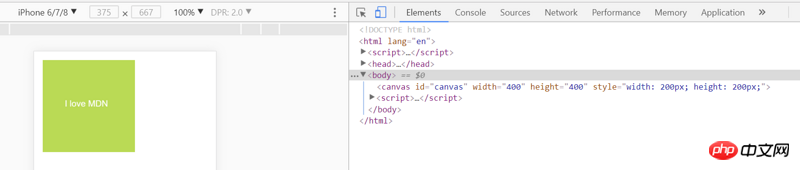
1. Vous pouvez utiliser Canvas pour générer des images, mais comme il existe déjà une bibliothèque open source appelée html2canvas, je ne l'ai pas écrite moi-même afin de gagner du temps. 2. Puisque les téléphones mobiles d'aujourd'hui sont un écran haute définition, donc si vous n'effectuez aucun traitement, il y aura du flou. Pourquoi y a-t-il du flou ? Cela implique le rapport de pixels de l'appareil. devicePixelRatio js fournit window.devicePixelRatio pour obtenir le rapport de pixels de l'appareil
/**
* 根据window.devicePixelRatio获取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 将传入值转为整数
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 绘制canvas
*/
async function drawCanvas (selector) {
// 获取想要转换的 DOM 节点
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 节点计算后宽高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 获取像素比
const scaleBy = DPR();
// 创建自定义 canvas 元素
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 图片转base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')Cette fonction DPR consiste à obtenir le rapport de pixels de l'appareil. Alors, que devons-nous faire après avoir obtenu le rapport de pixels de l'appareil. rapport de pixels ?
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
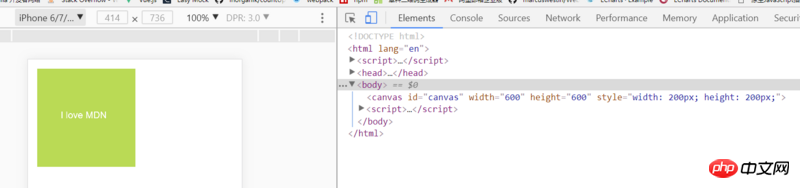
}3. Après avoir obtenu le rapport de pixels de l'appareil, multipliez canavs.width et canvas.height par le rapport de pixels de l'appareil, qui est scaleBy ; À ce stade, définissez canvas.style.width et canvas.style.height sont la largeur et la hauteur du dom. Pensez-y, pourquoi écrivez-vous cela ? Enfin, lors du dessin, le contenu dessiné est agrandi du rapport de pixels
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy); 6plus DPR=3
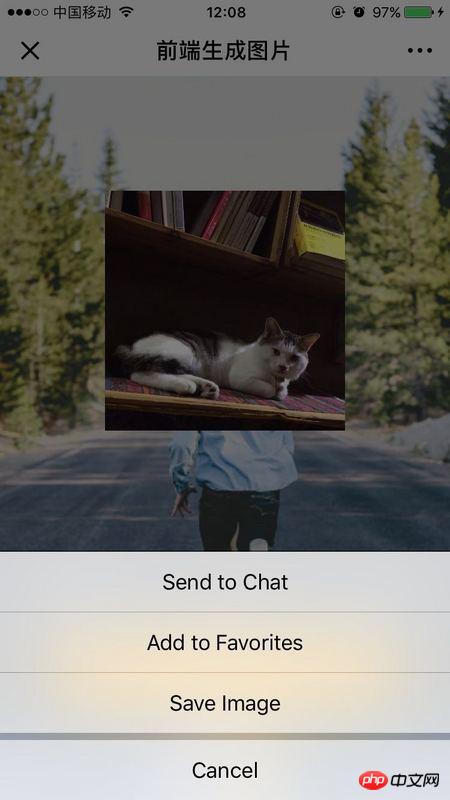
4. Enfin, appelez canvas.toDataURL("image/png"); valeur à image.src, car elle ne peut pas être utilisée dans WeChat. Enregistrez l'image, vous ne pouvez donc générer que le fichier image, appelez la fonction d'appui long de WeChat pour enregistrer l'image dans l'album, comme indiqué dans l'image : 
 Recommandations associées :
Recommandations associées :
Comment la vidéo HTML5 peut surveiller le temps de lecture actuel en temps réel (code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!