
Que signifie CSS float ? Le soi-disant CSS flottant signifie que l'élément flottant s'éloignera du flux normal du document et se déplacera vers la gauche ou la droite en fonction de la valeur de float jusqu'à ce que sa limite extérieure touche la limite intérieure de l'élément parent ou la limite extérieure. d'un autre élément flottant. Étant donné que la boîte flottante ne se trouve pas dans le flux normal du document, les éléments de niveau bloc dans le flux normal du document se comportent comme si l'élément flottant n'existait pas. Ensuite, cet article vous expliquera le principe du flottant CSS et la méthode de suppression du flottant en CSS.
Effet flottant
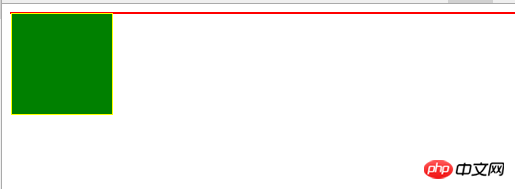
Les éléments flottants entraîneront l'effondrement de l'élément parent
Lorsque float est défini sur un élément, l'élément se détache du document flow et l'élément parent ne définit pas height , provoquant un effondrement.
<div>
<div></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
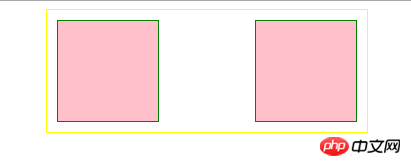
La limite extérieure gauche (droite) d'un élément flottant ne peut pas dépasser la limite intérieure gauche (droite) de son parent élément.
Lorsque la marge n'est pas définie sur une valeur négative et que l'élément parent a encore de l'espace restant, la limite extérieure (marge) de l'élément flottant ne dépassera pas la limite intérieure (remplissage) du parent élément.
<div>
<div></div>
<div></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
Les éléments flottants ne se chevaucheront pas.
Ceci est également applicable à condition que margin ne soit pas une valeur négative et que l'élément parent dispose d'un espace restant.
Voici ma compréhension des règles 2 et 3 du chapitre flottant de "Le guide définitif du CSS". Ce qui suit est le texte original.
2. Le bord extérieur gauche (ou droit) d'un élément flottant doit être à droite (ou à gauche) du bord extérieur droit (gauche) d'un élément flottant à gauche (ou flottant à droite) qui apparaît plus tôt dans le source du document, à moins que le haut du dernier élément soit en dessous du bas du premier.
Traduction Youdao :
2. Le bord extérieur gauche (ou droit) de l'élément flottant doit être situé à droite (gauche) du flotteur droit (gauche) (ou à droite) Le bord extérieur droit d'un élément flottant à gauche qui apparaît plus tôt dans le code source du document, sauf si le haut d'un élément ultérieur est en dessous l'élément ne peut pas se trouver à droite du bord extérieur gauche d'un élément flottant à droite à sa droite. Le bord extérieur gauche d'un élément flottant à droite. L'élément flottant ne doit pas se trouver à gauche du bord extérieur droit de tout élément flottant à gauche à sa gauche. Le bord extérieur gauche d'un élément flottant à droite ne peut pas être à gauche du bord extérieur droit de tout élément flottant à gauche.
Ces deux règles constituent la base pour garantir que deux éléments flottants ne se chevauchent pas.
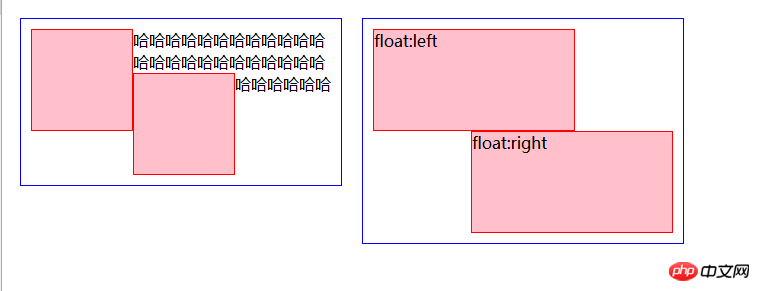
La performance est que lorsqu'un élément flottant se déplace vers la gauche (à droite), il y a déjà un élément flottant à gauche (à droite) de l'élément. Ils ne se chevaucheront pas, et les derniers sont disposés ensuite. aux premiers. Si la largeur totale des éléments flottants dépasse la largeur de l'élément parent, les éléments flottants ne se chevaucheront pas. Selon l'ordre de la structure
, les éléments flottants qui ne peuvent pas être disposés sur une ligne seront déplacés vers la ligne suivante. .L'effet est le suivant :
HTML
<div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
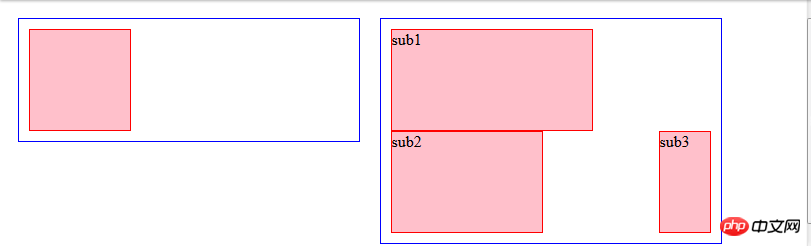
} Cette règle est également vraie lorsque la marge supérieure n'est pas négative. Le haut de l'élément parent limitera l'élément flottant pour l'empêcher de flotter vers le haut de la page.
Cette règle est également vraie lorsque la marge supérieure n'est pas négative. Le haut de l'élément parent limitera l'élément flottant pour l'empêcher de flotter vers le haut de la page.
L'effet est le suivant :
<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
}
Flotteur transparent
 Le but de la suppression du flotteur est de résoudre le problème de l'effondrement en hauteur et d'étendre l'élément parent flottant. Il existe plusieurs méthodes couramment utilisées :
Le but de la suppression du flotteur est de résoudre le problème de l'effondrement en hauteur et d'étendre l'élément parent flottant. Il existe plusieurs méthodes couramment utilisées :
Ajouter une balise vide avec le style clear:both
Mettre la balise ci-dessus au parent de l'élément flottant. dernier élément.Principe : clear ajoutera une zone de dégagement (clearance) au-dessus de la marge supérieure de l'élément. Cette zone ajoutera de l'espace supplémentaire à la marge supérieure de l'élément et ne permettra pas aux éléments flottants de se déplacer. entrez dans cette zone.
<p style="max-width:90%"></p>
Avantages : Commodité et forte compatibilité.
Inconvénients : Il existe de nombreuses balises dénuées de sens, ce qui augmente les coûts de maintenance, et si vous n'y faites pas attention, il y aura une hauteur vide s'il y a un espace supplémentaire au milieu.
L'élément parent est défini sur floatAvantages : simple, moins de code, bonne prise en charge du navigateur.
Inconvénients : une fois que le parent a utilisé float, l'impact du flottement existe toujours et il est impossible pour le parent d'utiliser float jusqu'au bout.Utiliser les attributs de débordement et de zoom
.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!