PostMessage en HTML5 implémente une analyse de code inter-domaines
Le contenu de cet article concerne l'analyse du code de l'implémentation inter-domaines de postMessage en HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
De nombreuses personnes ont à moitié compris l'utilisation de H5 pour réaliser une implémentation inter-domaines. Nous savons que postMessage est utilisé pour envoyer des messages et onMessage est utilisé pour recevoir des messages, mais il n'est pas très clair quelle méthode doit être appelée en utilisant window et laquelle doit être appelée en utilisant contentWindow d'iframe. Vous trouverez ci-dessous une petite démo que j'ai réalisée pour implémenter l'implémentation locale inter-domaines. Cet exemple peut être téléchargé depuis github. Pour l'exécuter, vous devez d'abord trouver le fichier hosts de votre ordinateur et ajouter le code suivant sous 127.0.0.1 localhost :
127.0.0.1 localhost 127.0.0.1 main.com 127.0.0.1 A.com 127.0.0.1 B.com
Ensuite, vous devez démarrer un serveur, tel qu'Apache, etc., et téléchargez-le depuis github. Placez trois fichiers html sur votre serveur. Enfin, il vous suffit de visiter http://main.com : votre numéro de port pour communiquer entre domaines.
La relation entre les trois fichiers html est la suivante : trois domaines : http://main.com:8090 ; http://a.com:8090 ; La page principale maindomain.html se trouve dans main.com, et il y a deux iframes (subAdomain.html, subBdomain.html) respectivement dans a.com, b.com . Dans maindomain.html, saisissez un message dans la zone de texte et cliquez sur le bouton Envoyer vers l'iframe pour envoyer le message à l'iframe spécifié. (sous-domaine.html ou subBdomain.html), vous pouvez également envoyer des messages à maindomain.html dans ifame, et en même temps, il existe des informations de réception pour recevoir le message ifame.
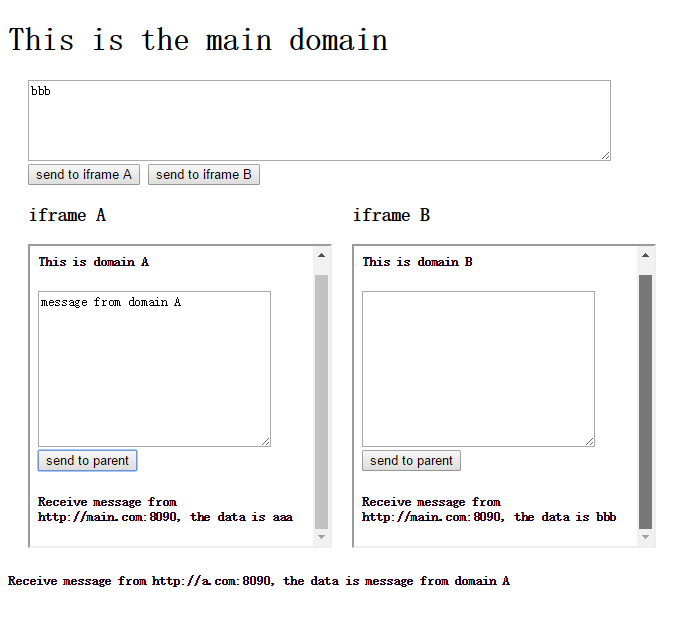
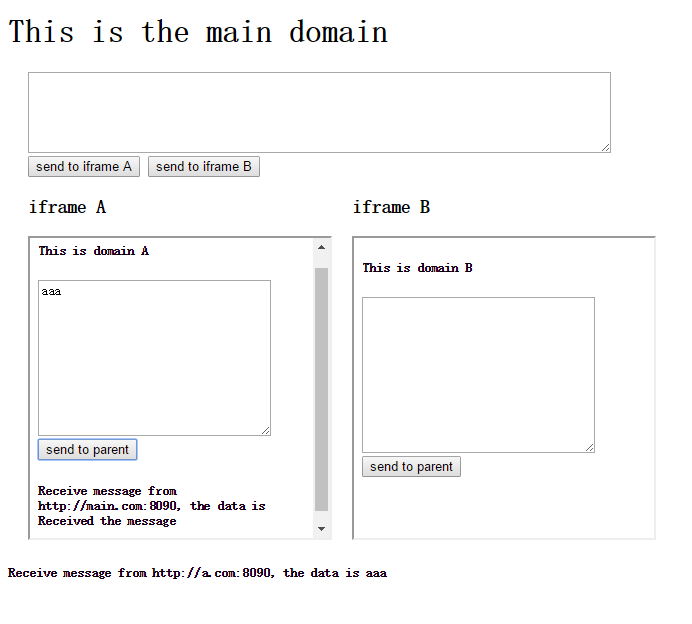
Cela devrait être un scénario très courant. Placez les ressources publiques du site Web dans un certain sous-domaine, et d'autres sous-domaines doivent accéder aux ressources de ce sous-domaine. L'effet obtenu est le suivant.
1. Sans informations sur le reçu : 
2. Avec informations sur le reçu : 
Connaissances de base
Introduisez d'abord quelques attributs de l'événement dans l'événement onMessage. Les comprendre vous permettra de comprendre facilement mon exemple.
* data : Données entrantes
* origin : Le domaine où se trouve le document qui envoie le message
* source : Le proxy de l'objet window du document qui envoie le message
Si vous souhaitez envoyer le message du sous-domaine X au sous-domaine Pour envoyer un message dans le domaine Y, vous devez récupérer l'objet window de Y (contentWindow de l'iframe) dans le fichier html du sous-domaine X, puis appeler postMessage(message,
Le domaine où se trouve Y), et en même temps, dans le fichier html du sous-domaine Y, il suffit d'écouter l'événement message de l'objet fenêtre (en utilisant onMessage). Bien entendu, vous pouvez à nouveau utiliser postMessage dans onMessage pour envoyer un message de réception au sous-domaine X. Ce qui nous rend souvent confus, c'est sur quel objet fenêtre du domaine appeler postMessage.
code
main.com
<h1 id="This-nbsp-is-nbsp-the-nbsp-main-nbsp-domain">This is the main domain</h1>
<div style="margin:0 20px;">
<textarea name="main" cols="80" rows="5"></textarea><br/>
<input type="button" value="send to iframe A"/>
<input type="button" value="send to iframe B"/>
</div>
<div style="float:left; margin:0 20px;">
<h3 id="iframe-nbsp-A">iframe A</h3>
<iframe src="http://a.com:8090/subAdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h3 id="iframe-nbsp-B">iframe B</h3>
<iframe src="http://b.com:8090/subBdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var received = document.querySelector('#received');
var sendToIframeA = document.querySelectorAll('input')[0];
var sendToIframeB = document.querySelectorAll('input')[1];
var iframeA = document.querySelectorAll('iframe')[0];
var iframeB = document.querySelectorAll('iframe')[1];
//receive message
function getMessage(e){
console.log('main received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
sendToIframeA.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeA.contentWindow.postMessage(content, 'http://a.com:8090');
}, false);
sendToIframeB.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeB.contentWindow.postMessage(content, 'http://b.com:8090');
}, false);
</script>a.com
<h5 id="This-nbsp-is-nbsp-domain-nbsp-A">This is domain A</h5>
<textarea name="subA" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('A received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>b .com
<h5 id="This-nbsp-is-nbsp-domain-nbsp-B">This is domain B</h5>
<textarea name="subB" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('B received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>Articles connexes recommandés :
Applications HTML5 : applications hors ligne et applications stockées
Canevas HTML5 pour obtenir un exemple gagnant code du carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.






