Implémenter une page d'inscription simple en html (avec code)
Le contenu de cet article concerne la mise en œuvre d'une simple page d'inscription en HTML (avec code). Elle a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Créez un fichier html
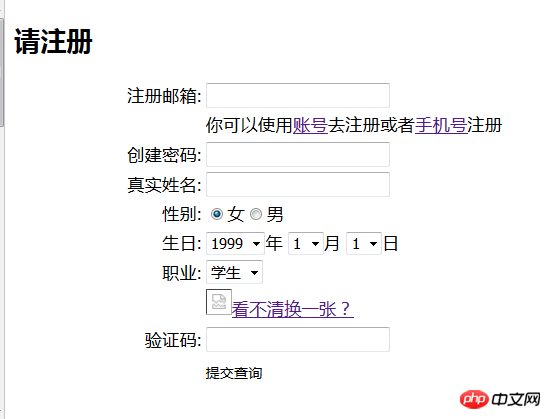
2. Concevez selon l'image du cas

3. Écrivez le code html correspondant
<!DOCTYPE html> <html> <head> <META http-equiv="Content-Type" content="text/html; charset=gb2312"> <title >注册</title> </head > <body> <h2 id="请注册">请注册</h2> <form action="hello.html" method="post"> <table width="100%"> <tr> <td align="right">注册邮箱:</td> <td><input type="text" name="mail"/></td> </tr> <td>  </td> <td>你可以使用<a href="#">账号</a>去注册或者<a href="#">手机号</a>注册</td> <tr> <td align="right">创建密码:</td> <td><input type="password" name="pwd"/></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type="text" name="realname"/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name="sex" value="nv"/>女<input type="radio" name="sex" value="nan"/>男</td> </tr> <tr> <td align="right">生日:</td> <td> <select name="year" /> <option value="1996">1996</option> <option value="1996">1997</option> <option value="1996">1998</option> <option value="1996">1999</option> </select>年 <select name="mounth" /> <option value="1">1</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>月 <select name="day" /> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日 </td> </tr> <tr> <td align="right">职业:</td> <td> <select name="now" /> <option value="study">学生</option> <option value="work">工作</option> </select> </td> </tr> </tr> <td> </td> <td><img src="/static/imghw/default1.png" data-src="yzm.png" class="lazy" / alt="Implémenter une page d'inscription simple en html (avec code)" ><a href="#">看不清换一张?</a></td> <tr> </tr> <td align="right">验证码:</td> <td><input type="text" name="check"/></td> <tr> </tr> <td> </td> <td><input type="image" name="check" src="an.png"/></td> <tr> </table > </form> </body> </html>
Qu'est-ce que l'attribut innerHTML ? Utilisation de l'attribut innerHTML
Comment écrire le code pour remplacer ou ajouter une image d'arrière-plan du site Web en HTML ? (Exemple)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






