
Le contenu de cet article porte sur qu'est-ce que SVG ? Les méthodes de svg couramment utilisées (avec code) ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Qu'est-ce que SVG ?
SVG signifie Scalable Vector Graphics
SVG est utilisé pour définir des graphiques vectoriels pour le Web
SVG utilise le format XML pour définir des graphiques
Les images SVG sont agrandies ou redimensionnées Il n'y aura aucune perte de graphiques qualité
SVG est un standard du World Wide Web Consortium
SVG est intégré aux standards du W3C tels que DOM et XSL
Par rapport à d'autres formats d'image, en utilisant SVG Les avantages sont :
SVG peut être lu et modifié par de nombreux outils (tels que le Bloc-notes)
SVG est plus petit et plus compressible que les images JPEG et GIF.
SVG est évolutif
Les images SVG peuvent être imprimées avec une haute qualité à n'importe quelle résolution
SVG peut être agrandi sans perte de qualité de l'image
Le texte des images SVG est évolutif, facultatif et consultable (idéal pour créer des cartes)
SVG peut fonctionner avec la technologie Java
SVG est un standard ouvert
Les fichiers SVG sont du XML pur
Structure du code
<html xmlns:svg="http://www.w3.org/2000/svg"> <body> <p>This is an HTML paragraph</p> <svg:svg width="300" height="100" version="1.1" > <svg:circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg:svg> </body> </html>
Utilisation et fonctionnement d'éléments de forme prédéfinis fournis par SVG : les balises

<rect x="20" y="20" rx="20" ry="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
Explication du code :
1) Les attributs width et height de l'élément rect peuvent définir la hauteur et la largeur du rectangle
2) L'attribut style est utilisé pour définir les propriétés CSS
🎜>3) L'attribut fill du CSS définit la couleur de remplissage du rectangle (valeur RVB, nom de la couleur ou valeur hexadécimale)
4) L'attribut Stroke-width du CSS définit la largeur de la bordure rectangulaire
5) L'attribut Stroke du CSS définit la couleur de la bordure du rectangle
6) L'attribut x définit la position gauche du rectangle (par exemple, x="0" définit que la distance entre le rectangle et le côté gauche du navigateur window est 0px)
7) L'attribut y définit la position supérieure du rectangle (par exemple, y="0" définit la distance entre le rectangle et le haut de la fenêtre du navigateur comme 0px)
8) Le L'attribut CSS fill-opacity définit la transparence de la couleur de remplissage (la plage légale est : 0 - 1)
9) L'attribut CSS fill-opacity définit la transparence de la couleur du trait (la plage légale est : 0 - 1)
10) Les attributs rx et ry peuvent donner au rectangle des coins arrondis. La balise

<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
Explication du code :
1) Les attributs cx et cy définissent les coordonnées x et y du point. Si cx et cy sont omis, le centre du cercle sera défini sur (0, 0)
2)r L'attribut r définit le rayon du cercle. La balise

<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
Explication du code :
1)l'attribut cx définit la coordonnée x du point
2)l'attribut cy définit la coordonnée y du point
3)l'attribut rx définit le rayon horizontal
4)l'attribut ry définit le rayon vertical

<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
Explication du code :
1 ) L'attribut x1 est défini sur l'axe des x Le début de la ligne
2) L'attribut y1 définit le début de la ligne sur l'axe des y
3) L'attribut x2 définit la fin de la ligne sur l'axe des x
4) L'attribut y2 définit la fin de la ligne sur l'axe des y

<polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
Explication du code :
1) L'attribut points définit les coordonnées x et y de chaque coin du polygone <🎜 La balise >

<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>
1) L'attribut points définit les coordonnées x et y de chaque coin de chaque segment de ligne
La balise < ;path> est utilisée pour définir le chemin

<path d="M250 150 L150 350 L350 350 Z" />
M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepath
Filtres SVG Les filtres disponibles sont :
feBlendfeColorMatrix
feComponentTransfer
feComposite
feConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood
feGaussianBlur
feImage
feMerge
feMorphology
feOffset
feSpecularLighting
feT ile
feTurbulence
feDistantLight
fePointLight
feSpotLight
Flou gaussienFlou gaussien

<defs> <filter id="Gaussian_Blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> </defs> <ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
代码解释:
1)
2)filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
3)滤镜效果是通过
4)
5)in="SourceGraphic" 这个部分定义了由整个图像创建效果

线性渐变可被定义为水平、垂直或角形的渐变:
1)当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
2)当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
3)当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
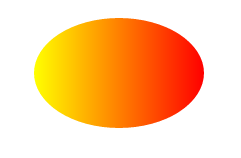
<defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)"/>
代码解释:
1)
2)fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
3)
4)渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个

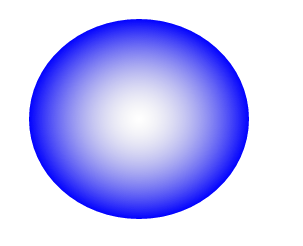
<defs> <radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/> </radialGradient> </defs> <ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
代码解释:
1)
在svg中提供了如g元素这样的将多个元素组织在一起的元素。由g元素编组在一起的可以设置相同的颜色,可以进行坐标变
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g fill="dodgerblue">
<rect x="10" y="10" width="40" height="40" ry="10" />
<rect x="80" y="80" width="40" height="40" ry="10" />
<rect x="150" y="150" width="40" height="40" ry="10" />
</g>
</svg>相关文章推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 Comment ouvrir le format TIF sous Windows
Comment ouvrir le format TIF sous Windows
 navigateur wap
navigateur wap
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Win11 Mon ordinateur ajouté au didacticiel du bureau
Win11 Mon ordinateur ajouté au didacticiel du bureau
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données