
Le contenu de cet article concerne le principe de fonctionnement des formulaires HTML (images et textes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Dans l'écriture d'un langage front-end, les formulaires sont un moyen courant de transmettre des données, et c'est également un moyen efficace et efficient.
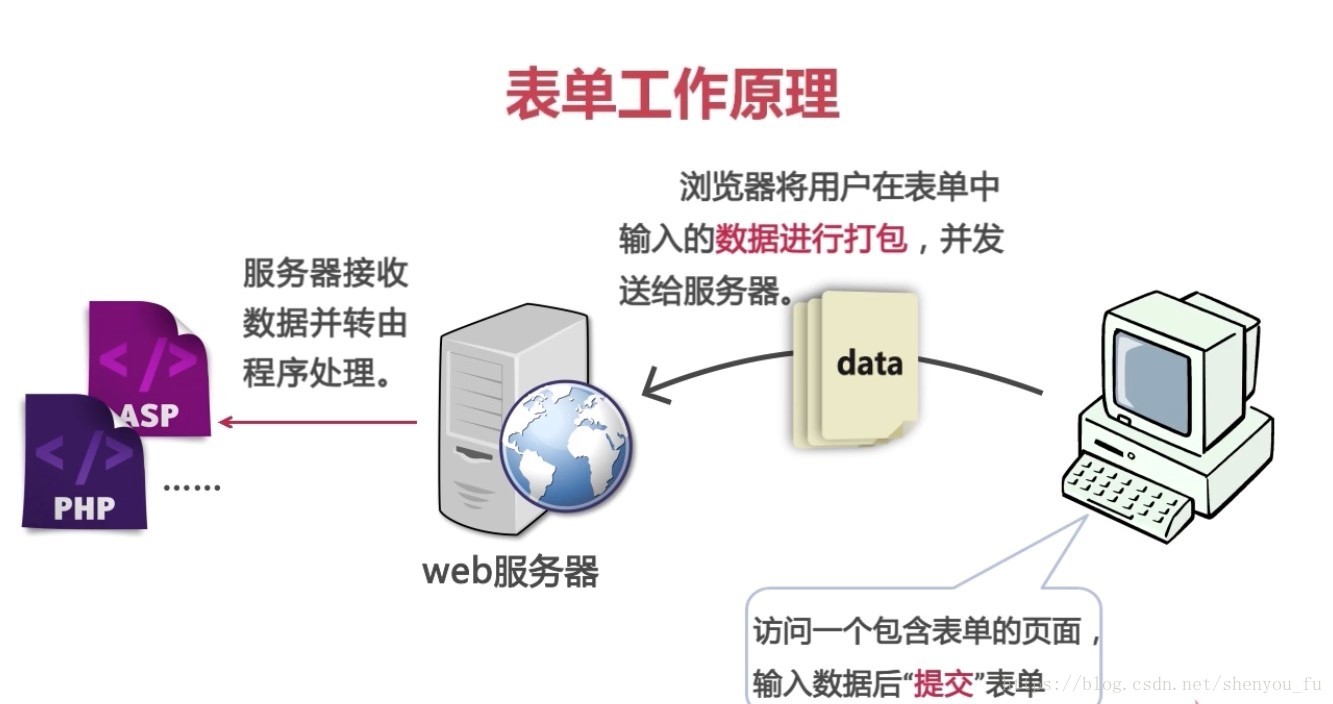
Son principe de fonctionnement est le suivant : accéder à une page contenant un formulaire, saisir les informations du formulaire puis soumettre le formulaire - via les données, les données du formulaire envoyées par la page du navigateur sont empaquetées et envoyées au serveur - le serveur accepte les données et sont traitées par le programme Processing (divers programmes d'arrière-plan PHP, .net), comme le montre la figure ci-dessous :

Les codes du formulaire sont tous placés par paire de
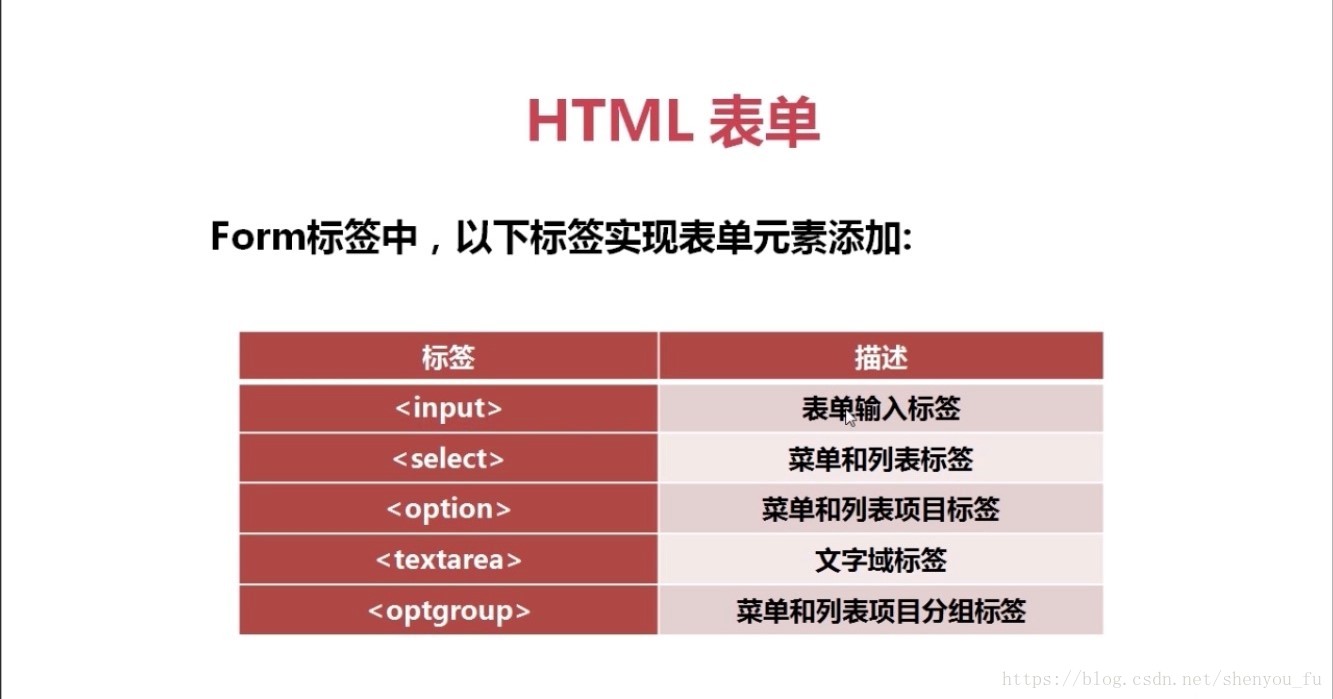
Dans le formulaire, le formulaire les éléments composent le formulaire entier
 Chaque élément du formulaire représente une signification différente et implémente différentes fonctions. Composez le formulaire complété.
Chaque élément du formulaire représente une signification différente et implémente différentes fonctions. Composez le formulaire complété.
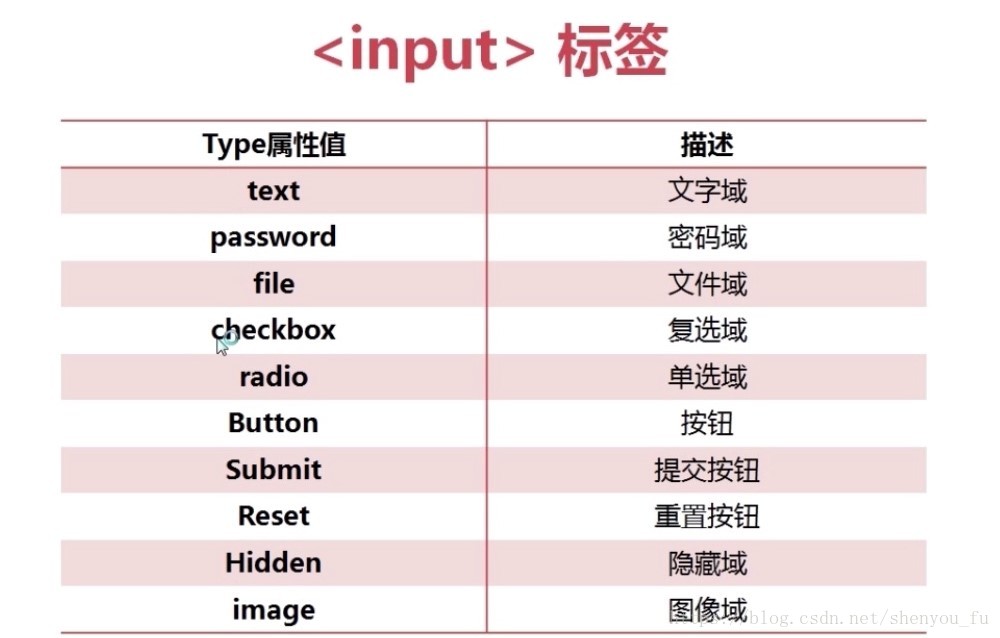
Chaque élément a à peu près les mêmes attributs. Prenez la zone de saisie comme exemple :
 Vous pouvez y mettre toutes les conditions d'attribut autorisées par les règles.
Vous pouvez y mettre toutes les conditions d'attribut autorisées par les règles.
Dans le champ de texte sur une seule ligne, vous pouvez également définir la portée du champ de texte, le nom et d'autres paramètres
 Certains éléments de formulaire n'ont pas d'éléments de fermeture correspondants, seulement eux-mêmes .
Certains éléments de formulaire n'ont pas d'éléments de fermeture correspondants, seulement eux-mêmes .
Articles connexes recommandés :
Balise HTML : résumé de l'utilisation de la balise img
mise en page HTML : code d'implémentation du code HTML à trois colonnes mise en page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 js sous-chaîne
js sous-chaîne
 Quelles sont les méthodes pour empêcher l'injection SQL ?
Quelles sont les méthodes pour empêcher l'injection SQL ?
 ppt insérer le numéro de page
ppt insérer le numéro de page
 Comment utiliser Spyder
Comment utiliser Spyder
 accéder à la base de données
accéder à la base de données