 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel JS : Qu'est-ce qu'une expression régulière ? Analyse de la syntaxe de vérification des expressions régulières JS
Tutoriel JS : Qu'est-ce qu'une expression régulière ? Analyse de la syntaxe de vérification des expressions régulières JS
Tutoriel JS : Qu'est-ce qu'une expression régulière ? Analyse de la syntaxe de vérification des expressions régulières JS
Comment utiliser les expressions régulières JS ? Pour utiliser des expressions régulières en JavaScript, vous devez d'abord créer un objet d'expression régulière : écriture littérale - commençant et se terminant par une barre oblique ; génération de constructeur intégrée - obtenant l'objet par instanciation. Les expressions régulières décrivent en fait un modèle de correspondance de chaîne, qui peut être utilisé pour vérifier si une chaîne contient une certaine sous-chaîne, remplacer la sous-chaîne correspondante ou extraire une sous-chaîne qui remplit une certaine condition d'une chaîne. Chaque langage de programmation informatique prend en charge les expressions régulières. Cet article décrit les expressions régulières en détail.
Chapitre 1 Que sont les expressions régulières
1.1 Présentation
<body> <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt=""></body><script> var img = document.querySelector('img'); img.onclick = function(){ if(this.src.indexOf("Tutoriel JS : Quest-ce quune expression régulière ? Analyse de la syntaxe de vérification des expressions régulières JS")>0){ this.; }else{ this.; } }</script> Dans le code ci-dessus, la méthode indexOf() de l'objet sting dans la bibliothèque standard est utilisée lors du jugement, elle est utilisée pour déterminer la position d'une chaîne dans une autre chaîne et renvoie un entier indiquant la position de départ de la correspondance. Si -1 est renvoyé, cela signifie qu'il n'y a pas de correspondance
On peut voir que la fonction de indexOf est de trouver la chaîne dans le développement réel d'un projet, la recherche ; les opérations sont très courantes;
Par exemple, déterminer s'il y a des chiffres et des lettres dans le mot de passe, si le numéro de téléphone portable est 11 ou des chiffres, etc... Pour compléter ces recherches complexes opérations, nous devons utiliser un autre outil, c'est ce que nous voulons apprendre expression régulière;
l'expression régulière décrit une méthode de correspondance de chaîne Le modèle peut être utilisé pour vérifier si une chaîne contient une certaine sous-chaîne, remplace la sous-chaîne correspondante ou extrait une sous-chaîne qui répond à une certaine condition d'une chaîne, etc.
Tous les langages de programmation informatique prennent en charge les expressions régulières
'Que peuvent faire les expressions régulières pour nous ?
Masquage des données (188520 M. Li) collecte de données (analyseur de données) filtrage des données (filtrage des mots sensibles du forum) vérification des données ( formulaire de vérification, numéro de téléphone portable, adresse email...)
1.2 Mise en route
Vérifiez s'il y a le chiffre 8 dans une chaîne <🎜 ; >
var t = 'sda43645dfgkl';//定义一个正则var reg = /8/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //false
Dans le code ci-dessus, il n'y a pas de chiffre 8 dans la chaîne, donc le résultat de la détection est flase
var t = 'sda43645dfgkl';//定义一个正则var reg = /\d/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //true
est un groupe de caractères, représentant 0 Le nombre de -9 J'expliquerai ce qu'est un groupe de caractères plus tard d
第2章 在JavaScript中使用正则
2.1 创建正则对象
1:字面量写法-以斜杠表示开始和结束; var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');
上面两种写法是等价的,都新建了一个内容为 xyz 的正则表达式对象。
var t = 'sda43645dfgkl';var reg = /\d/; //字面量var reg = new RegExp('\d'); //构造函数console.log(reg.test(t));
考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
2.2 正则对象的方法
test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果;
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; console.log(reg.test(t));//返回是否匹配成功的布尔值 console.log(reg.exec(t));//返回匹配后的结果,匹配失败返回null }</script>2.3 String对象的方法
search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; //返回第一次出现符合的字符串的位置 console.log(t.search(reg)); //数组形式返回符合规则的字符串,使用g则返回全部匹配结果 console.log(t.match(reg)); //替换符合规则的字符串,使用g则全部替换 console.log(t.replace(reg,'***')); //以规则为分割标志,分割整个字符串,以数组形式返回分割结果 console.log(t.split(reg)); }</script>第3章 几个重要的概念
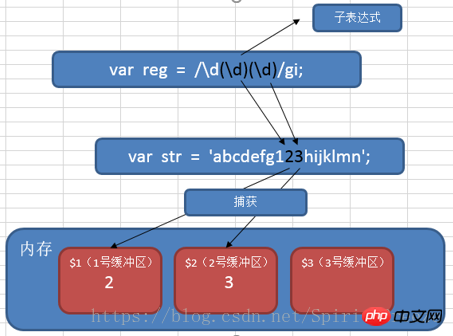
子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如:var reg = /\d(\d)\d/gi;
捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。
 反向引用
反向引用
在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。
 这些比较重要的概念,在什么情况下可能被用到?
这些比较重要的概念,在什么情况下可能被用到?
例:查找连续的相同的四个数字,如:1111、6666
var str = 'gh2396666j98889';// 1:子表达式匹配数组// 2:发生捕获行为,把子表达式匹配的结果放入缓存区// 3:使用反向引用获取缓存中的结果进行匹配var reg = /(\d)\1\1\1/;console.log(str.match(reg));
练习
例1:查找连续的四个数字,如:3569
答:var reg = /\d\d\d\d/gi;
例2:查找数字,如:1221,3443答:var reg = /(\d)(\d)\2\1/gi;
Exemple 3 : Recherchez des caractères, tels que : AABB, TTMM (Conseil : dans les expressions régulières, utilisez [A-Z] pour faire correspondre n'importe quel caractère de A-Z) 答:var reg = /([A-Z])1( [A-Z])2/g;
Exemple 4 : Trouver les mêmes quatre nombres consécutifs ou quatre caractères (indice : dans une expression régulière, passez [0-9a-z]) 答:var reg = /([0-9a-z])111/gi;
Chapitre 4 Écriture d'expressions régulières
4.1 Composition d'expressions régulières
Les expressions régulières sont composées de caractères ordinaires (tels que les caractères de a à z) et de modèles de texte composés de caractères spéciaux appelés métacaractères. Les expressions régulières servent de modèle qui fait correspondre un modèle de caractères avec une chaîne recherchée.
Trois étapes de l'expression régulière ① Caractère correspondant (que rechercher) ② Qualificateur (combien rechercher) ③ Localisateur (où rechercher)
4.2 Caractères correspondants (que rechercher)
Caractères correspondants : les caractères correspondants sont utilisés pour faire correspondre un ou plusieurs caractères ; le d utilisé précédemment correspond à un 0-9 Le nombres
Dans les expressions régulières, le contenu entouré d'une paire de crochets est appelé un "groupe de caractères". Le cluster de caractères représente une plage, mais lors de la correspondance, il ne peut correspondre qu'à des résultats fixes dans une certaine plage.
| 字符簇 | 含义 |
|---|---|
| [a-z] | 匹配字符a到字符z之间的任一字符 |
| [A-Z] | 匹配字符A到字符Z之间的任一字符 |
| [0-9] | 匹配数字0到9之间的任一数字 |
| [0-9a-z] | 匹配数字0到9或字符a到字符z之间的任一字符 |
| [0-9a-zA-Z] | 匹配数字0到9或字符a到字符z或字符A到字符Z之间的任一字符 |
| [abcd] | 匹配字符a或字符b或字符c或字符d |
| [1234] | 匹配数字1或数字2或数字3或数字4 |
在字符簇中,通过一个^(脱字符)来表示取反的含义。
字符簇
| 含义<🎜> | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 匹配除字符a到字符z以外的任一字符<🎜> | |||||||||
| 匹配除数字0到9以外的任一字符<🎜 > | |||||||||
| [^abcd]<🎜> | 匹配除a、b、c、d以外的任一字符<🎜> |
元字符 (常用)
字符簇
| 含义<🎜> | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| d<🎜> | 匹配一个数字字符,与使用[0-9]等价<🎜> | < /tr>||||||||||||||||||
| D<🎜> | 匹配一个非数字字符,还可以使 [^0-9]<🎜> | ||||||||||||||||||
| w<🎜> | 匹配 包括 下 划线 的 任何 字母 数字 下 划线 字 符 , 还 可以 使用 [0-9a-za-z >| W<🎜> | 匹配任何非字母数字下划线字符,还可以使用[^w]<🎜> | s<🎜> | 匹配任何空白字符<🎜> | 匹配任何非空白字符,还可以使用[^s]<🎜> | .<🎜> | [u4e00-u9fa5]<🎜> | < span class="td-span" style="width:536px;min-height:10px;">匹配中文 字符<🎜> | |
var str = 'gh23.9h西688岭8老4湿9';var reg = /\w/;//匹配数字字母下划线console.log(str.match(reg));var reg = /[4-8]/;//匹配4-8的数字console.log(str.match(reg));var reg = /./;//匹配除 "\n" 之外的任何单个字符console.log(str.match(reg));var reg = /./;//匹配除 "\n" 之外的任何单个字符console.log(str.match(reg));var reg = /[\u4e00-\u9fa5]/; //匹配中文字符中的任一字符console.log(str.match(reg));
4.3 限定符(查多少)
什么是限定符?限定符可以指定正则表达式的一个给定字符必须要出现多少次才能满足匹配。
* :匹配前面的子表达式零次或多次,0到多+ :匹配前面的子表达式一次或多次,1到多? :匹配前面的子表达式零次或一次,0或1{n} :匹配确定的 n 次 {n,} :至少匹配 n 次 {n,m} :最少匹配 n 次且最多匹配 m 次对QQ号码进行校验要求5~11位,不能以0开头,只能是数字
var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';var reg = /[1-9]\d{4,10}/g;console.log(str.match(reg)); 我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;
我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;
为什么不是优先匹配 5 位后,在对后面的进行匹配呢?
因为在正则表达式中,默认情况下,能匹配多的就不匹配少的,我们把这种匹配模式就称之为 贪婪匹配,也叫做 贪婪模式所有的正则表达式,默认情况下采用的都是贪婪匹配原则。
如果在限定符的后面添加一个问号?,那我们的贪婪匹配原则就会转化为非贪婪匹配原则,优先匹配少的,也叫惰性匹配;
var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';//非贪婪模式匹配,var reg = /[1-9]\d{4,12}?/g;console.log(str.match(reg));

4.4 定位符(从哪查)
编写正则表达式,匹配手机号码?(注册功能)纯数字第一位必须是1开头第二位必须是3、4、5、7、8第三位~第十一只要是数字即可
var str = 'lsd15309873475';var reg = /1[34578]\d{9}/; console.log(reg.test(str));//结果true检测结果为真,但是,字符串并不是一个手机号;正则表达式只会到字符串去寻找是否有与之匹配的结果,如果有,就认为是正确的,而不考虑其字符串本身是否合法。如何解决以上问题呢?
定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
^ (脱字符):匹配输入字符串的开始位置$ :匹配输入字符串的结束位置\b :匹配一个单词边界\B :匹配非单词边界
注意: ^ 放在字符簇中是取反的意思,放在整个表达式中是开始位置;
var str = 'lsd15309873475';var reg = /^1[34578]\d{9}$/; console.log(reg.test(str));//falsevar str = 'i am zhangsan';//an必须是一个完整的单词var reg = /\ban\b/;console.log(str.match(reg));//an不能是单词的开始,只能是单词的结束var reg = /\Ban\b/;console.log(str.match(reg));
4.5 匹配模式 & 修饰符
匹配模式也就修饰符:表示正则匹配的附加规则,放在正则模式的最尾部。修饰符可以单个使用,也可以多个一起使用。
在正则表达式中,匹配模式常用的有两种形式:g :global缩写,代表全局匹配,匹配出所有满足条件的结果,不加g第一次匹配成功后,正则对象就停止向下匹配;i :ignore缩写,代表忽略大小写,匹配时,会自动忽略字符串的大小写
语法:var reg = /正则表达式/匹配模式;
var t = 'sda43645dfgkl';var reg = /Da/; //匹配结果为falsevar reg = /Da/i; //匹配结果为tureconsole.log(reg.test(t));
4.6 转义字符
因为在正则表达式中 .(点) + \ 等是属于表达式的一部分,但是我们在匹配时,字符串中也需要匹配这些特殊字符,所以,我们必须使用 *反斜杠* 对某些特殊字符进行转义;需要转义的字符:
点号.小括号()中括号[]左斜杠/右斜杠\选择匹配符|* ?{}+ $^匹配一个合法的网址URL:
var str = 'http://xiling.me';// 对于 . / 都必须转义匹配 var reg = /\w+:\/\/\w+\.\w+/;console.log(str.match(reg));
使用正则表达式验证邮箱是否合法
var str = 'qq@qq.com';var reg = /\w+@[0-9a-z]+(\.[0-9a-z]{2,6})+/;console.log(str.match(reg));4.7 或者的用法
查找所有属于苹果旗下的产品
var str = 'ipad,iphone,imac,ipod,iamsorry';var reg = /\bi(pad|phone|mac|pod)\b/g;console.log(str.match(reg));
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





