 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment résoudre le problème de l'imbrication des balises en HTML
Comment résoudre le problème de l'imbrication des balises en HTML
Comment résoudre le problème de l'imbrication des balises en HTML
Le contenu de cet article explique comment résoudre le problème de l'imbrication des balises en HTML. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. Niveau de précision : xxxxx »
Affichage de précision non unique : « Niveau de précision : xxxxx ~ xxxxx »Mise en œuvre incorrecte
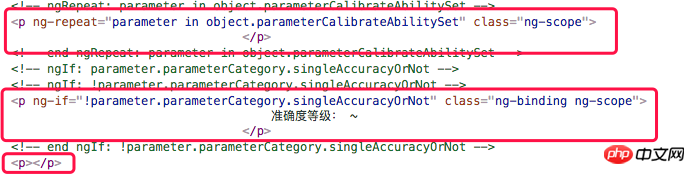
Ce qui suit est une démonstration d'erreur à titre d'illustration uniquement Utilisation :
En regardant le code, il semble qu'il n'y ait pas de problème, mais lorsqu'il est rendu, il ressemble à ceci et il n'y a aucune donnée. 
structure et trouvez notre imbrication d'origine
Le la balise est rendue sous la forme de 3 balises<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>

modifiée par
, donc les données ne peuvent pas être obtenues et une erreur s'affichera.DOMConjecture de renduppCe qui suit sont toutes des conjectures personnelles. S'il y a des erreurs, veuillez les critiquer et les corriger.
Si nous écrivons une balise imbriquée, la balise  ne peut pas imbriquer des éléments au niveau du bloc.
ne peut pas imbriquer des éléments au niveau du bloc.
ng-repeatp
Ainsi, lorsque le navigateur affiche la deuxième ligne et trouve un élément de niveau bloc, il pensera que la balise
de la première La ligne est terminée. , le navigateur pense donc que le développeur a manqué une balise de fermeture.
pp
De même, au final, le navigateur pensera que le développeur a écrit une balise de démarrage  de moins.
de moins.
pp
La structure finale sera donc la structure comme indiqué ci-dessus.  Résumé
Résumé
L'essentiel est que les éléments au niveau du bloc ne peuvent pas être imbriqués dans des balises p.
Les éléments en ligne ne peuvent pas imbriquer des éléments de niveau bloc, et les balises ne peuvent pas imbriquer des éléments de niveau bloc. Nous en avons peut-être plus ou moins entendu parler, mais nous considérons simplement cela comme une norme.  Articles connexes recommandés :
Articles connexes recommandés :
DOMLe comportement par défaut de la balise de l'élément parent et l'interaction entre les événements de clic
lien Quelle est la différence entre le lien balisé CSS et le chargement @import ? p
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





