
Cet article utilisera des exemples pour analyser l'utilisation de ceci dans js. La compréhension de ceci dans js est également expliquée en détail à partir de l'exemple suivant, nous pouvons savoir : pour obj.foo(), foo s'exécute dans un environnement obj. , donc cela pointe vers obj; pour foo(), foo s'exécute dans l'environnement global, donc cela pointe vers l'environnement global. Les résultats d’exploitation des deux sont donc différents. On voit que cela y joue un rôle décisif. J'espère que cet article pourra donner à chacun une valeur de référence.

Un signe de l'apprentissage du langage JavaScript est de comprendre les deux méthodes d'écriture suivantes, qui peuvent avoir des résultats différents.
var obj = { foo: function () {} }; var foo = obj.foo; // 写法一 obj.foo() // 写法二 foo()Copier après la connexion
Dans le code ci-dessus, bien que obj.foo et foo pointent vers la même fonction, les résultats d'exécution peuvent être différents. Veuillez consulter l'exemple ci-dessous.
var obj = { foo: function () { console.log(this.bar) }, bar: 1 }; var foo = obj.foo; var bar = 2; obj.foo() // 1 foo() // 2Copier après la connexion
La raison de cette différence réside dans l'utilisation du mot-clé this à l'intérieur du corps de la fonction. De nombreux manuels vous diront que this fait référence à l'environnement dans lequel la fonction est exécutée. Pour obj.foo(), foo s'exécute dans l'environnement obj, donc this pointe vers obj ; pour foo(), foo s'exécute dans l'environnement global, donc this pointe vers l'environnement global. Les résultats d’exploitation des deux sont donc différents.
Cette explication est correcte, mais souvent les manuels ne vous disent pas pourquoi c'est le cas ? En d’autres termes, comment est déterminé l’environnement d’exécution de la fonction ? Par exemple, pourquoi obj.foo() est exécuté dans l'environnement obj, mais une fois var foo = obj.foo, foo() devient exécuté dans l'environnement global ?
Cet article expliquera ainsi le principe du traitement JavaScript. Une fois que vous aurez compris cela, vous comprendrez pleinement le rôle de this.
La raison pour laquelle le langage JavaScript a la conception this est liée à la structure des données dans la mémoire.
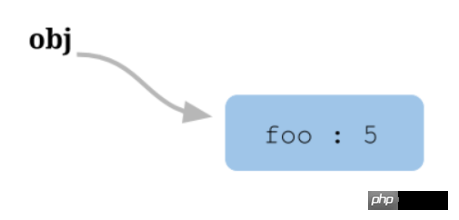
var obj = { foo: 5 };Copier après la connexion
Le code ci-dessus attribue un objet à la variable obj. Le moteur JavaScript va d'abord générer un objet { foo: 5 } en mémoire, puis attribuer l'adresse mémoire de cet objet à la variable obj.

En d'autres termes, la variable obj est une adresse (référence). Si obj.foo doit être lu plus tard, le moteur obtient d'abord l'adresse mémoire de obj, puis lit l'objet d'origine à partir de l'adresse et renvoie son attribut foo.
L'objet d'origine est enregistré dans une structure de dictionnaire, et chaque nom d'attribut correspond à un objet de description d'attribut. Par exemple, l'attribut foo dans l'exemple ci-dessus est en fait enregistré sous la forme suivante.
{ foo: { [[value]]: 5 [[writable]]: true [[enumerable]]: true [[configurable]]: true } }Copier après la connexion
Notez que la valeur de l'attribut foo est stockée dans l'attribut value de l'objet de description d'attribut.
Cette structure est très claire. Le problème est que la valeur de l'attribut peut être une fonction.
var obj = { foo: function () {} };Copier après la connexion
À ce moment, le moteur enregistrera la fonction séparément dans la mémoire, puis attribuera l'adresse de la fonction à l'attribut foo de l'attribut value .

{ foo: { [[value]]: 函数的地址 ... } }Copier après la connexion
Puisqu'une fonction est une valeur unique, elle peut être exécutée dans différents environnements (contextes).
var f = function () {}; var obj = { f: f }; // 单独执行 f() // obj 环境执行 obj.f()Copier après la connexion
JavaScript permet de référencer d'autres variables de l'environnement actuel dans le corps de la fonction.
var f = function () { console.log(x); };Copier après la connexion
Dans le code ci-dessus, la variable x est utilisée dans le corps de la fonction. Cette variable est fournie par l'environnement d'exécution.
Vient maintenant le problème. Étant donné que la fonction peut être exécutée dans différents environnements d'exécution, il doit y avoir un mécanisme pour obtenir l'environnement d'exécution actuel (contexte) à l'intérieur du corps de la fonction. Par conséquent, this apparaît. Son objectif de conception est de faire référence à l'environnement d'exécution actuel de la fonction à l'intérieur du corps de la fonction.
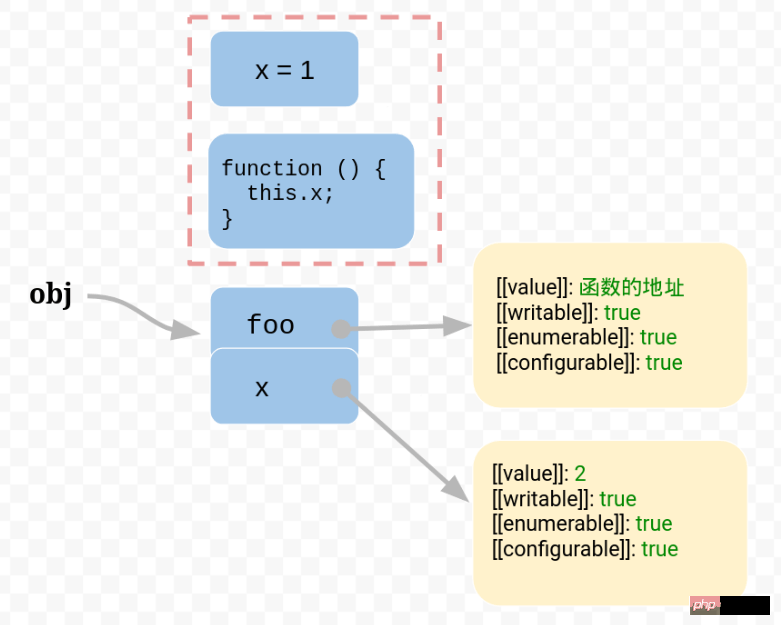
var f = function () { console.log(this.x); }Copier après la connexion
Dans le code ci-dessus, le this.x dans le corps de la fonction fait référence au x de l'environnement d'exécution actuel.
var f = function () { console.log(this.x); } var x = 1; var obj = { f: f, x: 2, }; // 单独执行 f() // 1 // obj 环境执行 obj.f() // 2Copier après la connexion
Dans le code ci-dessus, la fonction f est exécutée dans l'environnement global, et this.x pointe vers le x de l'environnement global.

est exécuté dans l'environnement obj et this.x pointe vers obj.x.

Pour revenir à la question posée au début de cet article, obj.foo() trouve obj via foo, il est donc exécuté dans l'environnement obj. Une fois var foo = obj.foo, la variable foo pointe directement vers la fonction elle-même, donc foo() est exécutée dans l'environnement global.
Recommandations associées :
Qu'est-ce que cela signifie dans cela ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




