
1. Cycle de vie
Premier post deux photos :
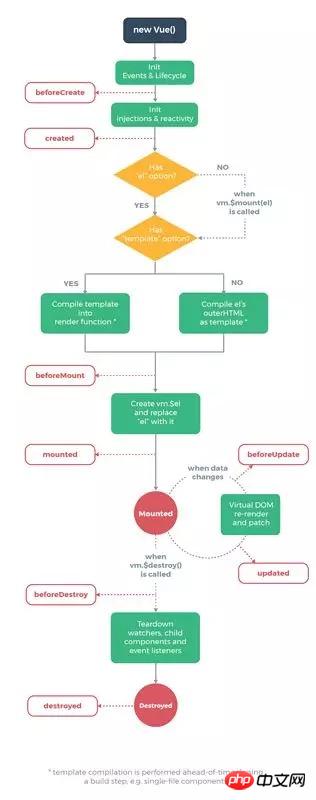
vue cycle de vie

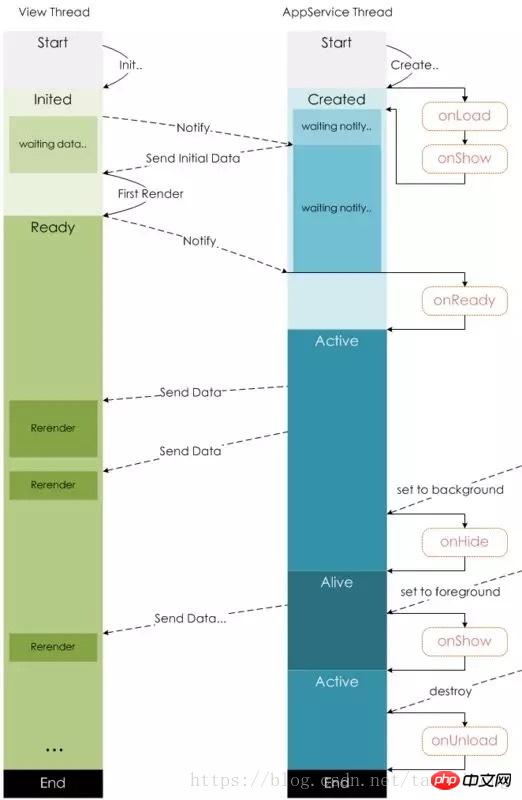
Cycle de vie du mini programme

En revanche, la fonction hook du mini programme a besoin de beaucoup plus simple.
La fonction hook de Vue sera déclenchée lors du passage à une nouvelle page, mais la fonction hook de l'applet déclenchera différents hooks dans différentes méthodes de saut de page. onLoad : Chargement de la page
Une page ne sera appelée qu'une seule fois. Les paramètres onLoad appelés pour ouvrir la page en cours peuvent être obtenus dans query.
onShow : L'affichage de la page
sera appelé à chaque ouverture de la page.
onReady : Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue .
Pour les paramètres d'interface tels que wx.setNavigationBarTitle, veuillez le définir après onReady. Voir le cycle de vie pour plus de détails.
onHide : La page est masquée
Appelée lorsque navigateTo ou l'onglet inférieur est commuté.
onUnload : La page déchargée
est appelée lorsque redirectTo ou navigateBack.
Demande de données
Lorsque la page se charge et demande des données, l'utilisation des deux hooks est quelque peu similaire. Vue demande généralement des données dans created ou mounted, tandis que dans les mini-programmes, il demandera des données en onLoad ou onShow.
2. Liaison de données
vue : Lorsque vue lie dynamiquement la valeur d'une variable à un attribut de l'élément, elle ajoutera deux points devant la variable : , Exemple :
<img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" :/ alt="Quelles sont les différences entre les mini-programmes Vue et WeChat ? Analyse comparative" >
<image src="{{imgSrc}}"></image>3. Rendu de liste
Collez directement le code, les deux sont quand même quelque peu similaires :
vue :
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Mini programme :
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>4. Affichage et élément masqué
Dans vue, utilisez v-if et v-show pour contrôler l'affichage et le masquage des éléments.
Dans l'applet, utilisez wx-if et hidden pour contrôler l'affichage et le masquage des éléments.
5. Traitement des événements
vue : utilisez v-on:event pour lier des événements, ou utilisez @event pour lier des événements, par exemple :
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
Dans l'applet, utilisez bindtap(bind+event) ou catchtap(catch+event) pour lier des événements, par exemple :
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. Données bidirectionnelles Liaison
1. Définissez la valeur
dans vue Il vous suffit d'ajouter v-model à l'élément de formulaire, puis de lier la valeur correspondante dans data. le contenu de l'élément de formulaire change, la valeur correspondante dans data changera également en conséquence. C'est une très bonne chose à propos de Vue.
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})Mais dans le mini programme, cette fonction n'est pas disponible. Ce qu'il faut faire?
Lorsque le contenu du formulaire change, la méthode liée à l'élément du formulaire sera déclenchée, puis dans cette méthode, la valeur sur le formulaire est affectée à la valeur correspondante dans this.setData({key:value}) à data .
Ce qui suit est le code, vous pouvez le sentir :
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})Lorsqu'il y a de nombreux éléments de formulaire sur la page, changer la valeur est un travail physique. Comparé aux petits programmes, v-model de Vue est tout simplement tellement agréable.
2. Obtenez la valeur
Dans vue, utilisez this.reason pour obtenir la valeur.
, utilisez this.data.reason pour obtenir la valeur.
7. Passer des paramètres pour les événements de liaison
En vue, passer des paramètres pour les événements de liaison est assez simple. Il vous suffit de transmettre les paramètres qui doivent être transmis. la méthode qui déclenche l'événement. Les données peuvent être transmises sous forme de paramètres formels, par exemple :
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})Dans 小程序, les paramètres ne peuvent pas être transmis directement dans la méthode de. lier l'événement.Les paramètres doivent être passés comme La valeur de l'attribut est liée à l'attribut data- sur l'élément, puis dans la méthode, elle est obtenue via e.currentTarget.dataset.* pour terminer le transfert des paramètres. ..
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})8. Communication entre les composants parent et enfant
Utilisation des composants enfants
Dans. vue, vous avez besoin de :
1. Composant Writing Child
2. Introduisez import
dans le composant parent qui doit être utilisé. >vue dans le components de
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script> du sous-composant, déclarez le fichier comme composant json
{
"component": true
} du composant parent à importer, renseignez le nom du composant. et chemin du composant importé dans json usingComponents
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}4、在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
在子组件 properties中,接收传递的值。
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
小程序和vue在这点上太相似了,有木有。。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 Quels sont les logiciels pour apprendre python ?
Quels sont les logiciels pour apprendre python ?
 Trading quantitatif de monnaie numérique
Trading quantitatif de monnaie numérique
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur