
1. Const déclare une constante (La valeur pointée par const est inchangée, elle doit donc être initialisée, sinon une erreur sera signalée, alors que les valeurs pointées par var et let sont variables et peut être réaffecté. Vous ne pouvez pas initialisé )
Manière d'écriture correcte : const h = 'nnnn';
Manière d'écriture incorrecte : const h;
2 , var et let déclarent des variables. La différence entre les deux est la portée
(1), var
Exemple 1 :
function fun(){
var a=5;
console.log(a);
}Remarque : Si elle est placée à l'intérieur d'une fonction, il s'agit d'une variable locale. La variable a ne peut être utilisée que dans la fonction fun(), sinon une erreur sera signalée
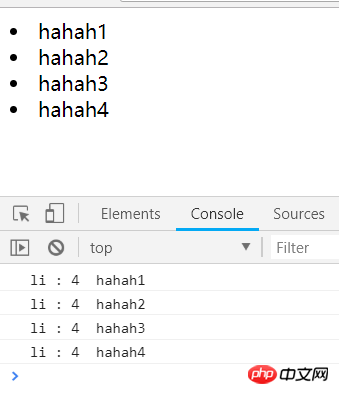
<. 🎜> Exemple 2 :<p id='p'> <li>hahah1</li> <li>hahah2</li> <li>hahah3</li> <li>hahah4</li> </p>
var li =document.getElementById('p').getElementsByTagName('li');
for(var i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}Remarque : Dans l'exemple 2, il s'agit d'une variable globale, donc chaque clic correspond au même i

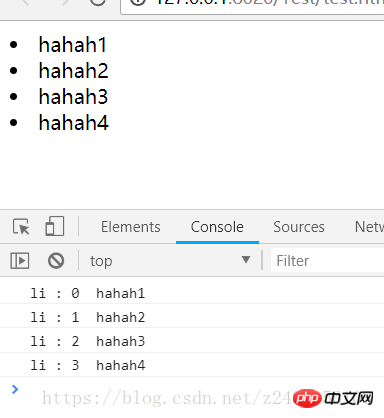
(2), permet de déclarer une variable, une instruction ou une expression dont la portée est limitée au niveau du bloc
Par exemple :var li =document.getElementById('p').getElementsByTagName('li');
for(let i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
}Remarque : Cet endroit Le i ne peut être utilisé que dans le bloc d'instructions de boucle for

js La différence entre l'utilisation de var, let et const dans js
La différence entre const, var et let in js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exporter des fichiers Excel à partir de Kingsoft Documents
Comment exporter des fichiers Excel à partir de Kingsoft Documents
 puissance de l'ordinateur portable
puissance de l'ordinateur portable
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 La différence entre git et svn
La différence entre git et svn
 Est-il nécessaire de mettre à niveau Windows 11 ?
Est-il nécessaire de mettre à niveau Windows 11 ?
 La différence entre Sass et moins
La différence entre Sass et moins
 Comment connecter des fichiers HTML et des fichiers CSS
Comment connecter des fichiers HTML et des fichiers CSS
 Introduction au logiciel de calcul en ligne
Introduction au logiciel de calcul en ligne
 La différence entre vscode et vs
La différence entre vscode et vs