 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Résumé des modifications apportées à la structure des pages HTML5 et ajout et suppression de balises
Résumé des modifications apportées à la structure des pages HTML5 et ajout et suppression de balises
Résumé des modifications apportées à la structure des pages HTML5 et ajout et suppression de balises
Cet article vous présente les modifications apportées à la structure des pages HTML5 et un résumé de l'ajout et de la suppression de balises. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Structure des pages
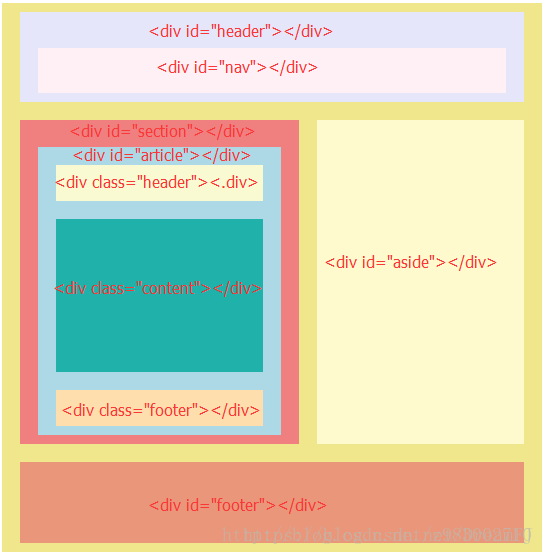
Structure des pages traditionnelles

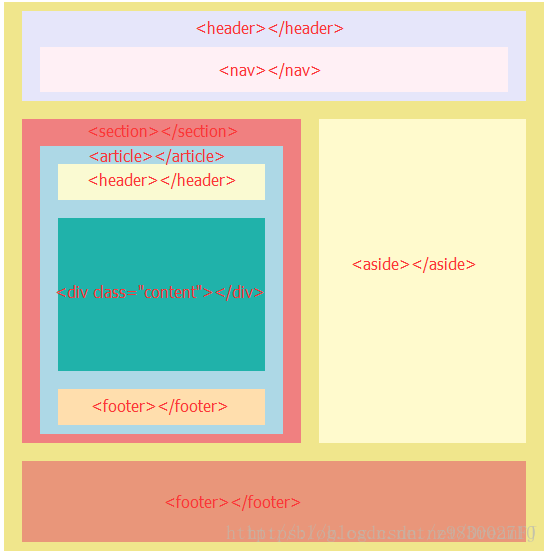
Structure des pages HTML5

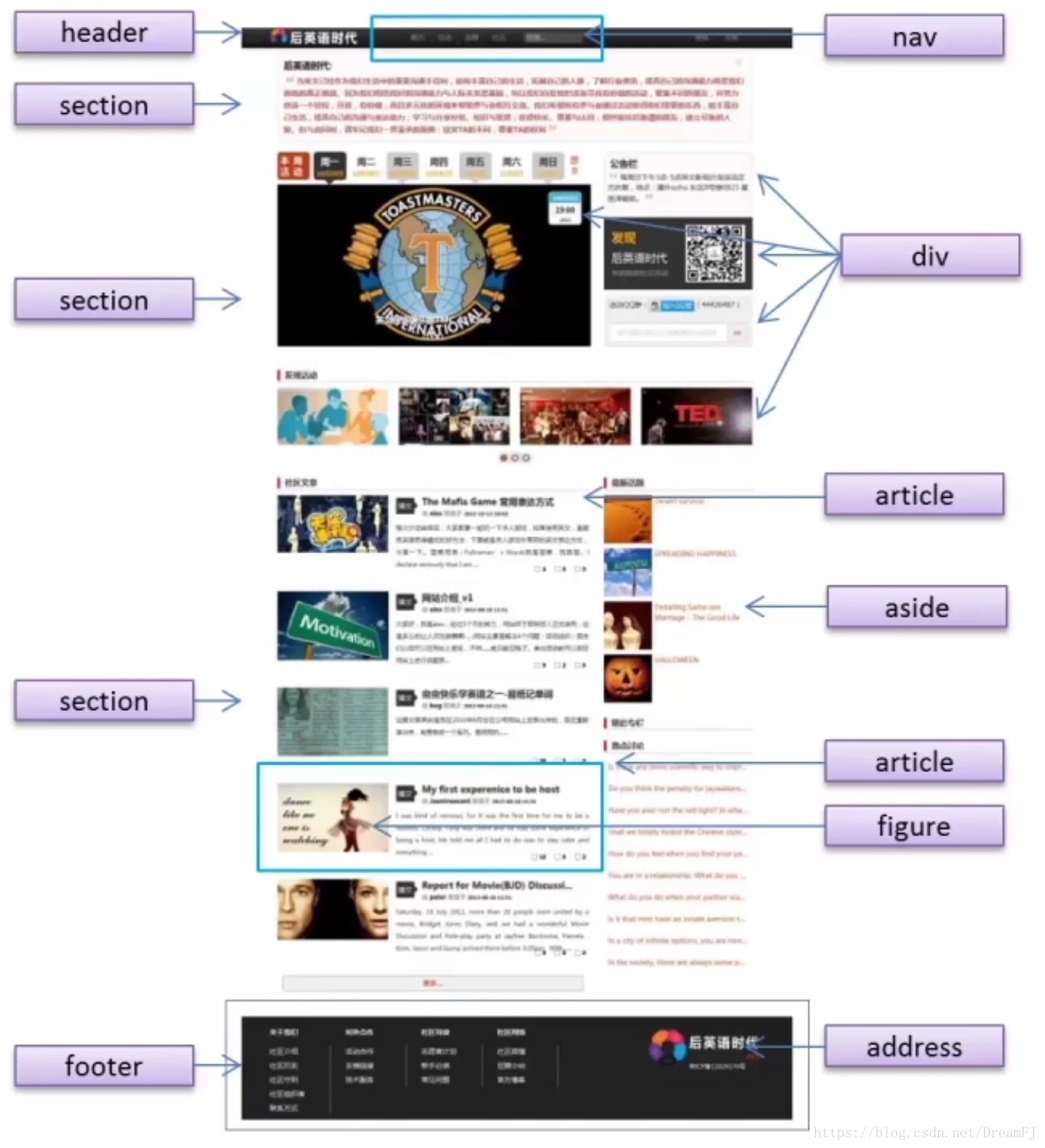
Par exemple

Nouvelle balise
1. Balise de structure
balise de section : la section représente une section dans la page. Les blocs de contenu, tels que les chapitres, les en-têtes, les pieds de page, etc., peuvent également être utilisés avec hn (h1, h2...), etc. pour indiquer la structure du document
balise article : la balise ; l'élément article représente le contenu de la page Un élément de contenu indépendant qui n'est pas lié au contexte, comme une balise
aside : l'élément side représente des informations auxiliaires autres que le contenu de l'élément article et lié au contenu de la balise article ;
balise header : l'élément header représente le titre d'un bloc de contenu dans la page ou la page entière
balise hgroup : représente la combinaison des titre de la page entière ou d'un bloc de contenu dans la page ;
balise footer : L'élément footer représente le pied de page de la page entière ou un bloc de contenu dans la page. De manière générale, il contient le nom, la date de création et les coordonnées du créateur ;
balise nav : représente la partie lien de navigation de la page
balise figure : représente un morceau de flux indépendant ; contenu, généralement exprimé Unité de contenu indépendante dans le flux principal d'un document. Utilisez la balise figcaption pour ajouter un titre au groupe de balises figure.
2. Balises de formulaire
e-mail : l'e-mail doit être saisi ;
url : l'adresse url doit être saisie
numéro : une valeur numérique doit être saisie ; ;
plage : doit saisir une valeur dans une certaine plage ;
Sélecteurs de date :
recherche : utilisé pour rechercher le champ, le champ est affiché sous forme de champ de texte normal ;
couleur
3. Balise multimédia
balise vidéo : définissez la vidéo, comme un clip vidéo ou un autre flux vidéo. Par exemple :
balise audio : définissez l'audio, comme la musique ou d'autres flux audio. Ex :
embed tag : utilisé pour embarquer du contenu (y compris divers médias), le format peut être Midi, Wav, AIFF, AU , MP3, flash, etc. par exemple :
4. Autres balises de fonction
marque : marque, affichant différentes couleurs
progression : barre de progression ; ;
time : marquer le temps ;
ruby : commenter un certain mot
rt :
wbr : saut de ligne doux, quand une ligne Si ; il ne peut pas être affiché, modifiez la ligne ;
canvas
commande : commande
détails : développer les détails ;
datalist : contenu de l'invite ; >
keygen : cryptage ; output : calculer les résultats du formulaire et donner la valeur de sortie sourcemenu : menu. Supprimer les balises1. Les balises pouvant être remplacées par css2 Ne plus utiliser frameframesetframe<.>noframes
3. Balises uniquement prises en charge par certains navigateurs
4 Autres balises peu courantes
Articles connexes recommandés :
Combiner la 2D et la 3D en HTML et CSS3 pour obtenir des effets d'animationAttributs personnalisés HTML5 : comment obtenir des valeurs d'attribut personnalisées (avec code)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un





