
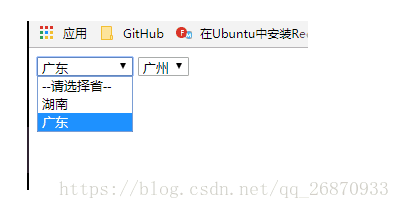
Cet article vous présente l'attribut option de HTML5 : comment utiliser l'attribut option pour implémenter une liste déroulante en cascade. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. toi.

<!DOCTYPE>
<html>
<head>
<title>级联下拉列表</title>
<meta charset="UTF-8">
</head>
<body onload="load()">
<p>
<select class='prov' id='prov' onchange='changeCity()'>
<option value=''>--请选择省--</option>
</select>
<select class='city' id='city'>
<option value=''>--请选择市--</option>
</select>
</p>
<script>
var province=document.getElementById("prov");
var city=document.getElementById("city");
var arr_prov=new Array(new Option("--请选择省--",''),new Option("湖南","hn"),new Option("广东","gd"));
var arr_city=new Array();
arr_city[0]=new Array(new Option("--请选择市--",''));
arr_city[1]=new Array(new Option("长沙",'cs'),new Option("娄底",'ld'),new Option("永州",'yz'));
arr_city[2]=new Array(new Option("广州",'gz'),new Option("深圳",'sz')); //动态载入所有省份
function load(){ for(var i=0;i<arr_prov.length;i++){ province.options[i]=arr_prov[i]; } } //选中省份之后,根据索引动态载入相应城市 function changeCity(){
//清空上次的选项
city.options.length=0; //获取省一级的下拉列表选中的索引
var index=province.selectedIndex;
for(var i=0;i<arr_city[index].length;i++){
city.options[i]=arr_city[index][i];
} }
</script>
</body>
</html>Articles connexes recommandés :
Attributs personnalisés HTML5 : Comment obtenir des valeurs d'attribut personnalisées (avec code)
Comment l'objet Select du HTML fonctionne sur les objets Option
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués
 Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 Y a-t-il une grande différence entre le langage C et Python ?
Y a-t-il une grande différence entre le langage C et Python ?
 fonction index.html
fonction index.html
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Aucun service sur les données mobiles
Aucun service sur les données mobiles