Comment sont créés les tableaux en HTML ? (exemple de code)
Les tableaux de données ne sont certainement pas étrangers à tout le monde. En plus des tableaux Excel, il existe également des tableaux affichés dans la production de notre site Web. La fonction du tableau est claire en un coup d'œil. Afin de visualiser plus directement les données et les statistiques, comment le tableau de la page HTML du site Web est-il créé ? Cet article va donc vous présenter un tutoriel sur la création de tableaux HTML.
Nous introduisons d'abord les balises pertinentes pour créer des tableaux HTML :
| L'élément définit l'en-tête du tableau | L'élément définit la cellule du tableau
Les codes spécifiques pour la production de tableaux HTML et les exemples sont les suivants : <style type="text/css">
/*公共样式*/
li{
width: 600px;
margin: auto;
margin-top: 20px;
}
p{
width: 600px;
margin: auto;
}
table{
width: 600px;
margin: auto;
text-align: center;
}
/*基本表格样式*/
.table-1{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-1 tr,.table-1 td{
border: 1px solid #ccc;
}
/*无边框表格*/
.table-2{
}
/*双线表格*/
.table-3{
border: 1px solid #ccc;
}
.table-3 tr,.table-3 td{
border: 1px solid #ccc;
}
/*合并表格列*/
.table-4{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-4 tr,.table-4 td{
border: 1px solid #ccc;
}
/*合并表格行*/
.table-5{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-5 tr,.table-5 td{
border: 1px solid #ccc;
}
/*复杂表格一*/
.table-6{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-6 tr,.table-6 td{
border: 1px solid #ccc;
}
/*复杂表格二*/
.table-7{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-7 tr,.table-7 td{
border: 1px solid #ccc;
}
</style>
<body>
<div class="container">
<ol>
<li>基本表格样式:</li>
<table class="table-1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>无边框表格:</li>
<table class="table-2">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>双线表格:</li>
<table class="table-3">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>合并表格列:</li>
<table class="table-4">
<tr>
<!--未找到在css中的处理方式-->
<td colspan="3">1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:colspan在css中失效</p>
<li>合并表格行:</li>
<table class="table-5">
<tr>
<!--未找到在css中的处理方式-->
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:rowspan在css中失效</p>
<li>复杂表格(一)</li>
<table class="table-6">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan="2">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
<li>复杂表格(二)</li>
<table class="table-7">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
</table>
</ol>
</div>
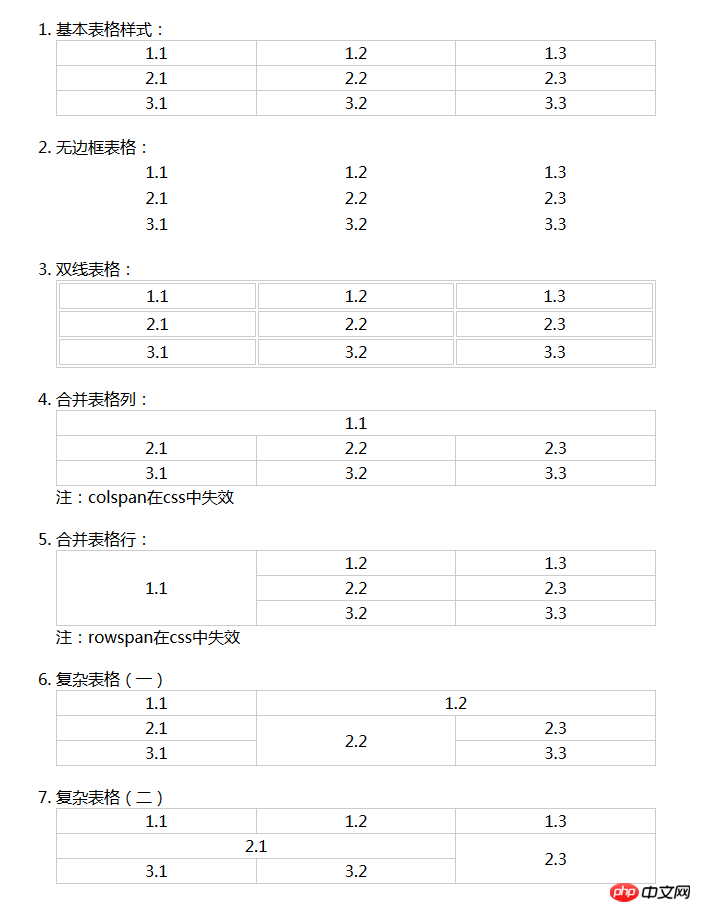
</body>Copier après la connexion L'effet est le suivant :
Ensuite, cet article présente la méthode de création de tableaux HTML à travers la démonstration du code html des tableaux. J'espère que cela aidera ceux qui en ont besoin ! |
|---|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.