 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quelles sont les principales structures de production de fichiers html ?
Quelles sont les principales structures de production de fichiers html ?
Quelles sont les principales structures de production de fichiers html ?
Le HTML devrait être familier aux novices. HTML est HyperText Markup Language (anglais : HyperText Markup Language, appelé : HTML) est un langage de balisage standard utilisé pour créer des pages Web. « Hypertexte » signifie que la page peut contenir des images, des liens et même des éléments non textuels tels que de la musique et des programmes. La structure du langage de balisage hypertexte comprend une partie « tête » (anglais : Head) et une partie « corps » (anglais : Body). La partie « head » fournit des informations sur la page Web et la partie « body » fournit les informations spécifiques. contenu de la page Web.
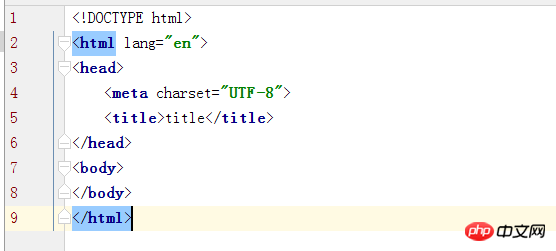
Cet article vous présente donc principalement la structure de base des documents HTML.
1. Marque d'en-tête de fichier HTML, également connue sous le nom de marque de début html
2
marque d'en-tête de fichier HTML, également connue sous le nom de début d'informations d'en-tête html. mark TagFonction : utilisée pour contenir des informations de base sur le fichier, telles que le titre de la page Web.
Remarque : Le contenu de la balise
ne sera pas affiché dans le navigateur. Des balises telles que3.
Fonction : Le "thème" de la page est affiché dans le coin supérieur gauche de la fenêtre du navigateur.
Remarque : Le titre de la page Web ne doit pas être trop long, il doit être court et concis, et peut refléter le contenu de la page. La balise

4.
Balise de corps HTMLFonction : Cette balise est la partie principale de la page Web, entre les balises. Il peut contenir des balises telles que :
,, etc. Ce sont ces contenus qui constituent la page Web que nous voir.
Attributs communs : bgcolor (couleur d'arrière-plan), text (définir la couleur du texte), link (définir la couleur du lien), vlink (couleur du lien visité), alink (couleur du lien sur lequel on clique)
<body alink="red"></body>
5. Méta-informations de la page
Fonction : Fournissez des méta-informations sur la page, telles que des descriptions et des mots-clés pour les moteurs de recherche et la fréquence de mise à jour.
Attributs nécessaires : valeur de contenu, un texte définit les méta-informations liées à l'attribut name.
Attributs de nom communs : auteur (auteur de la page Web) mot-clé (mot-clé de la page Web) description (description de la page Web) autres (autres informations linguistiques)
Remarque : .
J'espère que ce résumé de la structure du document HTML sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.





