

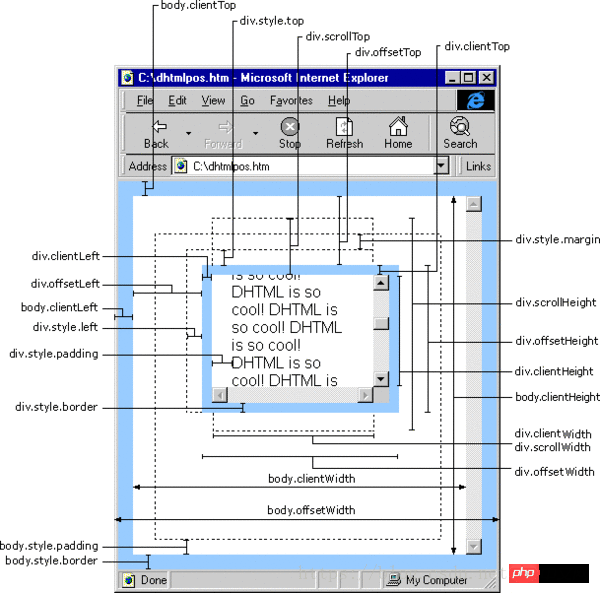
clientWidth/clientHeight - la largeur et la hauteur de la partie visible de l'élément, c'est-à-dire le remplissage + le contenu s'il s'agit d'une barre de défilement. apparaît, le parchemin correspondant doit être soustrait La largeur de la barre.
Pas de remplissage et pas de barre de défilement : clientWidth = style.width
Avec remplissage et pas de barre de défilement : clientWidth = style. width+ style.padding*2
Il y a un remplissage et une barre de défilement, et la barre de défilement est affichée : clientWidth = style.width+style.padding*2-Scroll axis width
clientLeft/clientTop - L'épaisseur de la bordure autour de l'élément si aucune bordure n'est spécifiée ou si l'élément n'est pas positionné, sa valeur est 0.
clientLeft = bordure-largeur de la bordure-gauche
clientTop = bordure-largeur de la bordure-haut
offsetWidth/offsetHeight——border+padding+content. Cet attribut n'a rien à voir avec le fait que son contenu interne dépasse la taille de l'élément. Il est uniquement lié à la bordure, à la largeur et à la hauteur initialement définies.
Pas de remplissage, pas de barre de défilement, pas de bordure : offsetWidth = clientWidth = style.width
Avec remplissage, pas de barre de défilement , et border : offsetWidth = style.width+style.padding*2+border width*2 = clientWidth+border width*2
Il y a des barres de remplissage et de défilement, ainsi que les barres de défilement sont affichés et il y a une bordure : offsetWidth = style.width + style.padding * 2 + border width * 2 = clientWidth + scroll axis width + border width * 2
offsetLeft/offsetTop - lié à offsetParent, et Il y a une compatibilité
Si l'élément parent de l'élément actuel n'a pas de positionnement CSS (la position est absolue ou relative), offsetParent est body; l'élément actuel a un positionnement CSS (la position est absolue ou relative), offsetParent prend l'élément parent le plus proche.
IE6/7 : offsetLeft=(offsetParent's padding-left)+(marge-gauche de l'élément actuel)
IE8/9/10 ; et Chrome : offsetLeft=(marge-gauche de offsetParent)+(largeur de la bordure de offsetParent)+(padding-left de offsetParent)+(marge-gauche de l'élément actuel
Dans FireFox : offsetLeft=); (marge gauche de offsetParent) + (padding gauche de offsetParent) + (marge gauche de l'élément actuel);
scrollWidth et scrollHeight du corps.
La largeur et la hauteur du corps données sont plus petites que la fenêtre du navigateur : scrollWidth est généralement la largeur de la fenêtre du navigateur ; scrollHeight est généralement la hauteur de la fenêtre du navigateur.
La largeur et la hauteur du corps données sont plus grandes que la fenêtre du navigateur, et le contenu est plus petit que la largeur et la hauteur données : scrollWidth = based width + padding + margin + border; hauteur donnée + rembourrage + marge + bordure.
La largeur et la hauteur du corps données sont plus grandes que la fenêtre du navigateur, et le contenu est plus grand que la largeur et la hauteur données : scrollWidth = content width + padding + margin + border; hauteur du contenu + rembourrage + marge + bordure
scrollWidth et scrollHeight de p (Firefox traitera le corps comme p)
Quand il n'y a pas de défilement axe : scrollWidth=clientWidth= style.width+style.padding*2.
Lorsqu'il y a un axe de défilement : scrollWidth = largeur du contenu réel + padding*2 ; scrollHeight = hauteur du contenu réel + padding*2.
scrollLeft/scrollTop - lisible et inscriptible, hauteur de défilement
Recommandations associées :
js Méthodes pour obtenir la largeur et la hauteur réelles des éléments HTML
Obtenir la largeur ou la hauteur maximale d'un groupe d'éléments Code JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Comment utiliser RealVNC
Comment utiliser RealVNC