 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Quelles sont les similitudes et les différences entre les projets vue et les mini-programmes WeChat ?
Quelles sont les similitudes et les différences entre les projets vue et les mini-programmes WeChat ?
Quelles sont les similitudes et les différences entre les projets vue et les mini-programmes WeChat ?
Le contenu de cet article concerne les similitudes et les différences entre le projet vue et l'applet WeChat ? , a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Préface
J'ai écrit un projet vue et un petit programme, et j'ai découvert qu'ils présentent de nombreuses similitudes. J'aimerais résumer les points communs et les différences entre les deux. En comparaison, la fonction hook de l’applet est beaucoup plus simple.
J'ai écrit un projet vue et un petit programme, et j'ai découvert que les deux présentent de nombreuses similitudes. J'aimerais résumer les points communs et les différences entre les deux.
1. Cycle de vie
Premier post deux photos :
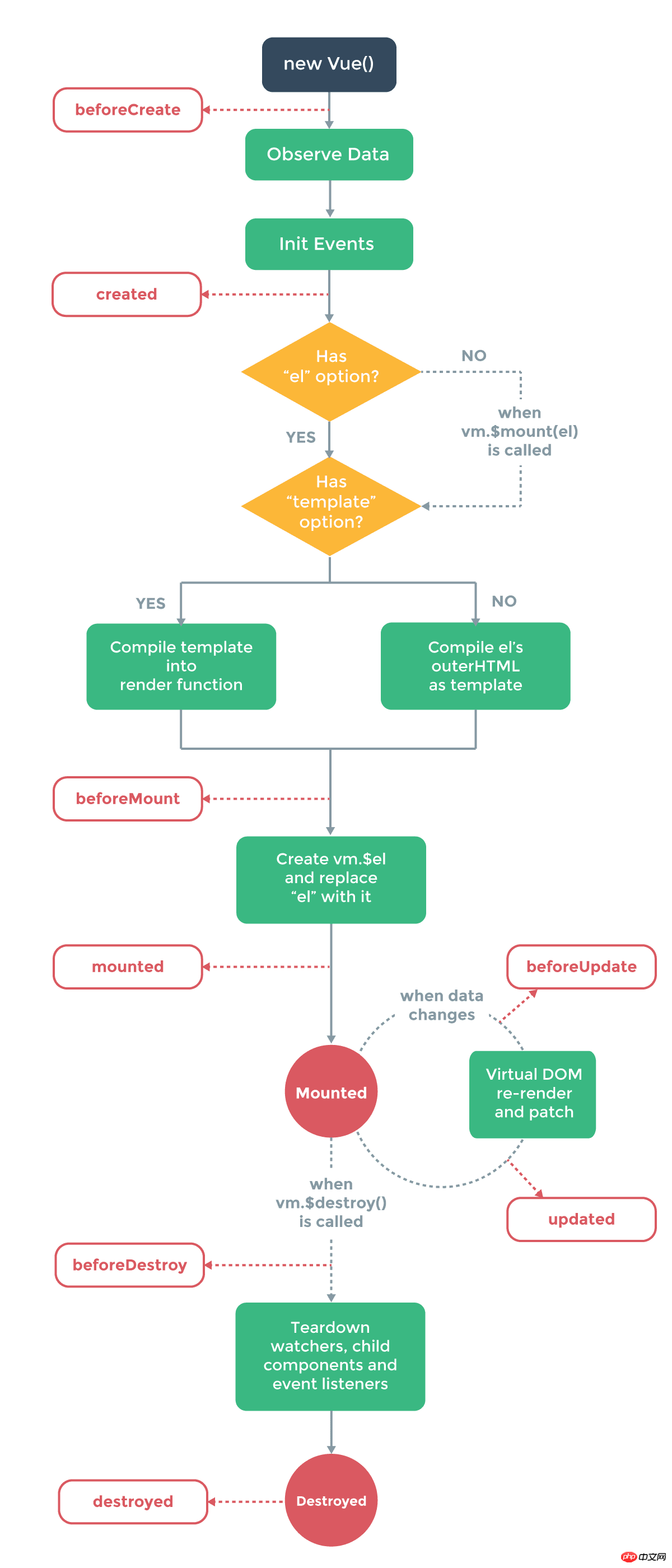
vue cycle de vie

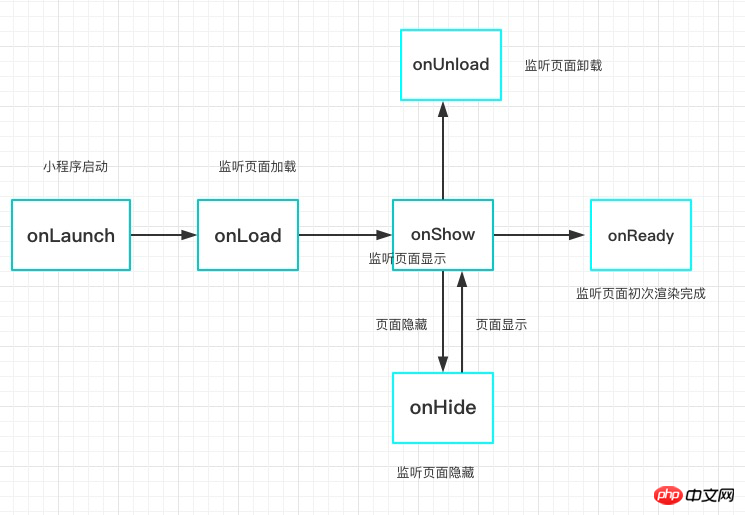
Cycle de vie du mini programme

En comparaison, la fonction hook du mini programme est beaucoup plus simple.
La fonction hook de Vue sera déclenchée lors du passage à une nouvelle page, mais la fonction hook de l'applet déclenchera différents hooks dans différentes méthodes de saut de page.
onLoad : Chargement de la page
Une page ne sera appelée qu'une seule fois. Les paramètres de requête appelés pour ouvrir la page en cours peuvent être obtenus dans onLoad. .
onShow : L'affichage de la page
sera appelé à chaque ouverture de la page.
onReady : Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue.
Veuillez définir les paramètres d'interface tels que wx.setNavigationBarTitle après onReady. Pour plus de détails, voir le cycle de vie
onHide : Page masquée
Appelé lorsque l'onglet NavigTo ou l'onglet inférieur est basculé.
onUnload : Déchargement de la page
Appelé lors de la redirectionTo ou de la navigationBack.
Demande de données
Lorsque la page se charge et demande des données, l'utilisation des deux hooks est quelque peu similaire. Vue demande généralement des données lors de la création ou du montage, tandis que dans les mini-programmes, elle demandera des données. dans onLoad ou onShow Demander des données.
2. Liaison de données
VUE : Lorsque vue lie dynamiquement la valeur d'une variable à un attribut de l'élément, elle ajoutera un deux-points devant la variable : , Exemple :
1. <img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" alt="Quelles sont les similitudes et les différences entre les projets vue et les mini-programmes WeChat ?" >
Mini programme : Lorsque la valeur d'une variable est liée à un attribut d'élément, elle sera entourée de deux accolades. S'il n'y a pas de parenthèses, elle sera considérée comme une chaîne. . Exemple :
1. <image></image>
3. Rendu de liste
Collez directement le code, les deux sont quand même un peu similaires
vue :
1.
-
2.
- 3. {{ item.message }} 4. 5.
Mini programme :
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>Afficher et masquer des éléments
En vue, utilisez v -if et v-show pour contrôler l'affichage et le masquage des éléments
Dans l'applet, utilisez wx-if et Hidden pour contrôler l'affichage et le masquage des éléments
5. Traitement des événements
vue : utilisez v-on:event pour lier des événements, ou utilisez @event pour lier des événements, par exemple :
1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡
Dans les mini-programmes, utilisez bindtap ( bind+event), Ou un événement de liaison catchtap (catch+event), par exemple :
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡
6. Liaison de données bidirectionnelle
1 . Définir la valeur
Dans vue, il vous suffit d'ajouter un v-model à l'élément de formulaire, puis de lier une valeur correspondante dans les données. Lorsque le contenu de l'élément de formulaire change, la valeur correspondante. dans les données changera également en conséquence, c'est une très bonne chose à propos de vue.
1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })Mais dans le mini programme, cette fonction n'est pas disponible. Ce qu'il faut faire?
Lorsque le contenu du formulaire change, la méthode liée à l'élément du formulaire sera déclenchée, puis dans cette méthode, la valeur du formulaire sera attribuée aux données via this.setData({key:value }) valeur correspondante.
Ce qui suit est le code, vous pouvez le sentir :
1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })Lorsqu'il y a de nombreux éléments de formulaire sur la page, changer la valeur est un travail physique. Comparé au mini-programme, le modèle V de vue est tout simplement trop beau pour être utilisé.
2. Récupérez la valeur
En vue, récupérez la valeur via this.reason
Dans l'applet, récupérez la valeur via this.data .reason
7. Passer des paramètres pour les événements de liaison
En vue, passer des paramètres pour lier des événements est assez simple. Il vous suffit de transmettre les données qui doivent l'être. transmis dans la méthode qui déclenche l'événement. Transmettez-le simplement comme paramètre formel, par exemple :
1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })Dans le mini-programme, vous ne pouvez pas transmettre directement les paramètres dans la méthode de liaison des événements dont vous avez besoin. pour lier les paramètres à l'élément en tant que valeurs d'attribut. sur l'attribut de données, puis dans la méthode, obtenez-le via e.currentTarget.dataset.* pour terminer le transfert des paramètres...
.1. <view></view>
2. Page({
3. data:{
4. reason:''
5. },
6. toApprove(e) {
7. let id = e.currentTarget.dataset.id;
8. }
9. })8. Communication des composants parent-enfant
1. Utilisation des composants enfants
En vue, il vous faut :
Le composant enfant d'écriture
est introduit par importation dans le composant parent qui doit être utilisé
- <.> est enregistré dans les composants de vue
- Utilisez
1. //子组件 bar.vue
2. <template>
3. <p>
4. </p>
<p></p>
5.
6. </template>
7. <script>
8. export default{
9. props:{
10. title:{
11. type:String,
12. default:''
13. }
14. }
15. },
17. methods:{
18. say(){
19. console.log('明天不上班');
20. this.$emit('helloWorld')
21. }
22. }
23. </script>
25. // 父组件 foo.vue
26. <template>
27. <p>
28. <bar></bar>
29. </p>
30. </template>
32. <script>
33. import Bar from './bar.vue'
34. export default{
35. data:{
36. title:"我是标题"
37. },
38. methods:{
39. helloWorld(){
40. console.log('我接收到子组件传递的事件了')
41. }
42. },
43. components:{
44. Bar
45. }
46. </script>1. Écrire le sous-composant
2. 在子组件的json文件中,将该文件声明为组件
1. {
2. "component": true
3. }3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue
2. <template>
3. <p>
4. <bar></bar>
5. </p>
6. </template>
7. <script>
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16. </script>
18. // 子组件bar.vue
19. <template>
20. <p>
21. </p>
<p></p>
22.
23. </template>
24. <script>
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33. </script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11. <bar></bar>
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件
2. <bar></bar>
3. // 父组件
4. this.selectComponent('#id').syaHello()相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Break or Return of Java 8 Stream Forach?
Feb 07, 2025 pm 12:09 PM
Break or Return of Java 8 Stream Forach?
Feb 07, 2025 pm 12:09 PM
Java 8 présente l'API Stream, fournissant un moyen puissant et expressif de traiter les collections de données. Cependant, une question courante lors de l'utilisation du flux est: comment se casser ou revenir d'une opération FOREAK? Les boucles traditionnelles permettent une interruption ou un retour précoce, mais la méthode Foreach de Stream ne prend pas directement en charge cette méthode. Cet article expliquera les raisons et explorera des méthodes alternatives pour la mise en œuvre de terminaison prématurée dans les systèmes de traitement de flux. Lire plus approfondie: Améliorations de l'API Java Stream Comprendre le flux Forach La méthode foreach est une opération terminale qui effectue une opération sur chaque élément du flux. Son intention de conception est
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js n'est pas difficile à apprendre, en particulier pour les développeurs avec une fondation JavaScript. 1) Sa conception progressive et son système réactif simplifient le processus de développement. 2) Le développement basé sur les composants rend la gestion du code plus efficace. 3) Les exemples d'utilisation montrent une utilisation de base et avancée. 4) Les erreurs courantes peuvent être déboguées via Vuedevtools. 5) L'optimisation des performances et les meilleures pratiques, telles que l'utilisation des attributs V-IF / V et clés, peuvent améliorer l'efficacité de l'application.
 Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue.js est principalement utilisé pour le développement frontal. 1) Il s'agit d'un cadre JavaScript léger et flexible axé sur la construction d'interfaces utilisateur et d'applications à une seule page. 2) Le cœur de Vue.js est son système de données réactif, et la vue est automatiquement mise à jour lorsque les données changent. 3) Il prend en charge le développement des composants et l'interface utilisateur peut être divisée en composants indépendants et réutilisables.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Programme Java pour trouver le volume de la capsule
Feb 07, 2025 am 11:37 AM
Programme Java pour trouver le volume de la capsule
Feb 07, 2025 am 11:37 AM
Les capsules sont des figures géométriques tridimensionnelles, composées d'un cylindre et d'un hémisphère aux deux extrémités. Le volume de la capsule peut être calculé en ajoutant le volume du cylindre et le volume de l'hémisphère aux deux extrémités. Ce tutoriel discutera de la façon de calculer le volume d'une capsule donnée en Java en utilisant différentes méthodes. Formule de volume de capsule La formule du volume de la capsule est la suivante: Volume de capsule = volume cylindrique volume de deux hémisphères volume dans, R: Le rayon de l'hémisphère. H: La hauteur du cylindre (à l'exclusion de l'hémisphère). Exemple 1 entrer Rayon = 5 unités Hauteur = 10 unités Sortir Volume = 1570,8 unités cubes expliquer Calculer le volume à l'aide de la formule: Volume = π × r2 × h (4





