
Le contenu de cet article explique comment utiliser CSS et D3 pour réaliser l'animation de l'effet swing cycloïde. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .

Définissez dom, le conteneur contient 3 éléments, représentant 3 cycloïdes :
1 2 3 4 5 |
|
Affichage centré :
1 2 3 4 5 6 7 8 |
|
Définir la taille du conteneur et dessiner une cycloïde fixe pour indiquer le mur :
1 2 3 4 5 6 |
|
Dessiner une cycloïde :
1 2 3 4 5 6 7 8 9 10 11 |
|
Utilisez des pseudo-éléments pour dessiner une petite boule suspendue au bas de la cycloïde :
1 2 3 4 5 6 7 8 9 10 |
|
Utilisez des dégradés radiaux pour ajouter de la lumière et de l'ombre à la petite boule :
1 2 3 4 5 6 7 8 |
|
Utilisez des pseudo-éléments pour dessiner l'ombre de la balle :
1 2 3 4 5 6 7 8 9 10 |
|
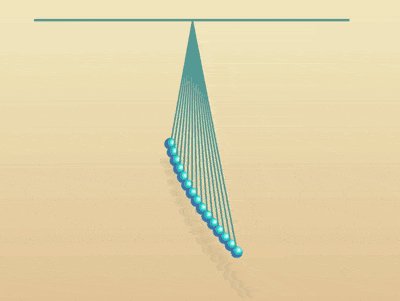
En utilisant le sommet de la cycloïde comme origine, faites pivoter la cycloïde vers la gauche :
1 2 3 4 |
|
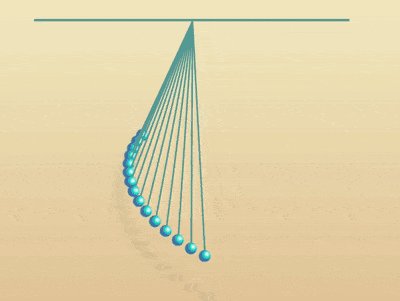
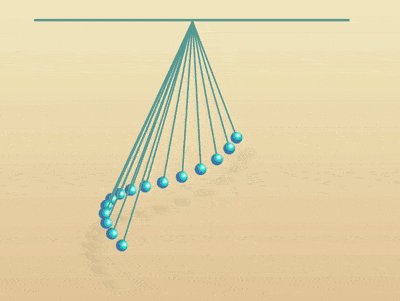
Laissez le swing cycloïde :
1 2 3 4 5 6 7 8 9 10 |
|
Définissez des variables d'indice pour chaque cycloïde :
1 2 3 4 5 6 7 8 9 10 11 |
|
Utilisez des variables pour définir la longueur de la cycloïde et la durée de l'animation, qui augmentent progressivement arithmétique séquences :
1 2 3 4 |
|
Ensuite, utilisez d3 pour traiter par lots les éléments dom et les variables CSS :
Introduisez la bibliothèque d3 :
1 |
|
Utilisez d3 pour créer des éléments dom cycloïdaux :
1 2 3 4 5 6 7 |
|
Utilisez d3 pour définir la variable d'indice de la cycloïde :
1 2 3 4 5 6 |
|
Supprimez les définitions dom pertinentes dans le fichier html et les définitions de variables dans le fichier css.
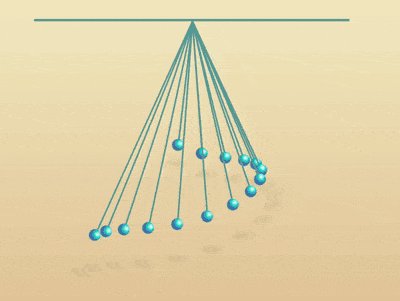
Enfin, ajustez le nombre de cycloïdes à 15.
1 |
|
Recommandations associées :
Comment utiliser CSS pour implémenter l'effet d'animation d'un chargeur de montagnes russes
Comment utiliser CSS pur pour implémenter un cochon vert L'effet de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!