
Le contenu de cet article concerne les problèmes de positionnement en CSS : positionnement absolu, positionnement relatif, fixe et statique. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Positionnement absolu (absolu) : Positionnement à l'écart de la position d'origine , vous pouvez utiliser le haut à gauche en bas pour le positionnement
Code HTML
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
Code CSS :
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
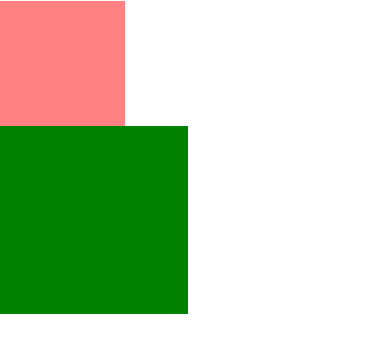
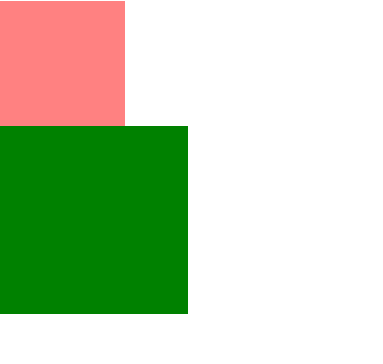
}L'effet lorsque le positionnement n'est pas utilisé (l'élément p est un élément de niveau bloc et occupe une ligne exclusive)

Ajouter un positionnement, l'effet en haut à gauche n'est pas défini (pour le moment, la démo et la boîte ne sont pas au même niveau)

Ajouter un effet en haut à gauche

2. Positionnement relatif (relatif) : Conserver la position d'origine pour le positionnement, Vous pouvez utiliser le haut à gauche en bas pour le positionnement
Code HTML :
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
code CSS
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
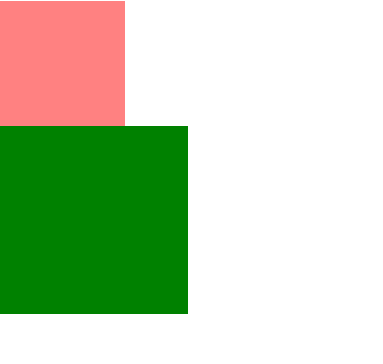
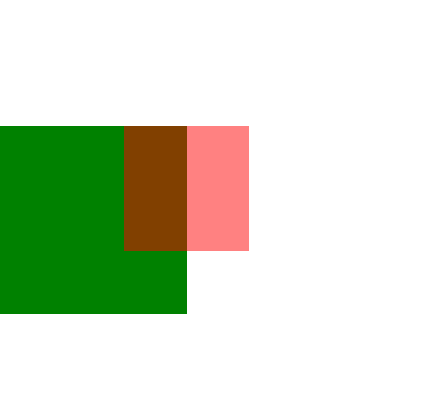
}Lorsque le positionnement de l'opportunité n'est pas utilisé

Lorsque le positionnement d'opportunité est utilisé sans coin supérieur gauche

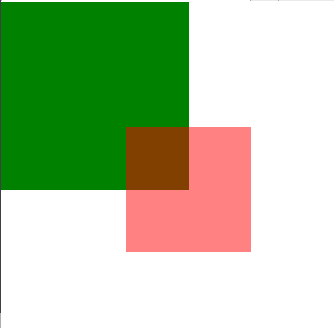
Lorsque vous utilisez le positionnement d'opportunité plus haut gauche (conserver la position rouge d'origine pour le positionnement et laisser l'original partie rouge ci-dessus)

3.fixed : Pour positionner l'élément par rapport à la fenêtre du navigateur, vous pouvez utiliser le haut gauche en bas pour le positionnement
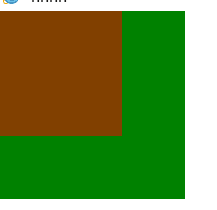
4.static :Valeur par défaut, pas de positionnement, en haut à gauche, etc. ne fonctionnera pas
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
</div>*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
}Recommandations associées :
Nouvel attribut HTML5 : Comment utiliser l'attribut classList
Qu'est-ce que la transition CSS ? Une brève introduction aux éléments de transition en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Comment ouvrir le fichier vcf
Comment ouvrir le fichier vcf
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL
 Comment démarrer la surveillance des données Oracle
Comment démarrer la surveillance des données Oracle
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1