
Cet article vous présente l'attribut display de CSS : réaliser la mise en page via la valeur de l'attribut inline-block, qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
affichage CSS : disposition en bloc en ligne
1. Expliquez quelques utilisations courantes des valeurs d'attribut d'affichage. , inline, block, inline-block
inline :
fait de l'élément un élément en ligne, il a le caractéristiques des éléments en ligne, c'est-à-dire qu'il peut partager une ligne avec d'autres éléments en ligne et n'occupera pas de ligne
Les valeurs de hauteur et de largeur de l'élément ne peuvent pas être modifiées, et la taille est agrandie par le contenu.
Vous pouvez utiliser le remplissage, à gauche et à droite de la marge pour produire un effet de marge, mais pas le haut et le bas.
block :
Faire de l'élément un élément de niveau bloc, occupant sa propre ligne Sans définir sa propre largeur, l'élément de niveau bloc le fera. remplir la largeur de l'élément parent par défaut
peut modifier les valeurs de hauteur et de largeur de l'élément
peut définir le remplissage et la marge. Les valeurs d'attribut haut, gauche, bas et droite peuvent toutes produire des effets de marge. inline-block :
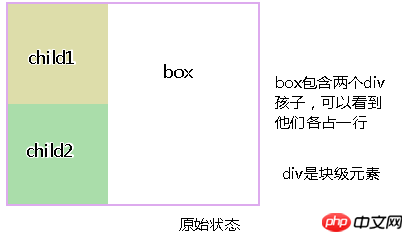
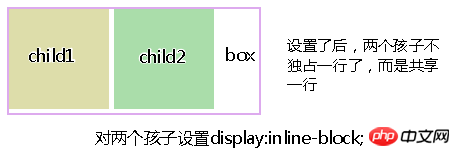
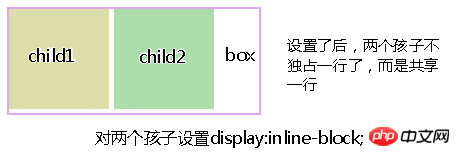
Vous pouvez voir les deux images Après display: inline-block, les éléments au niveau du bloc peuvent être affichés sur la même ligne. Certaines personnes disent qu'ils sont comme flottants. Oui, l'effet de l'affichage : le bloc en ligne est presque le même que le flottant, mais il y a des différences. Parlons ensuite de la comparaison entre le bloc en ligne et le flottant. 
2. Disposition en bloc en ligne vs disposition flottante 
Définissez l'affichage : bloc en ligne sur l'élément, l'élément le fait. not se détachera du flux de texte, et float fera que l'élément se détachera du flux de texte, et aura également pour effet de réduire la hauteur de l'élément parent
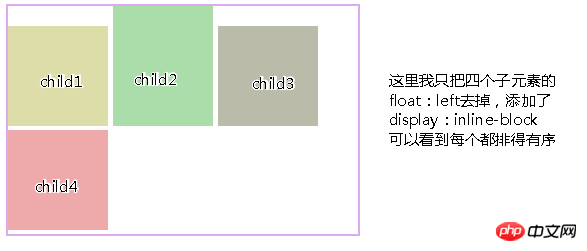
Similitudes :peut obtenir le même effet dans une certaine mesure Effet Jetons d'abord un coup d'œil à ces deux dispositions :
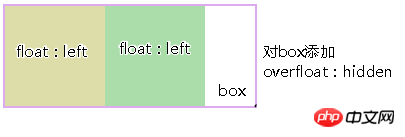
Figure 1 : display : inline-blockFigure 2 : Utilisez float: left pour deux enfants, i Comme mentionné dans l'article précédent sur la disposition flottante, l'élément parent s'effondrera fortement, le float doit donc être fermé et utiliser overflow: Hidden pour la boîte. L'effet est le suivant :
.
>> À première vue, il semble que les deux puissent obtenir presque le même effet (Regardez attentivement l'écran : il y a un problème d'espace dans le bloc en ligne. Cela sera discuté ci-dessous. ) 
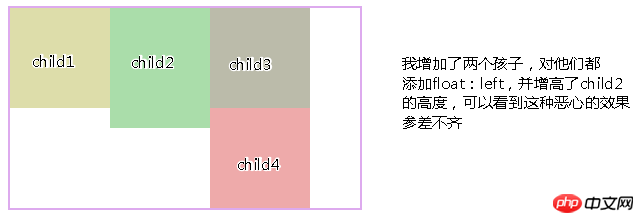
c. La disposition flottante n'est pas très bonne Lieu :  Phénomène inégal, voyons un effet :
Phénomène inégal, voyons un effet :
Figure 4. :
>> D'après la figure 3,4, on peut voir que la limitation du flottement est que si les éléments doivent remplir une rangée et être soigneusement disposés après le saut de ligne, la hauteur de les sous-éléments doivent être cohérents, sinon l'effet de la figure 3 apparaîtra et le bloc en ligne ne se rencontrera pas. 
3. Petits problèmes avec inline-block : 
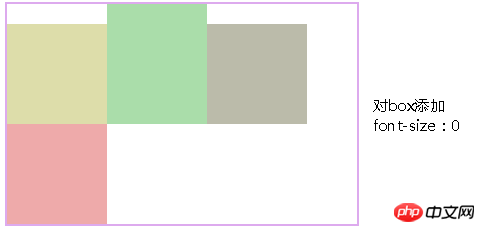
Après avoir utilisé display:inline-block, il y a. sont des problèmes d'écart, l'écart est de 4 pixels. Ce problème est causé par des sauts de ligne, car lorsque nous écrivons des étiquettes, nous tapons généralement un retour chariot après la fin de l'étiquette, et le retour chariot générera un caractère de retour chariot, ce qui est équivalent. aux caractères d'espace blanc, généralement, plusieurs caractères d'espace blanc consécutifs fusionneront en un seul caractère d'espace blanc, et la vraie raison de "l'espace blanc" est ce caractère d'espace blanc auquel nous ne prêtons pas beaucoup d'attention.
b.Méthode pour supprimer les espaces : 1. Ajoutez {font-size:0} à l'élément parent, c'est-à-dire définissez la taille de la police sur 0, puis les espaces. se transformera également en 0px, éliminant ainsi l'écart Désormais, cette méthode est compatible avec différents navigateurs. Dans le passé, le navigateur Chrome était incompatible
Figure 1 :
<.> c.
Compatibilité des navigateurs : ie6/7 n'est pas compatible avec display:inline-block, un traitement supplémentaire est donc requis :
Sous ie6/7 :
Utilisez {dislplay:inline- directement pour les éléments en ligne block;> Pour les éléments de niveau bloc : il faut ajouter {display:inline;zoom:1;}
Pour les éléments de niveau bloc : il faut ajouter {display:inline;zoom:1;}
Résumé :
Affichage : méthode de disposition en bloc en ligne et méthode de disposition flottante, laquelle utiliser, je pense, doit être décidée en fonction de la situation réelle :
a Pour organiser les choses horizontalement, je préfère utiliser la disposition en bloc en ligne, parce que c'est si clair, il n'est pas nécessaire d'effacer les flotteurs comme les flotteurs, par crainte de confusion dans la mise en page, etc.
b. Pour la mise en page flottante, il est utilisé lorsque le retour à la ligne du texte est nécessaire. Après tout, c'est la véritable utilisation du flottant. La disposition horizontale est laissée au bloc en ligne.
Recommandations associées :
Comment pour implémenter la grille à neuf carrés dans la mise en page Flex dans le style CSS (code)
Comment CSS peut-il obtenir différents effets après la rotation de l'image lorsque la souris glisse dessus l'image ?Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
 Une mémoire capable d'échanger des informations directement avec le CPU est une
Une mémoire capable d'échanger des informations directement avec le CPU est une
 Ordinateur portable avec double carte graphique
Ordinateur portable avec double carte graphique
 Le rôle de index.html
Le rôle de index.html
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 méthode d'appel du service Web
méthode d'appel du service Web
 Introduction aux caractères de retour chariot et de saut de ligne en Java
Introduction aux caractères de retour chariot et de saut de ligne en Java
 Apprenez le C# à partir de zéro
Apprenez le C# à partir de zéro
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail