
Le contenu de cet article concerne le code qui vous permet de sélectionner des images d'aperçu et d'appuyer longuement pour supprimer des images dans le mini-programme. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. à vous.
Je travaille actuellement sur un petit projet de programme. C'est mon premier contact avec celui-ci et j'apprends en le faisant. Actuellement, je rencontre des problèmes liés au traitement d'image. Je vais l'enregistrer ici et en fournir quelques-uns. aider des amis dans le besoin. Semblable à la publication de photos dans WeChat Moments, appuyez et maintenez la photo spécifiée pour la supprimer



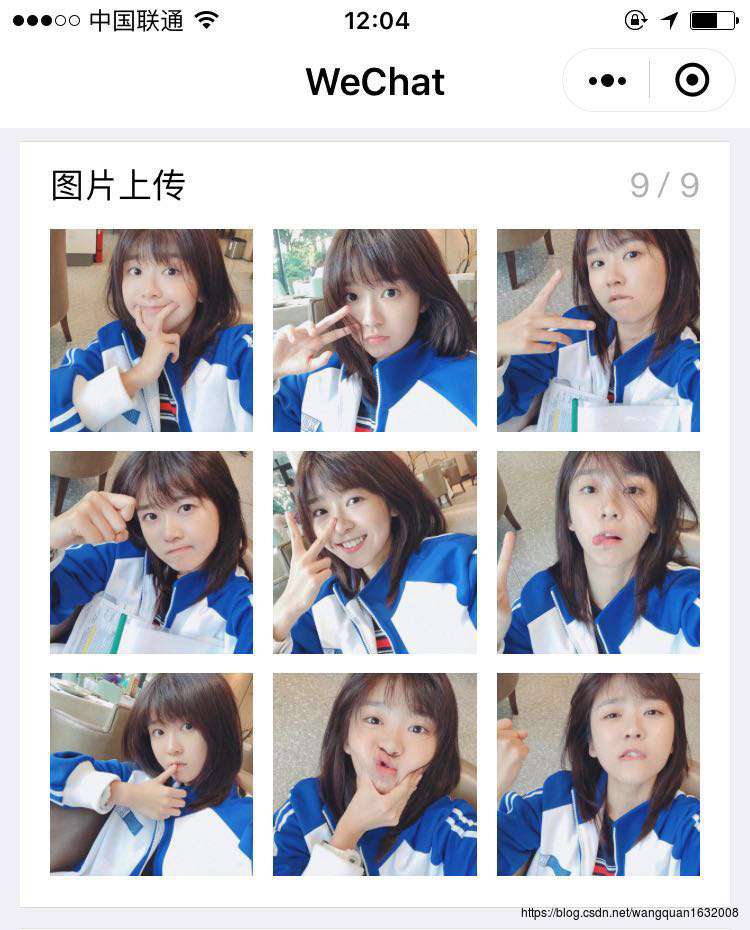
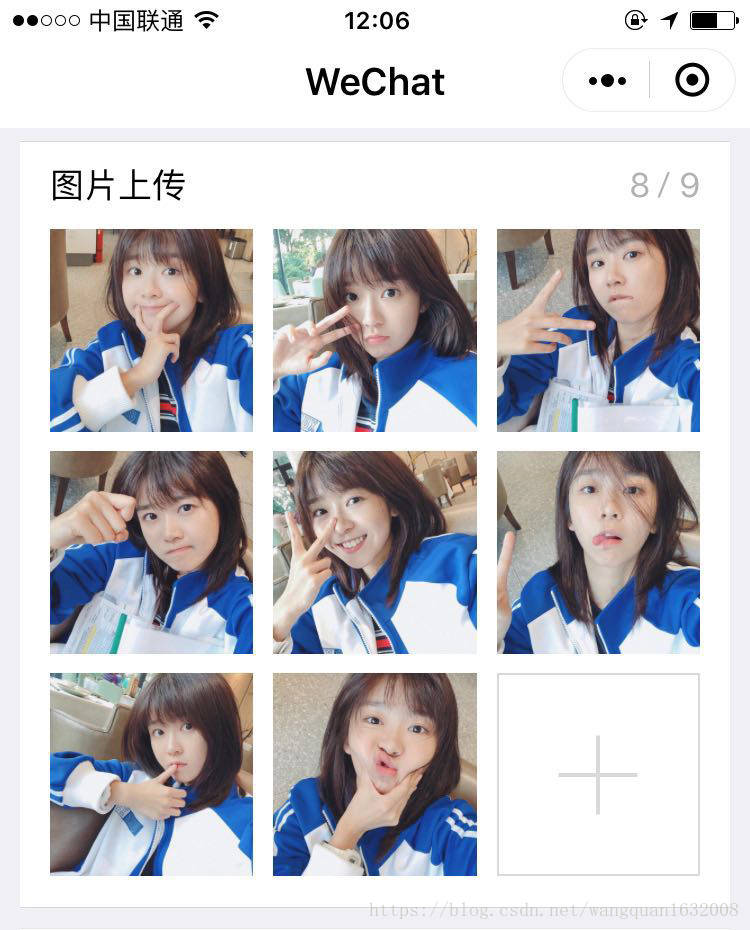
S'il y a moins de 9 photos, vous pouvez continuer à les ajouter <.> Effet d'aperçu de l'image
Effet d'aperçu de l'image
Ajustez la page pour obtenir l'effet d'affichage
Utilisez wx.chooseImage pour prendre des photos et sélectionner des photos
Utilisez wx.previewImage pour prévisualiser les images
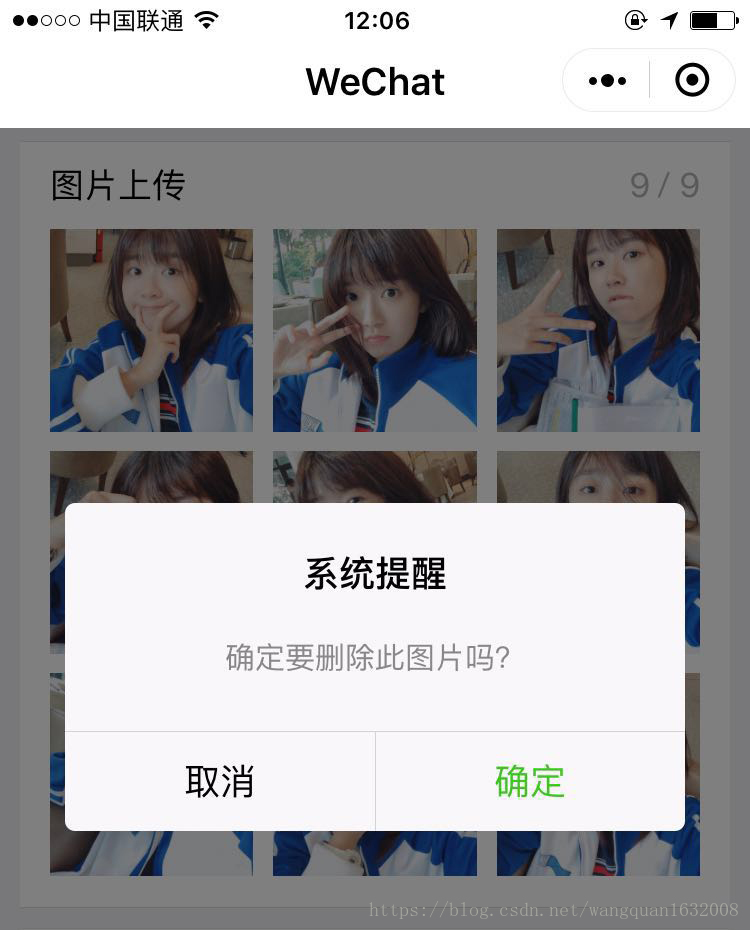
Utilisez bindlongpress pour personnaliser la fonction de suppression d'image
code wxml
<view class="weui-cells">
<view class="weui-cell">
<view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view class="weui-uploader__title">图片上传</view>
<view class="weui-uploader__info">{{files.length}} / 9</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" bindlongpress="deleteImage" id="{{item}}" data-index="{{index}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill"/>
</view>
</block>
</view>
<view wx:if="{{files.length < 9}}" class="weui-uploader__input-box" >
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view></view>Page({
data: {
files: []
},
chooseImage: function(e) {
var that = this; var images = that.data.files;
wx.chooseImage({
count: 9 - images.length,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
previewImage: function(e) {
wx.previewImage({
current: e.currentTarget.id,
urls: this.data.files
})
},
deleteImage: function(e) {
var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '系统提醒',
content: '确定要删除此图片吗?',
success: function(res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) { return false;
}
that.setData({
files: images
});
}
})
}
})Comment personnaliser la boîte contextuelle showmodal dans l'applet WeChat (avec le code )
Comment implémenter des boucles imbriquées multicouches pour le rendu de liste dans les mini-programmes WeChat
Utiliser le texte enrichi pour implémenter la fonction ul dans mini programmes (code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant
 Annuler la campagne WeChat
Annuler la campagne WeChat
 Comment utiliser le groupe par
Comment utiliser le groupe par
 Moyenne du tableau
Moyenne du tableau
 La différence entre les magasins phares autogérés et officiels de JD.com
La différence entre les magasins phares autogérés et officiels de JD.com
 Que faire si le bureau distant ne parvient pas à se connecter
Que faire si le bureau distant ne parvient pas à se connecter
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer