 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment corriger le logo du service client en ligne sur un côté de la page en utilisant js ? (Code test réel)
Comment corriger le logo du service client en ligne sur un côté de la page en utilisant js ? (Code test réel)
Comment corriger le logo du service client en ligne sur un côté de la page en utilisant js ? (Code test réel)
Lorsque nous parcourons des sites Web de connaissances pertinents, si nous avons des doutes sur le contenu du site Web, nous choisissons généralement de communiquer avec le service client en ligne. Cela permet non seulement à chacun de gagner du temps, mais apporte également une grande efficacité aux deux parties. Alors, comment ce logo fixe du service client en ligne sur la page est-il mis en œuvre ? Cet article vous présentera les détails du code js du service client en ligne fixe, c'est-à-dire le code du service client en ligne js qq.
L'exemple spécifique du code js du service client en ligne est le suivant :
<body>
<div style="height:10000px;"></div>
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span><h3 id="咨询在线客服">咨询在线客服</h3></a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="/static/imghw/default1.png" data-src="images/side_ewm.jpg" class="lazy" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* ----- 侧边悬浮 ---- */
$(document).on("mouseenter", ".suspension .a", function(){
var _this = $(this);
var s = $(".suspension");
var isService = _this.hasClass("a-service");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isService){ s.find(".d-service").show().siblings(".d").hide();}
if(isServicePhone){ s.find(".d-service-phone").show().siblings(".d").hide();}
if(isQrcode){ s.find(".d-qrcode").show().siblings(".d").hide();}
});
$(document).on("mouseleave", ".suspension, .suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("mouseenter", ".suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("click", ".suspension .a-top", function(){
$("html,body").animate({scrollTop: 0});
});
$(window).scroll(function(){
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400){
$top.css({display: 'block'});
}else{
if ($top.is(":visible")) {
$top.hide();
}
}
});
});
</script>
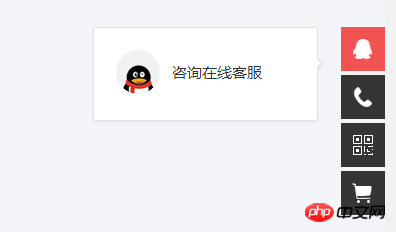
</body>L'effet de test du code ci-dessus est le suivant :

Cet article présente principalement l'implémentation JS du code simple du service client en ligne QQ flottant sur le côté droit de la page Web, ainsi que les effets de l'affichage du numéro de téléphone et du code QR qu'il utilise. des fonctions personnalisées simples pour contrôler l'affichage et les effets de masquage des images du service client. Les amis dans le besoin peuvent se référer à Down.
[Recommandations de contenu associé]
Partage d'exemples de générateur de code de service client Wangwang
Téléchargement du système de service client en ligne
jQuery met en œuvre un service client en ligne
service client en ligne dynamique jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...



