 interface Web
interface Web
 js tutoriel
js tutoriel
 Exercice pratique : js pour transférer des données entre des pages Web
Exercice pratique : js pour transférer des données entre des pages Web
Exercice pratique : js pour transférer des données entre des pages Web
1. On estime que peu de gens savent qu'il existe une API window.postMessage dans l'API HTML5. La fonction de window.postMessage permet aux programmeurs d'envoyer des informations de données entre deux fenêtres/cadres à travers des domaines. Fondamentalement, c'est comme AJAX inter-domaines, mais au lieu d'interagir entre le navigateur et le serveur, il communique entre deux clients. Jetons un coup d'œil au fonctionnement de window.postMessage. Tous les navigateurs, à l'exception d'IE6 et IE7, prennent en charge cette fonctionnalité.
2. Créez d'abord un fichier index.html. (Lors du test, vous devez utiliser le serveur pour tester ; le début de l'adresse file:// est erroné et ne permet pas l'accès à l'envoi (car window.postMessage cette méthode est cross-domain et est presque le même qu'ajax, donc c'est très similaire) )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,p{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<script>
//弹出一个新窗口
var domain = 'http://localhost:8080/chenzhenhua/';
var myPopup = window.open(domain+'lister.html','myWindow');//打开另一个网址
// var array=["100","liyoubing","200"];
var array=[{"姓名":"李友冰"},{"性别":"男"}]
//周期性的发送消息
setInterval(function(){
//var message = 'Hello! The time is: ' + (new Date().getTime());
// console.log('blog.local: sending message: ' + message);
//array:发送消息de数据,domain: 是url;
myPopup.postMessage(array,domain);
},6000);
</script>
</body>
</html><🎜. >3 Le code lors de la création du fichier lister.html est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//监听消息反馈
window.addEventListener('message',function(event) {
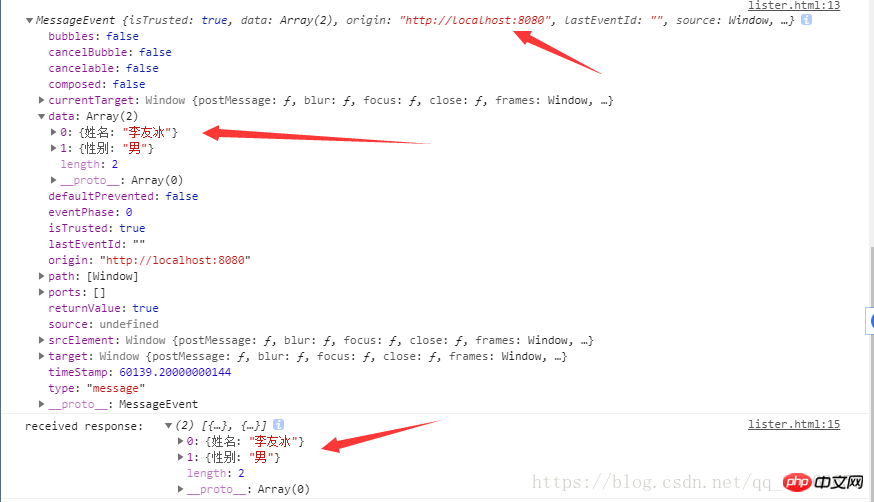
console.log(event);
if(event.origin !== 'http://localhost:8080') return;
console.log('received response: ',event.data);
},false);
</script>
</body>
</html>4. Le résultat est le suivant :
Recommandations associées : 
Quatre façons d'implémenter le transfert de paramètres entre des pages html à l'aide de javascript
Comment implémenter des pages HTML Passer les paramètres lors du saut
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un



