 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du code d'application de la fermeture js et du prototype
Explication détaillée du code d'application de la fermeture js et du prototype
Explication détaillée du code d'application de la fermeture js et du prototype
1. Fermetures
Une fermeture en js est une fonction (une structure de package fermé ou un espace qui n'est pas ouvert sur le monde extérieur)
1. Problèmes à résoudre par les fermetures
Les données à l'intérieur de la fonction ne sont pas accessibles en dehors de la fonction
À être résolu Le problème est que les données à l'intérieur de la fonction doivent être accessibles indirectement de l'extérieur
2 Structure de base
function outer(){
var data = "数据"; return function(){
return data;
}
} function outer(){
var data = "数据"; return {
getData:function(){
return data;
},
setData:function(value){
data = value; return data;
}
}
}3. fermeture
1) Utilisez des fermetures pour résoudre les problèmes de minuterie
由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
Par exemple :
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
},0);
}n'imprimera pas 1 à 10 comme prévu, mais imprimera 10 10s Parce que la fonction de rappel setTimeout ne sera exécutée qu'après l'exécution de la boucle for. Si le temps est écoulé, exécutez
Solution :
for(var i = 0; i< 3; i++){ function foo(j){
return function(){
console.log(j);
};
} var f = foo(i);
setTimeout(f, 0);
}sera imprimé sous la forme 1 2. 3
2) Utilisez des fermetures pour sauvegarder l'environnement
Les fermetures partagent la même définition de fonction, mais enregistrent des environnements lexicaux différents
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-14').onclick = size14;
document.getElementById('size-16').onclick = size16;Le texte changera lorsque vous cliquerez dessus12, 14 , 16
Mais si vous changez l'écriture :
function makeSizer(size) {
document.body.style.fontSize = size + 'px';
}Si vous l'écrivez comme ça, la taille du texte sera de 12, car ils partagent le même lexical environnement, après la première exécution, après et avant consiste à partager un environnement lexical
3) Utiliser des fermetures lors de la création d'objets ou de classes
Lors de la création d'un nouvel objet ou d'une nouvelle classe, les méthodes doivent est généralement associé au prototype de l'objet et n'est pas défini dans le constructeur de l'objet. La raison en est que la méthode sera réaffectée à chaque fois que le constructeur est appelé (c'est-à-dire que chaque objet est créé).
Par exemple, on peut écrire comme ceci :
function MyObject(name, message) {
this.name = name.toString(); this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
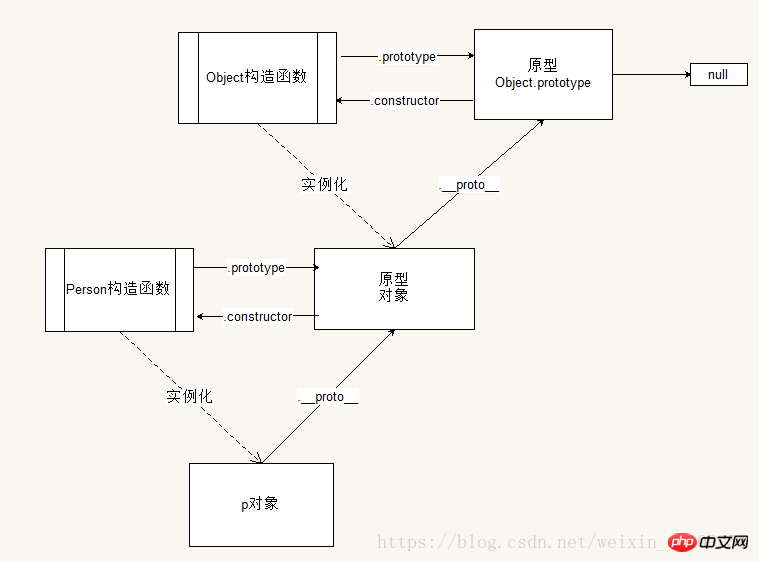
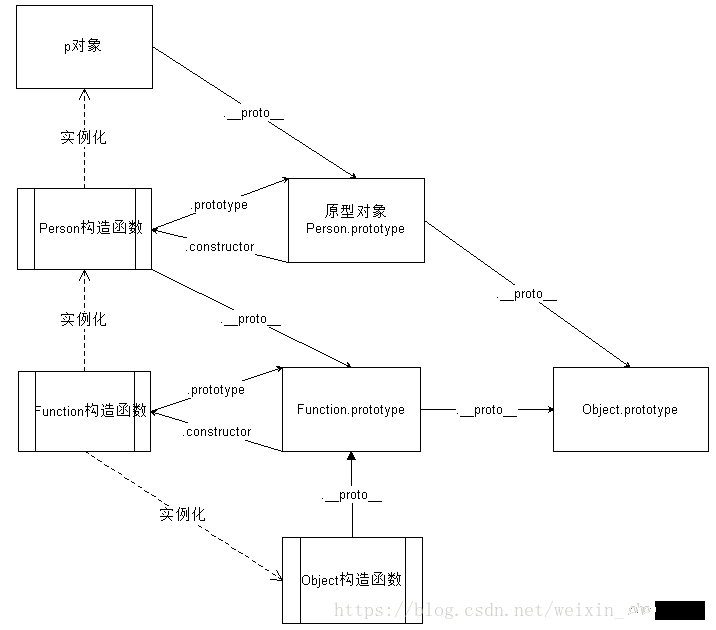
};2 Prototype


Recommandations associées. :
Explication détaillée de l'utilisation des fermetures js - tutoriel js
Détails de l'analyse approfondie des fermetures Javascript et des méthodes d'implémentation du code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.





