
Le contenu de cet article concerne les mini-programmes : comment ajouter et supprimer dynamiquement des tableaux d'objets JSON (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
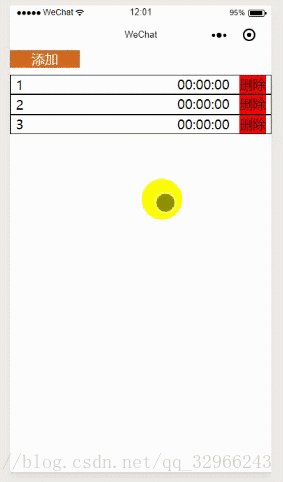
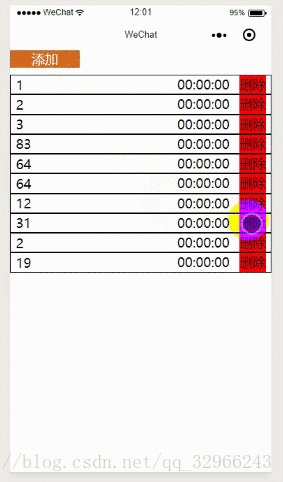
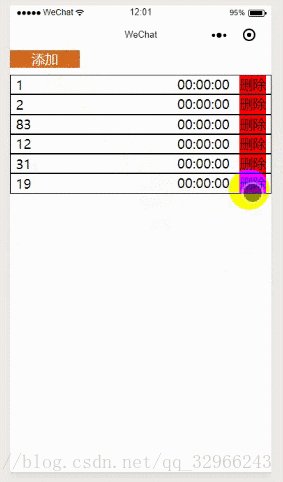
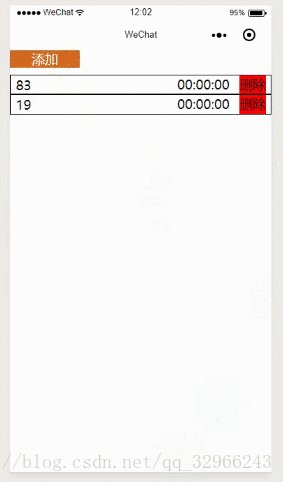
Regardez d'abord l'effet. Lors de la création de petits programmes, nous rencontrons souvent des situations comme celle-ci :

Allez directement au code :
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})Résumé :
La clé est d'utiliser la méthode de filtrage dans ES6 pour supprimer le premier objet du tableau d'objets.
Le filtrage est plus souvent utilisé pour filtrer un contenu spécifié.
Recommandations associées :
Exemple de mini-programme WeChat : Comment appeler Tencent Map pour obtenir des données jsonp
Comment appeler l'implémentation de l'API dans Demande de données du programme WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!