 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer des objets en js ? Méthodes pour créer des objets en js (avec code)
Comment créer des objets en js ? Méthodes pour créer des objets en js (avec code)
Comment créer des objets en js ? Méthodes pour créer des objets en js (avec code)
Le contenu de cet article explique comment créer des objets en js ? La méthode de création d'objets en js (avec code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Il existe 4 armes magiques pour créer des objets
1. Créer via le constructeur Object (un seul objet peut être créé)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}Cette méthode consiste à créer un seul objet. Il n'y a pas d'encapsulation du tout, et chaque fois que vous ajoutez un attribut, vous devez écrire obj une fois. La lisibilité du code n'est pas très bonne.
2. Créez des objets via des littéraux (un seul objet peut être créé)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};Cette méthode est également une méthode d'objet unique, par rapport à la méthode précédente, elle améliore la lisibilité. mais cela ne résout toujours pas le problème de l'encapsulation. Nous espérons encapsuler les parties communes pour améliorer la réutilisabilité et les créer en passant des paramètres. À cette époque, la méthode fonction est née.
3. Modèle d'usine
L'usine d'usine enveloppe les choses comme une usine
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')L'idée de conception du modèle d'usine est de créer un objet dans une fonction . Enfin, cet objet est renvoyé. Chaque fois qu'il est appelé, un nouvel objet peut être créé
Bien que cette méthode résolve le problème d'encapsulation, elle ne peut toujours pas répondre à nos besoins car elle ne connaît pas le type de l'objet. temps, un nouveau modèle apparaît.
4. Modèle de constructeur
Nous savons que le constructeur dans ECMA peut être utilisé pour créer des types spécifiques d'objets En plus d'utiliser le constructeur Object, nous pouvons également. créez un constructeur personnalisé qui définit les propriétés du type d'objet.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')J'ai corrigé quelle est la différence entre les constructeurs de structure et les fonctions Plus tard, j'ai découvert que n'importe quelle fonction peut être appelée tant qu'elle est appelée via le nouveau. opérateur. Constructeur, et toute fonction, si elle n'est pas appelée via l'opérateur new, n'est pas différente d'une fonction ordinaire. Elle a les mêmes propriétés, mais est utilisée à des endroits différents et a des noms différents.
Ici, nous avons découvert un nouveau mot mystérieux, nouveau C'est vrai, le mot nouveau est utilisé pour créer des objets, alors que fait-on exactement derrière nouveau ?
①Créer un nouvel objet
②Attribuer la portée du constructeur au nouvel objet (pour que cela pointe vers ce nouvel objet)
③Exécuter le code dans le constructeur (ajouter pour ce nouvel objet des propriétés)
④ Renvoyer un nouvel objet
D'accord, nous savons que new peut créer un objet, alors comment appelle-t-on la chose créée ? Nous l'appelons instance.
Après avoir créé une instance, l'instance sera attachée avec un attribut constructeur (constructeur). Grâce à cet attribut, vous pourrez trouver son constructeur Si vous ne comprenez pas cette phrase, laissez-moi en faire un. analogie pour le comprendre. , créer un objet est comme une mère têtard, et une instance est comme un têtard. Après que la mère têtard ait donné naissance aux têtards, elle laissera une tache de naissance (constructeur) sur eux, et le têtard pourra l'utiliser. tache de naissance pour retrouver sa mère.
Alors quels sont les avantages de cette méthode par rapport à la précédente ?
La création d'un constructeur personnalisé signifie que son instance peut être identifiée comme un type spécifique, ce qui résout le problème selon lequel le modèle d'usine ne peut pas reconnaître le type d'objet.
Parfait, le problème de reconnaissance d'objet est résolu, ce qui veut dire que lorsque l'on voit un objet, on a un moyen de retrouver sa "carte mère" (via le constructeur).
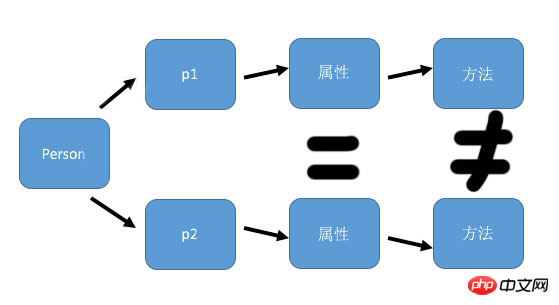
Le constructeur semble parfait, mais il présente encore des défauts. Nous savons tous qu'à chaque fois qu'un constructeur est créé, un objet est instancié. Les objets créés par le même constructeur ont des fonctions du même nom qui ne sont pas égales Pour parler franchement, créer des fonctions de cette manière, Cela entraînera différentes chaînes de portée et résolution d’identifiant. Si vous ne comprenez toujours pas, il n'y a rien qui ne puisse être résolu avec une image

Cette image signifie : deux objets créés via le constructeur Person p1 et p2, leurs fonctions de même nom (méthodes courantes) ne sont pas égales. (Les attributs ne sont pas nécessairement égaux)
Article recommandé :
Créer une liste chaînée avec des objets js
Exemple d'écriture d'un objet en utilisant JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez
 À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
En C++, il y a trois points à noter lorsqu'une fonction renvoie un objet : Le cycle de vie de l'objet est géré par l'appelant pour éviter les fuites mémoire. Évitez les pointeurs suspendus et assurez-vous que l'objet reste valide après le retour de la fonction en allouant dynamiquement de la mémoire ou en renvoyant l'objet lui-même. Le compilateur peut optimiser la génération de copie de l'objet renvoyé pour améliorer les performances, mais si l'objet est transmis par sémantique de valeur, aucune génération de copie n'est requise.
 Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Les fonctions PHP peuvent encapsuler des données dans une structure personnalisée en renvoyant un objet à l'aide d'une instruction return suivie d'une instance d'objet. Syntaxe : functionget_object():object{}. Cela permet de créer des objets avec des propriétés et des méthodes personnalisées et de traiter les données sous forme d'objets.





