
La plupart des sites Web sont composés de plusieurs pages, rarement d'une seule page. De nombreuses pages nécessitent la fonction de pagination. Cet article vous présentera l'implémentation spécifique des paramètres de pagination CSS et du code de pagination CSS.
1. Un exemple spécifique de code de pagination CSS simple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css分页样式代码测试</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>简单的分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>L'effet est le suivant :

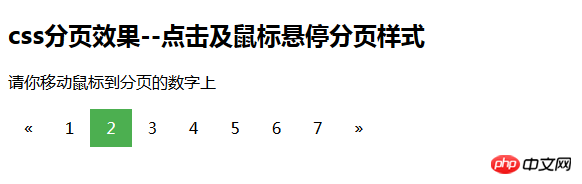
2. Effet de pagination CSS - les exemples de code spécifiques au style de pagination par clic et survol de la souris sont les suivants :
<h2>css分页效果--点击及鼠标悬停分页样式</h2>
<p>请你移动鼠标到分页的数字上</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>code de style de style :
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}L'effet est le suivant :

Remarque : Si vous cliquez sur la page actuelle, vous pouvez utiliser .active pour définir le style de la page actuelle, et lorsque vous passez la souris, vous pouvez utiliser le sélecteur :hover pour modifier le style.
: Un style spécial ajouté par survol lorsque la souris passe sur le lien. Peut être utilisé sur tous les éléments, pas seulement sur les liens.
:le sélecteur de liens définit le style des liens vers les pages non visitées
:le sélecteur visité définit le style des liens vers les pages visitées :le sélecteur actif définit le style lorsque vous cliquez sur le style du lien.
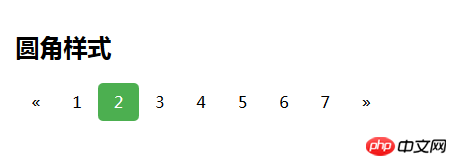
3. Style de pagination CSS - style de coins arrondis
La principale différence dans le code ici est liée à l'attribut border-radius.
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}L'effet est le suivant :

Remarque : L'attribut
border-radius est un attribut abrégé, utilisé pour définissez quatre propriétés border-*-radius. Cette propriété vous permet d'ajouter des bordures arrondies aux éléments !
Cet article présente trois situations sur le style de pagination CSS pour votre référence. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Solution à 0x84b10001
Solution à 0x84b10001
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 l'utilisation du processeur
l'utilisation du processeur
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 outils de développement Python
outils de développement Python
 exception nullpointerexception
exception nullpointerexception