 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment ajouter une image d'arrière-plan en HTML et faire en sorte que l'image recouvre toute la page ? (exemple de code)
Comment ajouter une image d'arrière-plan en HTML et faire en sorte que l'image recouvre toute la page ? (exemple de code)
Comment ajouter une image d'arrière-plan en HTML et faire en sorte que l'image recouvre toute la page ? (exemple de code)
Certaines pages de sites Web seront plus accrocheuses si elles ajoutent de belles images d'arrière-plan, mais comment définir l'image d'arrière-plan de la page Web ? Et généralement, il vous est demandé d'afficher l'effet d'affichage en mosaïque de l'image d'arrière-plan HTML. Cela ne devrait pas être difficile pour des amis qui ont un peu de connaissances en html/css. Cet article est donc principalement destiné aux amis novices pour présenter en détail comment ajouter et utiliser des images d'arrière-plan HTML. Pour votre référence.
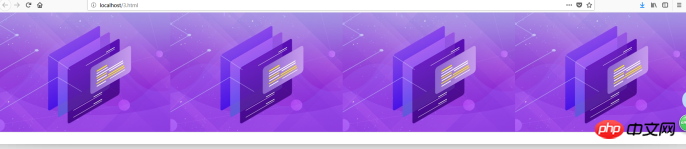
1. Exemple de code de tuile horizontale d'image d'arrière-plan HTML :
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>L'effet est le suivant :

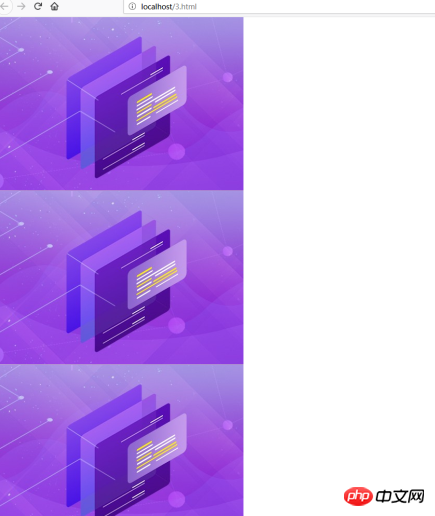
2. Exemple de code pour la mosaïque verticale d'une image d'arrière-plan HTML :
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}L'effet est le suivant :

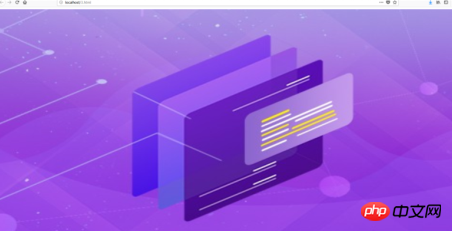
3, exemple de code plein écran d'image html :
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}L'effet est le suivant :

Donc, ce qui précède résume pour vous comment laisser HTML définir les images d'arrière-plan, la mosaïque d'arrière-plan HTML et d'autres connaissances connexes. J'espère que cela aidera les amis dans le besoin.
Remarque :
la propriété de raccourci d'arrière-plan définit toutes les propriétés d'arrière-plan dans une seule instruction.
L'attribut background-size spécifie la taille de l'image d'arrière-plan.
L'attribut background-repeat définit si et comment répéter l'image d'arrière-plan. L'image d'arrière-plan par défaut se répète horizontalement et verticalement.
L'attribut background-image définit l'image d'arrière-plan de l'élément. L'arrière-plan d'un élément
occupe toute la taille de l'élément, y compris le remplissage et les bordures, mais pas les marges. Par défaut, l'image d'arrière-plan est placée dans le coin supérieur gauche de l'élément et se répète horizontalement et verticalement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1369
1369
 52
52
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et



