
Le contenu de cet article explique comment appeler les interfaces locales dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un mini-programme est une application légère qui s'exécute sur la plateforme WeChat. Il construit une interface utilisateur via une série de composants spécifiques à WeChat, et les données sont obtenues en appelant l'interface de données.
Ainsi, appeler des interfaces locales est très important dans les petits programmes.
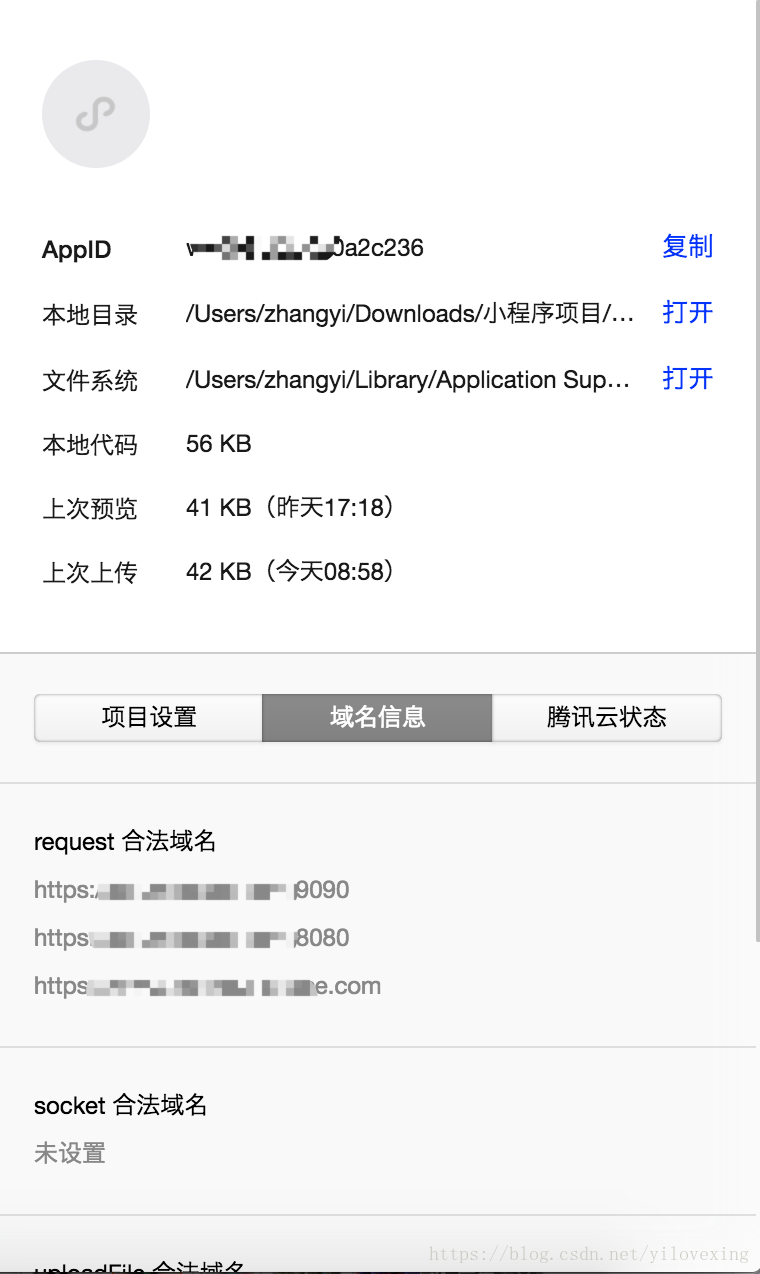
1. Tout d'abord, vous devez lier l'ID du mini-programme, puis ajouter le nom de domaine légal de la demande. WeChat nécessite que l'interface soit une transmission cryptée en https, le serveur doit donc installer un certificat
<.>
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},Méthodes pour implémenter des requêtes synchrones dans les mini-programmes WeChat
app.json dans les mini-programmes WeChat Analyse du code de configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les langages de programmation chinois ?
Quels sont les langages de programmation chinois ?
 Méthodes et pratiques de traitement audio basées sur Java
Méthodes et pratiques de traitement audio basées sur Java
 Comment afficher le HTML au centre
Comment afficher le HTML au centre
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Comment supprimer un fichier sous Linux
Comment supprimer un fichier sous Linux
 Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js