 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles sont les méthodes dans jQuery ? Méthodes couramment utilisées dans jQuery (avec code)
Quelles sont les méthodes dans jQuery ? Méthodes couramment utilisées dans jQuery (avec code)
Quelles sont les méthodes dans jQuery ? Méthodes couramment utilisées dans jQuery (avec code)
Le contenu de cet article concerne quelles sont les méthodes dans jQuery ? Les méthodes couramment utilisées dans jQuery (avec code) ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
.each()
Boucle à travers un objet jQuery, exécutant une fonction pour chaque élément correspondant
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
Fusionner plusieurs objets et ajouter tous les attributs au premier objet
Lorsque nous fournissons deux objets ou plus à $.extend() , toutes les propriétés de l'objet sont ajoutées à l'objet cible (paramètre cible).
Si un seul argument est fourni à $.extend(), cela signifie que l'argument cible est omis. Dans ce cas, l'objet jQuery lui-même est par défaut l'objet cible. De cette façon, nous pouvons ajouter de nouvelles fonctionnalités sous l'espace de noms jQuery. Ceci est utile pour les développeurs de plugins qui souhaitent ajouter de nouvelles fonctions à jQuery. Autrement dit,
{}est l'attribut par défaut. L'utilisateur y définit les attributs, écrasant les attributs par défaut. S'il n'y a pas de paramètre, les attributs par défaut sont utilisés. La méthode
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone() copie en profondeur tous les ensembles d'éléments correspondants, y compris tous les éléments correspondants, les éléments subordonnés des éléments correspondants et les nœuds de texte .
Habituellement, lorsque nous insérons un élément de la page à un autre endroit du DOM, il sera déplacé de l'ancien emplacement, semblable à un effet de cisaillement.
Par exemple :
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>Si vous devez copier plutôt que couper, vous pouvez écrire le code comme suit :
$('.hello').clone().appendTo('.world')
.index()
Trouver un élément spécifique de la collection donnée indexIndice
Renvoie le premier élément sans paramètres
indexSi le paramètre est un objet DOM ou un objet jQuery, renvoie le paramètre dans la collection
indexSi le paramètre est un sélecteur, renvoie le premier élément correspondant
index, sinon. found return -1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
est équivalent au document.onDOMContentLoaded
du JS natif lorsque le DOM est prêt, spécifiez une fonction à exécuter.
Par exemple, lorsque le code exécuté doit être utilisé après le chargement de l'élément (par exemple, l'obtention de la taille de l'image doit être effectuée après le chargement de l'image), vous devez mettre ce code dans l'événement de chargement.
Les deux façons d'écrire suivantes sont équivalentes
$(document).ready(function(){
})
$(function(){
})Exemple
$(function(){ console.log('ready')
})window.onload et $(document).ready
Développement Nous devons souvent lier les gestionnaires aux événements de certains éléments. Mais le problème est que si l’élément n’a pas été chargé sur la page mais que l’événement de liaison a été exécuté, cela n’aura aucun effet. Ces deux événements sont grossièrement utilisés pour éviter une telle situation. Placez les fonctions liées dans les rappels de ces deux événements pour garantir que les fonctions d'événement peuvent être liées après le chargement de certains éléments de la page. Quelle est la différence entre window.onload et $(document).ready ? document.onDOMContentLoaded Et ?
Quelle est la différence entre window.onload et $(document).ready ?
Les temps d'exécution varient
window.onload doit attendre que tous les éléments de la page, y compris les images, soient chargés avant de pouvoir être exécuté.
$(document).ready() est une structure DOM qui est exécutée une fois le dessin terminé sans attendre que tous les éléments de la page soient chargés.
La différence dans l'exécution répétée des deux méthodes
Vous ne pouvez pas écrire plusieurs window.onloads en même temps S'il existe plusieurs méthodes window.onload, seulement la dernière
$. (document) sera exécuté. Plusieurs ready() peuvent être écrits en même temps, et tous peuvent être exécutés.
Si les deux méthodes sont écrites, alors $(document).ready() sera exécuté avant window.onload.
Écriture simplifiée
Il n'y a pas d'écriture simplifiée pour window.onload$(document).ready(function(){}) peut être abrégé en $(function(){})
document.onDOMContentLoaded Quoi ?
document.onDOMContentLoaded est équivalent à .ready() dans jQuery. L'événement DOMContentLoaded est déclenché une fois que le document HTML initial a été entièrement chargé et analysé, sans attendre la fin du chargement des feuilles de style, des images et des sous-cadres.
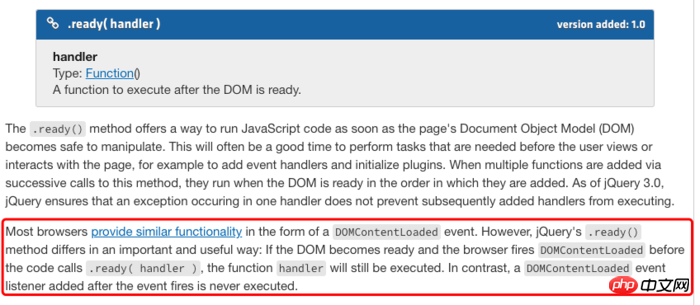
Il y a un paragraphe dans l'introduction de la documentation jQuery qui explique que ces deux fonctions ne sont pas la même fonction

Traduction
Le prêt( ) fournit une méthode qui exécute le code JavaScript dès que le modèle objet de document DOM de la page devient sûr à utiliser. C'est souvent le bon moment pour effectuer les tâches requises avant que l'utilisateur ne consulte ou n'interagisse avec la page, comme l'ajout de gestionnaires d'événements et l'initialisation de plugins. Lorsque plusieurs fonctions sont ajoutées via des appels successifs à cette méthode, elles sont préparées dans le DOM et exécutées dans l'ordre dans lequel elles ont été ajoutées. Dans jQuery Dans la version 3.0, jQuery garantit qu'une exception se produisant dans un gestionnaire n'empêche pas l'exécution des gestionnaires ajoutés ultérieurement.
La plupart des navigateurs commencent par Une fonctionnalité similaire est fournie sous la forme de l'événement DOMContentLoaded. Cependant, le .ready() de jQuery les méthodes ont une différence importante et utile : si le DOM est prêt, le navigateur le charge avant que le code appelle .ready(handler) DOMContentLoaded , le gestionnaire de fonctions sera toujours exécuté. En revanche, l'écouteur d'événement DOMContentLoaded ajouté après le déclenchement de l'événement n'a jamais été exécuté.
Donc document.onDOMContentLoaded n'est pas équivalent à .ready() dans jQuery, on peut seulement dire que c'est une méthode similaire.
Recommandations associées :
Implémentation et utilisation du préchargement d'images non ordonné dans jquery
Entre l'objet jQuery et l'objet DOM natif La différence et la conversion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





