 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment implémenter un composant sélecteur à trois niveaux dans un mini programme ? (exemple de code)
Comment implémenter un composant sélecteur à trois niveaux dans un mini programme ? (exemple de code)
Comment implémenter un composant sélecteur à trois niveaux dans un mini programme ? (exemple de code)
Le contenu de cet article explique comment implémenter un composant sélecteur à trois niveaux dans un mini-programme ? (Exemple de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
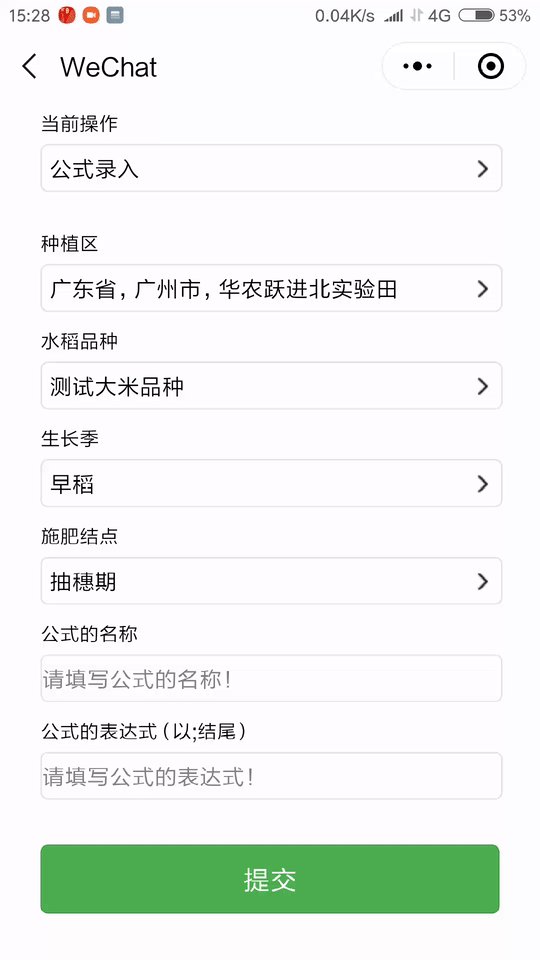
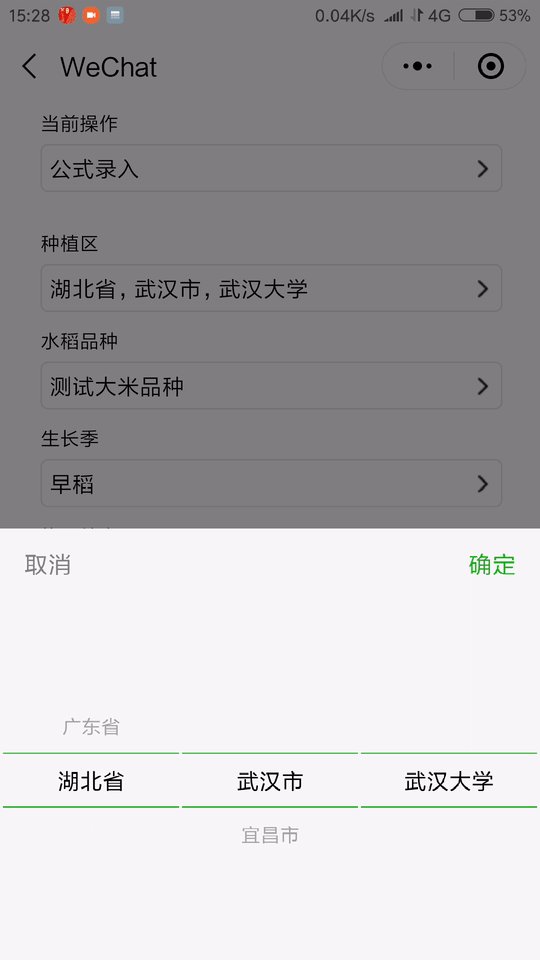
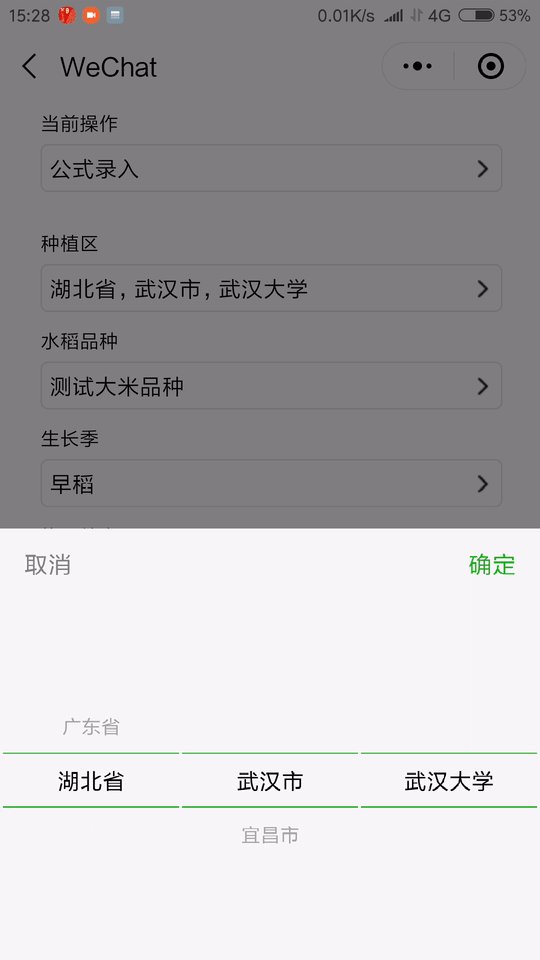
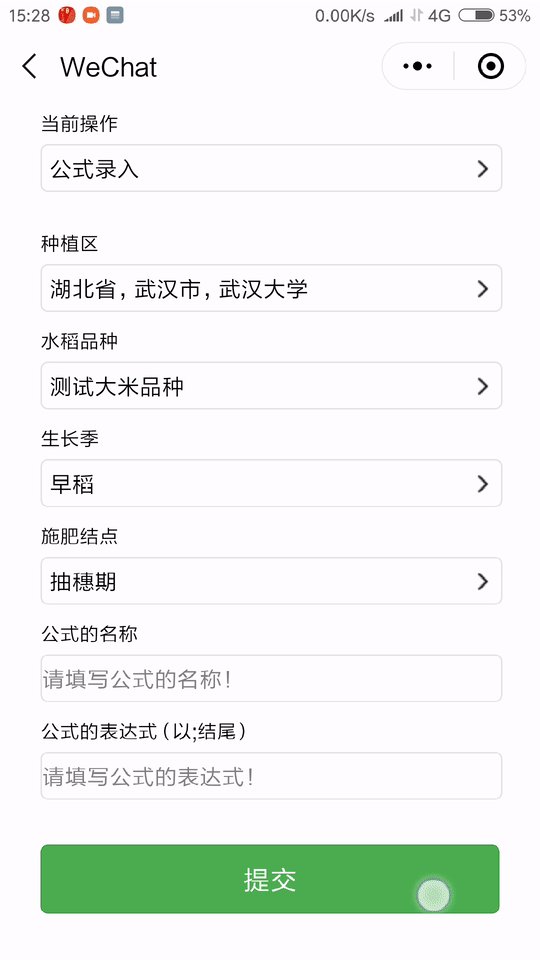
Effet

Processus de mise en œuvre
<view class="section">
<view class="section__title">{{title}}</view>
<picker bindchange="bindPickerChange" value="{{multiIndex}}" range="{{multiArray}}" mode="multiSelector" bindcolumnchange="columnchange">
<view class="picker">
<view class='words'>
<!-- {{multiArray[2][multiIndex[2]]}} -->
{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view>
<image src='/image/right.png'></image>
</view>
</picker>
</view>Définir mode="multiSelector" dans le composant sélecteur existant du mini programme, Faites-en un sélecteur multi-colonnes.
Il y a deux paramètres importants dans le sélecteur multi-colonnes :
properties: {
multiArray: Array,
multiIndex: Array
}multiArray est un tableau bidimensionnel qui stocke la liste des options sur chaque colonne du sélecteur. multiIndex est un tableau unidimensionnel qui stocke la valeur sélectionnée de chaque colonne : [0,0,0] signifie que la 0ème option est sélectionnée dans la première colonne, la 0ème option est également sélectionnée dans la deuxième colonne, et ainsi de suite. Les deux paramètres sont transmis depuis la page à l'aide du sélecteur à trois colonnes.
Liez l'événement bindPickerChange et l'événement columnchange au composant sélecteur existant de l'applet Lorsque l'utilisateur détermine la valeur d'option du sélecteur ou modifie la valeur d'option d'une colonne, ces deux événements seront déclenchés respectivement :
methods: { //这个只有在点确定的时候才会触发
bindPickerChange: function (e) {
this.triggerEvent("multiSelectorValue", e.detail)// 更新下标字段
multiIndex,event.detail = {value: value}
},
columnchange: function (e) {
this.triggerEvent("multiSelectorColumn", e.detail)// detail包含当前改变的列和改变的列的数值,event.detail = {column: column, value: value}
}
}Définissez l'événement multiSelectorValue et l'événement multiSelectorColumn pour permettre aux pages utilisant des sélecteurs à trois colonnes de capturer les modifications des valeurs des options du sélecteur.
Introduisez le composant sélecteur à trois colonnes dans la page où le sélecteur à trois colonnes doit être utilisé, tel que v-picker-multiSelector :
<v-picker-multiSelector multiArray="{{multiArray}}" multiIndex="{{multiIndex}}"
bind:multiSelectorValue="receiveMultiSelectorValue" bind:multiSelectorColumn="receiveMultiSelectorColumn">
</v-picker-multiSelector>Recevoir en définissant la fonction recevoirMultiSelectorValue et fonction recevoirMultiSelectorColumn Modifications des valeurs d'option :
//当用户改变种植区某列选项时触发的事件
receiveMultiSelectorColumn:
function (e) {
const column = e.detail.column
const columnValue = e.detail.value
switch (column) {
case 0:
this.data.multiIndex[0] = columnValue //更新省值
this.data.multiArray[1] = this.testGetCity(this.data.provinceList[columnValue]) //获取市列表
this.data.cityList = this.data.multiArray[1] //更新市列表
this.data.multiIndex[1] = 0 // 将市默认选择第一个
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[0]) //获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
case 1: this.data.multiIndex[1] = columnValue //更新市值
//this.data.multiArray[2] = this.getPlantingArea(this.data.cityList[columnValue])//获取区列表
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[columnValue]) //测试用,获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
}
}Lorsqu'une valeur de colonne du sélecteur à trois colonnes change, la page reçoit le numéro de colonne modifié (colonne) et la valeur sélectionnée de la colonne (columnValue) de le composant. Jugez la colonne. Si column=0, demandez la liste des villes de la province au backend en fonction de la valeur de columnValue, et demandez la liste des districts de la ville au backend en fonction du premier chiffre de la liste des villes. Si column=1, demandez le renvoi de la liste des districts de la ville au backend en fonction de la valeur de columnValue.
receiveMultiSelectorValue: function (e) {
this.setData({
multiIndex: e.detail.value
}) this.data.region[0] = this.data.multiArray[0][this.data.multiIndex[0]]
this.data.region[1] = this.data.multiArray[1][this.data.multiIndex[1]]
this.data.region[2] = this.data.multiArray[2][this.data.multiIndex[2]]
this.setData({
region: this.data.region
}) //console.log(this.data.region)
}Lorsque l'utilisateur détermine l'option du sélecteur à trois colonnes, la page reçoit la valeur de multiIndex du composant et met à jour la valeur de l'option.
Recommandations associées :
Comment procéder Saut de page du programme WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





