 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment les mini-programmes peuvent-ils implémenter des fonctions similaires au positionnement du cercle d'amis (Amap)
Comment les mini-programmes peuvent-ils implémenter des fonctions similaires au positionnement du cercle d'amis (Amap)
Comment les mini-programmes peuvent-ils implémenter des fonctions similaires au positionnement du cercle d'amis (Amap)
Le contenu de cet article explique comment les petits programmes peuvent réaliser des fonctions similaires au positionnement du cercle d'amis (Amap). Il a une certaine valeur de référence. J'espère que cela vous sera utile. .
Remarque
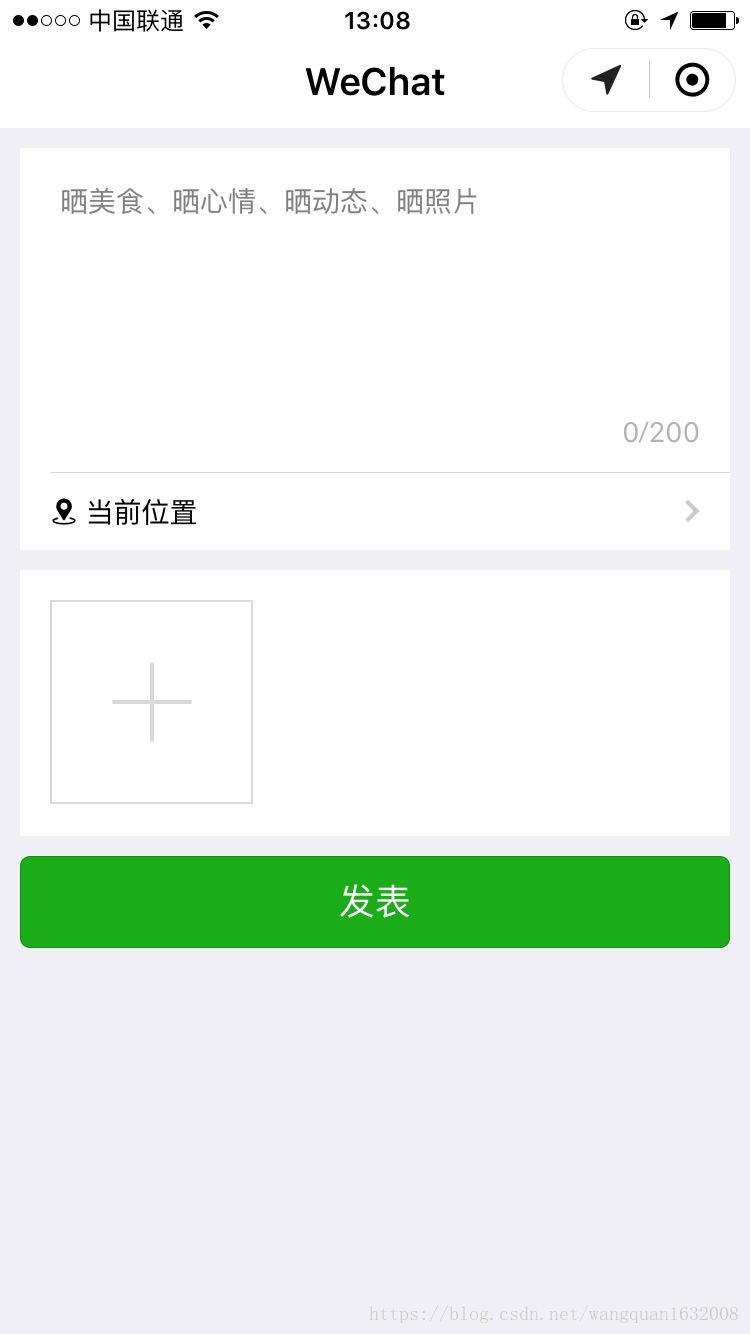
En raison des besoins du projet, cette fonction est similaire à la sélection de l'emplacement lors de la publication dans WeChat Moments
Idée
Vous pouvez utiliser des tiers API des fournisseurs de services de cartographie, interrogez la liste des POI en fonction de l'emplacement actuel, puis affichez-la sur l'interface du mini programme
## Effet :


Implémentation du code
1. Demandez la clé et téléchargez le SDK principal
Veuillez vous référer aux instructions officielles pour cette étape.
AMAP : https://lbs.amap.com/
Baidu : http://lbsyun.baidu.com/
Tencent : https://lbs.qq.com/
Cette affaire Prenons Gaode comme exemple.
Adresse de téléchargement : https://lbs.amap.com/api/wx/download
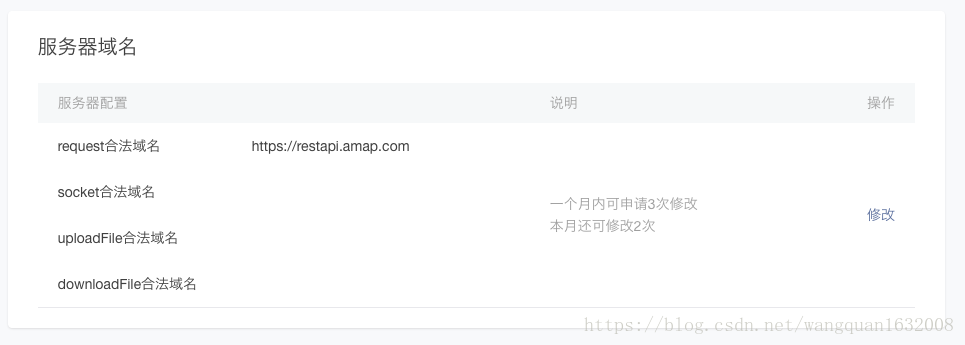
2. Définissez un nom de domaine de communication sécurisé
Connectez-vous à la plateforme publique WeChat et c'est parti. dans "Paramètres"-> ; Définissez le nom de domaine légal de la demande dans "Paramètres de développement" et ajoutez-y https://restapi.amap.com. Comme indiqué ci-dessous : 
Code associé
wxml
<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>js
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



