
Cet article vous présente les quatre attributs du positionnement en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
L'attribut de position CSS
a un total de quatre attributs :
statique
La valeur par défaut est cet attribut dans des circonstances normales et le fait généralement pas besoin d'être écrit.
relatif
Pour décaler des éléments, utilisez haut, droite, gauche, bas pour décaler et utilisez z-index pour séparer les niveaux.
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
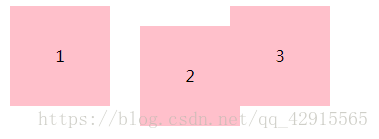
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relatif est un décalage basé sur sa valeur d'origine. Autrement dit, est positionné par rapport à lui-même.
absolu
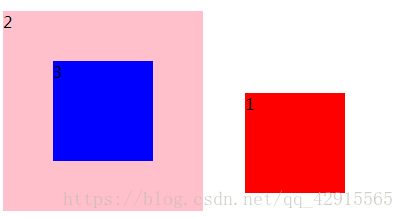
est positionné par rapport au corps ou par rapport à l' élément parent positionné le plus proche .
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>
fixe
La désignation de positionnement fixe est toujours positionnée en fonction du coin supérieur gauche de la fenêtre du navigateur. Quelle que soit la façon dont vous faites rouler la souris, elle sera positionnée en fonction du coin supérieur gauche de la fenêtre du navigateur une fois que vous l'aurez déplacée. Par exemple, la barre de navigation de nombreux sites Web officiels utilise un positionnement fixe, de sorte qu'elle puisse toujours ressentir le pic de solitude en haut.
Remarque : Ces trois positionnements s'éloigneront du flux documentaire, ils doivent donc être utilisés de manière appropriée !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de dessin
Logiciel de dessin
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment acheter des pièces fil
Comment acheter des pièces fil
 Solution d'erreur 503
Solution d'erreur 503
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 La différence entre indexof et include
La différence entre indexof et include