
Cet article vous apporte une brève introduction aux deux modèles du modèle de boîte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
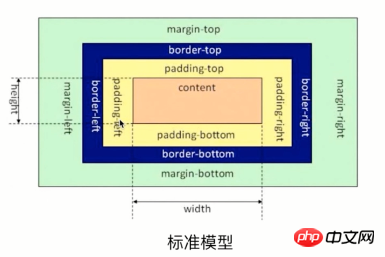
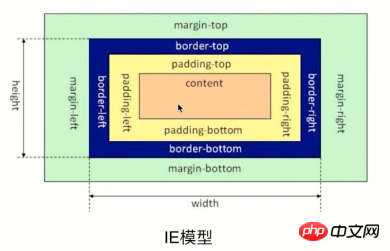
Il existe deux normes pour le modèle de boîte, l'une est le modèle standard et l'autre est le modèle IE.


Dans le modèle standard, la largeur et la hauteur du modèle de boîte sont simplement la largeur et la hauteur du contenu (contenu)
Dans le modèle IE, la largeur et la hauteur du modèle de boîte sont La largeur et la hauteur totales du contenu + rembourrage + bordure
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;Recommandations associées :
Introduction aux quatre attributs de positionnement en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!