
Cet article présente principalement la méthode de code de production exquise du style de formulaire CSS. Un style de formulaire élégant est crucial pour l'effet global du site Web. Il est non seulement pratique à lire pour les utilisateurs, mais également adapté aux webmasters pour gérer le site Web.
Les exemples spécifiques de code de style CSS de formulaire exquis sont les suivants :
code de formulaire :
<form class="form">
<p class="name">
<input type="text" name="name" id="name" />
<label for="name">Name<span>图</span><i>库</i></label>
</p>
<p class="email">
<input type="text" name="email" id="email" />
<label for="email">E-mail<span>图</span><i>库</i></label>
</p>
<p class="web">
<input type="text" name="web" id="web" />
<label for="web">Website<span>图</span><i>库</i></label>
</p>
<p class="text">
<textarea name="text"></textarea>
</p>
<p class="submit">
<input type="submit" value="Send" />
</p>
</form>code de style CSS :
input, textarea {
padding: 9px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana, Tahoma, sans-serif;
width: 200px;
background: #FFFFFF url('bg_form.png') left top repeat-x;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
textarea {
width: 400px;
max-width: 400px;
height: 150px;
line-height: 150%;
}
input:hover, textarea:hover,
input:focus, textarea:focus {
border-color: #C9C9C9;
-webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px;
}
.form label {
margin-left: 10px;
color: #999999;
}
.submit input {
width: auto;
padding: 9px 15px;
background: #617798;
border: 0;
font-size: 14px;
color: #FFFFFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
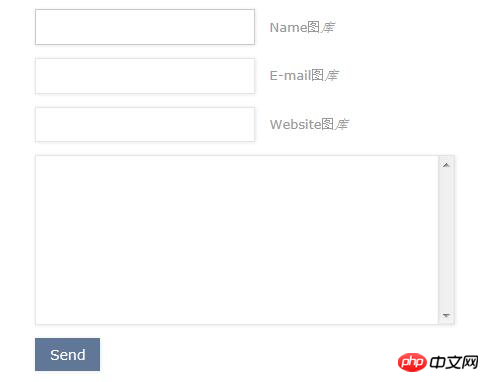
}L'effet est le suivant :

Remarque : La propriété
box-shadow ajoute une ou plusieurs ombres au boîte. Cette propriété est une liste d'ombres séparées par des virgules, chaque ombre étant spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0. Utilisez les propriétés border-image-* pour créer de magnifiques boutons évolutifs !
Valeurs possibles :
h-shadow Obligatoire. La position de l'ombre horizontale. Les valeurs négatives sont autorisées.
v-shadow Obligatoire. La position de l'ombre verticale. Les valeurs négatives sont autorisées.
flou Facultatif. Distance floue.
à tartiner Facultatif. La taille de l'ombre.
couleur en option. La couleur de l'ombre.
encart Facultatif. Changez l'ombre extérieure (au début) en une ombre intérieure
Ce qui précède explique comment utiliser CSS pour concevoir des styles de formulaire. J'espère que cela sera utile aux amis dans le besoin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'Ethereum
Qu'est-ce qu'Ethereum
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 que signifie l'élément
que signifie l'élément
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?