Quels outils de développement sont utilisés pour html5 ?
Les outils de développement HTML5 incluent : 1. Dreamweaver, un éditeur de code de page Web ; 2. Adobe Edge, un outil de conception qui utilise HTML5, CSS et js pour développer du contenu interactif dynamique ; ;4. Architecte Sencha, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Outils de développement HTML5
De nos jours, HTML5 se développe rapidement et est considéré comme un outil puissant permettant aux développeurs Web de créer des applications Web populaires. Le principal avantage du développement avec HTML5 est que cette technologie peut être utilisée sur toutes les plateformes. Par exemple, si vous développez un jeu HTML5, vous pouvez facilement le porter sur la plateforme ouverte d'UC, le centre de jeux d'Opera, la plateforme d'applications Facebook, ou même le distribuer sur l'App Store ou Google Play via la technologie d'encapsulation, il est donc multiplateforme. La plateforme est très puissante, c’est la principale raison pour laquelle la plupart des gens s’intéressent au HTML5. Et à mesure que les principaux navigateurs continuent d'améliorer leur prise en charge de la technologie HTML5 et que la technologie HTML5 continue de mûrir, HTML5 va certainement changer la façon dont nous créons des applications Web à l'avenir. Ci-dessous, nous recommandons une variété d'excellents outils de développement HTML5 pour vous aider à écrire des applications HTML5 plus efficacement.
1. Dreamweaver

Dreamweaver est un éditeur de code Web WYSIWYG qui intègre la production de pages Web et la gestion de sites Web. logiciel de conception de sites Web pour applications mobiles. Étant donné que Dreamweaver prend en charge plusieurs méthodes telles que le codage, le fractionnement, la conception et l'affichage en temps réel pour créer, écrire et modifier des pages Web, pour les utilisateurs juniors, vous pouvez créer rapidement des pages Web sans écrire de code. Ses outils d’édition de code matures sont plus adaptés à la création des développeurs web avancés !
2. Adobe Edge
Adobe Edge est un nouvel outil interactif Web d'Adobe. Permet aux concepteurs de créer des animations de pages Web via HTML5, CSS et JavaScript
Adobe Edge est un outil de conception qui utilise HTML5, CSS et js pour développer du contenu interactif dynamique. L'une de ses fonctionnalités importantes est l'interface de la boîte à outils Web, qui permet d'assurer facilement la cohérence architecturale dans les différents navigateurs. De plus, Adobe Edge intégrera également des services de polices tels que TypeKit. Le contenu conçu via Edge est compatible avec les appareils iOS et Android et peut également fonctionner sur les navigateurs grand public tels que Firefox, Chrome, Safari et IE9.
3. DevExtreme

DevExtreme Complete Subion est le framework de développement mobile HTML5, CSS et Java le plus performant, qui peut être directement utilisé dans Visual Studio intégré. environnement de développement. Créez des applications iOS, Android, Tizen et Windows Phone 8. DevExtreme comprend deux composants d'interface utilisateur natifs, PhoneJS et ChartJS, et fournit le code source. Actuellement, DevExtreme prend en charge l'environnement de développement intégré VS2010/2012/2013 et est compatible avec les cinq principales plates-formes mobiles : Android 4+, iOS5+, Windows 8, Window Phone 8 et Tizen. Il s'agit de l'outil de premier choix des développeurs Visual Studio. développer des produits mobiles multiplateformes.
4. WebStorm

WebStorm est un outil de développement JavaScript appartenant à jetbrains. Il est salué par la majorité des développeurs JS chinois comme « artefact de développement frontal Web », « l'éditeur HTML5 le plus puissant », « l'IDE JavaS le plus intelligent », etc. Il a la même origine qu'IntelliJ IDEA et hérite des fonctions de la puissante partie JS d'IntelliJ IDEA.
5. Sencha Architect

Parmi les outils de développement d'applications mobiles et de bureau, Sencha se positionne comme le développement d'applications visuelles HTML5. Les équipes de développement peuvent concevoir, développer et déployer des applications dans un environnement intégré unique. Les développeurs peuvent également développer des applications Java Sencha Touch2 et Ext JS4 et les prévisualiser en temps réel.
6. Initializr

Initializr est le meilleur outil de développement auxiliaire d'entrée de gamme pour créer des sites Web HTML5. Vous pouvez utiliser les modèles spéciaux fournis pour générer rapidement des sites Web. , ou vous pouvez Personnalisation, Initializr générera pour vous un modèle Web personnalisable avec un code simple.
7. Démos HTML5

Vous voulez savoir si votre navigateur prend en charge HTML5 Canvas ? Vous vous demandez si Safari peut exécuter un simple client de discussion HTML5 ? Les démos HTML5 vous indiqueront dans quels navigateurs chaque fonctionnalité HTML5 est prise en charge.
8. Lime JS

LimeJS est un framework de développement de jeux HTML5 permettant de créer rapidement des jeux qui s'exécutent sur des appareils à écran tactile et des navigateurs de bureau. Un excellent outil de développement HTML5, vous devez l'essayer.
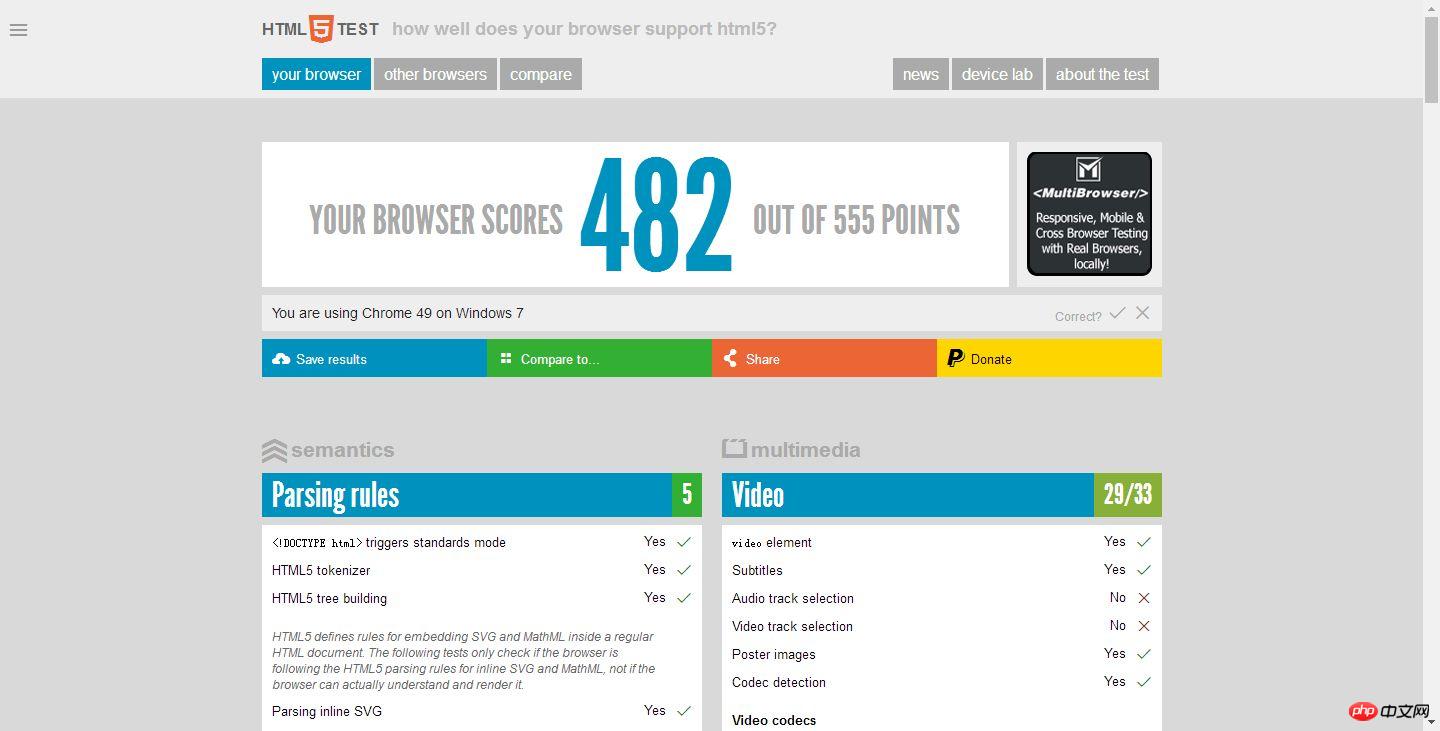
9. Test HTML5

Votre navigateur est-il prêt pour la révolution HTML5 ? HTML5 Test vous le dira. Ce site Web générera un rapport complet sur la prise en charge de la vidéo, de l'audio, du canevas et d'autres fonctionnalités pour le navigateur que vous utilisez actuellement.
10. Aide-mémoire visuel HTML5
Switch To HTML5 est un outil de génération de modèles basique et pratique. Si vous démarrez un nouveau projet, vous pouvez obtenir un modèle de site Web HTML5 gratuit ici.
Éléments de base de HTNL5, adaptés aux débutants pour apprendre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.





