
Cet article vous apporte une introduction à la méthode d'optimisation de la taille des fichiers dans les projets Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Lors de l'utilisation de Vue pour créer un projet, trop de bibliothèques sont introduites, ce qui entraîne une très grande taille de fichier packagé, en particulier supplier.js. Cela provoque l'ouverture très lente de la page pour la première fois. Si vous déboguez la page dans le navigateur (ouvrez la console, désactivez le cache), la vitesse d'ouverture de la page est tout simplement insupportable !
Vous trouverez ci-dessous quelques méthodes courantes pour réduire la taille du fichier et accélérer l'ouverture des pages.
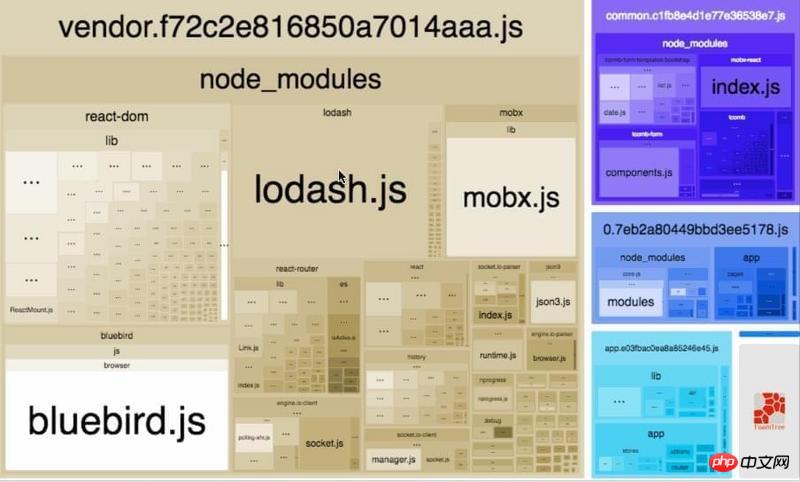
Utilisez d'abord webpack-bundle-analyzer pour analyser quels fichiers sont de plus grande taille
npm install --save-dev webpack-bundle-analyzer npm run analyz
Par défaut, http://127.0.0.1:8888 sera ouvert dans le navigateur, comme montré dans la figure

Lors de l'empaquetage et de la construction d'une application, le package Javascript deviendra très volumineux, affectant chargement des pages. Il serait plus efficace si nous pouvions diviser les composants correspondant aux différentes routes en différents blocs de code, puis charger les composants correspondants lors de l'accès à la route.
Combinez les composants asynchrones de Vue et la fonction de fractionnement de code de Webpack pour implémenter facilement le chargement paresseux des composants de routage.
1. Le composant asynchrone peut être défini comme une fonction d'usine qui renvoie une promesse (la promesse renvoyée par cette fonction doit résoudre le composant lui-même) :
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })2. nous pouvons utiliser la syntaxe d'importation dynamique pour définir les points de partage du code :
import('./Foo.vue') // 返回 PromiseRemarque : si vous utilisez Babel, vous devrez ajouter le plugin syntax-dynamic-import afin que Babel puisse l'analyser correctement en grammaire.
En combinant les deux, voici comment définir un composant asynchrone qui peut être automatiquement divisé en code par Webpack.
const Foo = () => import('./Foo.vue')3. Rien ne doit être modifié dans la configuration du routage, utilisez simplement Foo comme d'habitude :
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})Bloquez les composants en groupes
Parfois, nous souhaitons regrouper tous les composants sous un certain itinéraire dans le même bloc asynchrone. Utilisez simplement des morceaux nommés, une syntaxe d'annotation spéciale pour fournir le nom du morceau (nécessite Webpack > 2.4).
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack combinera n'importe quel module asynchrone avec le même nom de bloc dans le même bloc asynchrone.
Il existe deux façons de l'introduire :
1 Extrayez la bibliothèque tierce qui ne changera pas, utilisez CDN pour la remplacer et introduisez-la dans le fichier. fichier html
2. Téléchargez la bibliothèque tierce, placez-la dans le répertoire de fichiers statiques du projet (généralement /static), puis introduisez
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
if Si le même fichier est introduit dans plusieurs pages, le fichier modifié sera empaqueté deux fois lors de l'empaquetage, correspondant à chaque fichier de page.
Par exemple, si jquery est introduit dans plusieurs pages, import $ from 'jquery' , alors il peut être introduit une fois dans main.js, puis la variable $ peut être utilisée directement dans d'autres pages
Pour des projets tels que Element UI ouloadsh, le fichier sera très volumineux s'il est introduit en une seule fois. Pour certains modules inutilisés, vous pouvez les introduire à la demande, comme :
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'Il existe de nombreuses façons d'optimiser la taille des fichiers, comme utiliser Gzip pour compresser des fichiers, utiliser UglifyJS pour compresser le code, etc.
Recommandations associées :
Un exemple d'utilisation du moteur de modèle de modèle dans js (code)
Données réactives dans Vue Brief introduction (images et texte)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 application d'échange okex
application d'échange okex
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Processus d'achat d'ondulation
Processus d'achat d'ondulation