
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet d'animation d'un lapin blanc en mouvement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
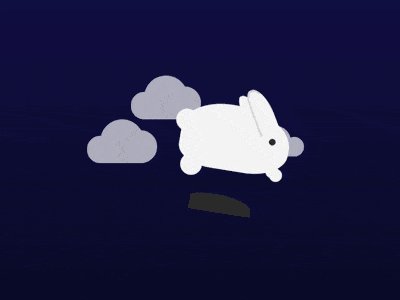
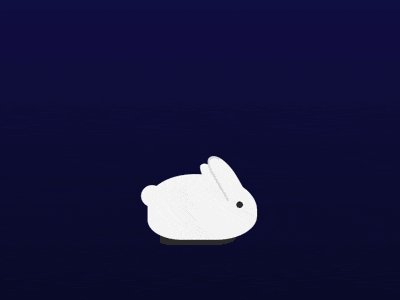
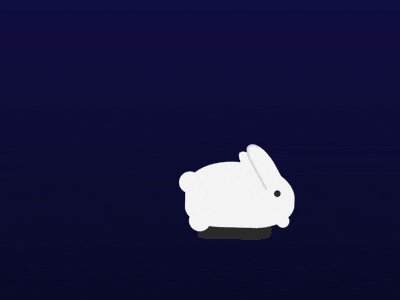
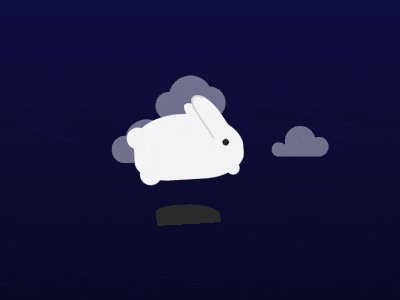
Aperçu de l'effet

Interprétation du code
Définir dom, la page contient 2 éléments, représentant respectivement des lapins et des nuages :
<div></div> <div></div>
Affichage au centre :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(midnightblue, black);
font-size: 30px;
}Dessine le corps du lapin :
.rabbit {
width: 5em;
height: 3em;
color: whitesmoke;
background: currentColor;
border-radius: 70% 90% 60% 50%;
}Utiliser un dégradé radial dessiner Dessine les yeux du lapin :
.rabbit {
background:
radial-gradient(
circle at 4.2em 1.4em,
#333 0.15em,
transparent 0.15em
), /* eye */
currentColor;
}Dessine l'oreille droite du lapin avec des pseudo éléments :
.rabbit::before {
content: '';
position: absolute;
width: 0.75em;
height: 2em;
background-color: currentColor;
border-radius: 50% 100% 0 0;
transform: rotate(-30deg);
top: -1em;
right: 1em;
}Dessine l'oreille gauche du lapin avec l'ombre :
.rabbit::before {
border: 0.1em solid;
border-color: gainsboro transparent transparent gainsboro;
box-shadow: -0.5em 0 0 -0.1em;
}Dessinez la queue du lapin avec des pseudo éléments :
.rabbit::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
border-radius: 50%;
left: -0.3em;
top: 0.5em;
}Dessinez les pattes du lapin avec l'ombre :
.rabbit::after {
box-shadow:
0.5em 1em 0,
4em 1em 0 -0.2em,
4em 1em 0 -0.2em;
}Dessinez l'ombre du lapin :
.rabbit {
box-shadow: -0.2em 1em 0 -0.75em #333;
}Dessinez un nuage :
.clouds {
width: 2em;
height: 2em;
color: whitesmoke;
background: currentColor;
border-radius: 100% 100% 0 0;
transform: translate(0, -5em);
}
.clouds::before,
.clouds::after {
content: '';
position: absolute;
background-color: currentColor;
bottom: 0;
}
.clouds::before {
width: 1.25em;
height: 1.25em;
border-radius: 100% 100% 0 100%;
left: -30%;
}
.clouds::after {
width: 1.5em;
height: 1.5em;
border-radius: 100% 100% 100% 0;
right: -30%;
}Dessinez 2 nuages supplémentaires avec des ombres :
.rabbit {
z-index: 1;
}
.clouds,
.clouds::before,
.clouds::after {
box-shadow:
5em 2em 0 -0.3em,
-2em 2em 0 0;
}Créez ensuite l'effet d'animation.
Ajouter une animation de saut de lapin :
.rabbit {
animation: hop 3s linear infinite;
}
@keyframes hop {
20% {
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 1em 0 -1em #333;
}
40% {
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #333;
}
60%, 75% {
transform: rotate(0deg) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #333;
}
}Ajouter une animation d'étirement des pattes de lapin :
.rabbit::after {
animation: kick 3s infinite linear;
}
@keyframes kick {
40% {
box-shadow:
0.5em 2em 0,
4.2em 1.75em 0 -0.2em,
4.4em 1.9em 0 -0.2em;
}
}Ajouter une animation de flottement de nuages :
.clouds {
animation: cloudy 3s infinite linear forwards;
filter: opacity(0);
}
@keyframes cloudy {
40% {
transform: translate(-3em, -5em);
filter: opacity(0.75);
}
55% {
transform: translate(-4em, -5em);
filter: opacity(0);
}
}Vous avez terminé !
Recommandations associées :
Comment utiliser CSS pour obtenir l'effet de chargeur de camion
Comment utiliser le style CSS pour créer un bon -un style de formulaire ? (Exemple de code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!