
Cet article présente principalement les attributs de la balise span, le rôle de la balise span et la différence entre span et div.
Permettez-moi de vous donner un exemple simple d'utilisation du code span html :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>span标签的使用示例</title>
<meta charset="UTF-8">
<style type="text/css">
p{color: #04569A;}
span{color: red;}
</style>
</head>
<body>
<div>
<p>这里是一段文字<span>html span是重点</span>其余没有变色</p>
</div>
</body>
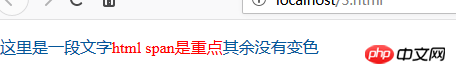
</html>L'effet est le suivant :

Tout le monde devrait savoir Sachez que la plupart des éléments HTML sont définis comme des éléments de niveau bloc ou des éléments en ligne.
L'élément
est un élément en ligne et est utilisé pour combiner des éléments en ligne dans le document. Peut être utilisé comme conteneur pour le texte. Lorsqu'il est utilisé avec CSS, il peut également être utilisé pour définir les propriétés de style pour des parties de texte. Par exemple, le texte rouge ci-dessus.
En fait, si aucun style n'est appliqué à span, le texte dans l'élément span n'aura aucune différence visuelle par rapport aux autres textes. Néanmoins, l'élément span dans l'exemple ci-dessus ajoute une structure supplémentaire à l'élément p. La principale différence entre
span et div est que div est un élément de niveau bloc et que les éléments qui l'entourent seront automatiquement renvoyés à la ligne, tandis que il. Et la balise peut être incluse dans Ce qui précède fournit une introduction détaillée aux questions liées à "que signifie la balise span", j'espère que cela sera utile aux amis dans le besoin. 【Recommandation de contenu associé】 Classification des balises HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Étapes WeChat
Étapes WeChat
 Utilisation de base de FTP
Utilisation de base de FTP
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Que signifie l'URL ?
Que signifie l'URL ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web