
Le contenu de cet article concerne le tri js : le principe de l'algorithme et l'implémentation du code du tri par insertion js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le tri par insertion est un algorithme de tri simple et intuitif. Cela fonctionne de manière très similaire à la façon dont nous dessinons des cartes à jouer.
Pour les données non triées (cartes prises dans la main droite), scannez d'arrière en avant dans la séquence triée (cartes déjà triées à gauche), trouvez la position correspondante et insérez-la.
Dans la mise en œuvre du tri par insertion, le tri sur place est généralement utilisé. Par conséquent, pendant le processus de numérisation d'arrière en avant, les éléments triés doivent être déplacés progressivement vers l'arrière pour fournir un espace d'insertion pour les derniers éléments.
L'algorithme spécifique est décrit comme suit (trié de petit à grand) :
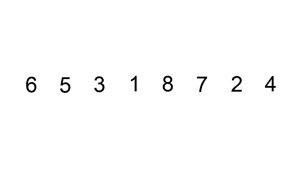
À partir du premier élément, cet élément peut être considéré comme ayant été trié.
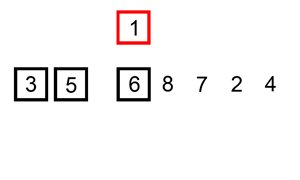
Récupérez l'élément suivant et scannez d'arrière en avant dans la séquence d'éléments triés
Si l'élément (trié) est supérieur au nouvel élément, déplacez le nouvel élément vers la position suivante (c'est-à-dire transposition de position, avancez d'une position).
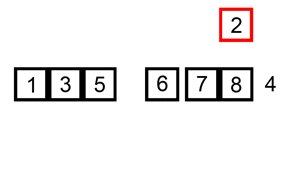
Répétez l'étape 3 jusqu'à ce que vous trouviez un élément trié inférieur ou égal au nouvel élément. Autrement dit, aucune analyse vers l'avant n'est effectuée. Un nouvel élément est inséré à la position actuelle.
Répétez les étapes 2 à 4.

L'algorithme spécifique est décrit comme suit (trié du plus grand au plus petit) :
A partir du premier élément, l'élément peut être considéré comme trié.
Récupérez l'élément suivant et scannez d'arrière en avant dans la séquence d'éléments triés
Si l'élément (trié) est inférieur au nouvel élément, déplacez le nouvel élément vers la position suivante (c'est-à-dire transposition de position, avancez d'une position).
Répétez l'étape 3 jusqu'à ce que vous trouviez un élément trié supérieur ou égal au nouvel élément. Autrement dit, aucune analyse vers l'avant n'est effectuée. Un nouvel élément est inséré à la position actuelle.
Répétez les étapes 2 à 4.
Le tri par insertion implémente le tri des tableaux de petit à grand
function mintomax(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] = par[j]) {
break;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));Le tri par insertion implémente le tri du tableau de petit à grand tout en implémentant
function mintomax(par){
for(var i=1; i<par.length>=0 && par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]];
j--;
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));</par.length>Le tri par insertion implémente le tri du tableau de grand à petit
function maxtomin(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] > par[j]) {
[par[j],par[j+1]]=[par[j+1],par[j]];
} else if (par[j + 1] Le tri par insertion implémente le tri de tableaux de grand à petit tandis qu'il implémente
function maxtomin(par){
for(var i=1; i<par.length>=0 && par[j]<par var console.log><ul class=" list-paddingleft-2"><li><p>Selon le parent et le fils Tri dans l'ordre de carrelage </p></li></ul><pre class="brush:php;toolbar:false">function datatotree(par) {
for (var i = 1; i =0; j--) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str2 = str1){
break;
}
}
}
return par;
}
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
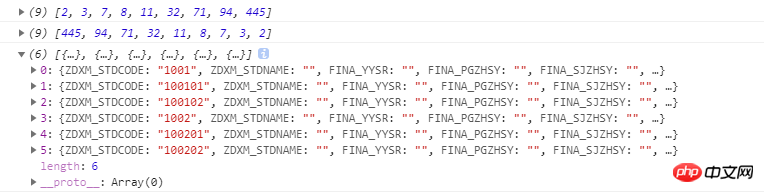
console.log(datatotree(data));Après avoir trié le code ci-dessus, le résultat est

Recommandations associées :
JS implémente le tri à bulles, le tri par insertion et le tri rapide et trie la sortie
php utilise js pour trier les tables, tri des tables phpjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!