 interface Web
interface Web
 js tutoriel
js tutoriel
 tri js : principe de l'algorithme et implémentation du code du tri à bulles js
tri js : principe de l'algorithme et implémentation du code du tri à bulles js
tri js : principe de l'algorithme et implémentation du code du tri à bulles js
Le contenu de cet article concerne le tri js : le principe de l'algorithme et l'implémentation du code du tri à bulles js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le tri à bulles peut être considéré comme l'algorithme de tri le plus classique. Il s'agit d'un algorithme de tri basé sur la comparaison. Ses avantages sont une mise en œuvre simple et de meilleures performances lorsque le nombre de tri est faible.
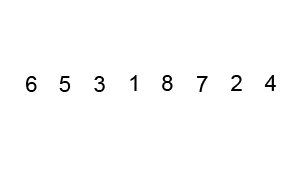
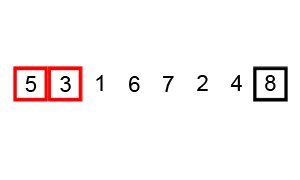
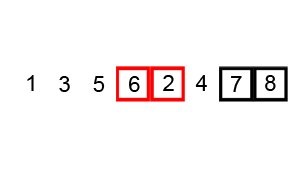
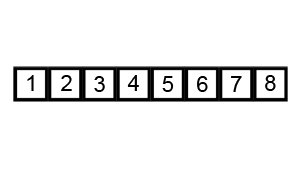
Principe de l'algorithme
Les données adjacentes sont comparées par paires, avec la décimale devant et le grand nombre derrière. Si les données avant sont plus grandes que les données arrière, les deux nombres sont échangés. . emplacement. Vous pouvez également mettre de grands nombres au début et des décimales à l'arrière. Si les données du premier plan sont plus petites que les données du début, échangez les deux positions. Pour implémenter les règles ci-dessus, une boucle for à deux niveaux est requise.

Implémentation du code
Tri de tableaux d'implémentation de bulles de petit à grand
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1>par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(mintomax(arr));</length-1>Bubbling pour implémenter le tri des tableaux du plus grand au plus petit
var arr=[2,7,1,8,6,4,3,5,9];
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1><ul class=" list-paddingleft-2"><li><p>Utilisation de l'affectation de structure es6 Réécrire le code ci-dessus </p></li></ul>
<pre class="brush:php;toolbar:false">var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(mintomax(arr));
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1 console.log><ul class=" list-paddingleft-2"><li><p>Trier dans l'ordre de carrelage parent-enfant </p></li></ul>
<pre class="brush:php;toolbar:false">var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i str2) {
var temp = par[j + 1];
par[j + 1] = par[j]
par[j] = temp;
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);Réécrivez le code ci-dessus selon l'affectation de la structure es6
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i str2) {
[par[j],par[j+1]]=[par[j+1],par[j]];
}
}
}
return par;
}
var data = datatotree(data)
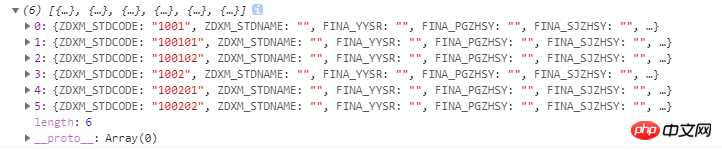
console.log(data);Le résultat une fois le code ci-dessus trié

Recommandations associées :
tri js : principe de l'algorithme et implémentation du code du tri par insertion js
Js Tri animation simulation-insertion sort_javascript compétences
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





