 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé des effets d'animation et de la file d'attente d'animation dans jquery (avec code)
Résumé des effets d'animation et de la file d'attente d'animation dans jquery (avec code)
Résumé des effets d'animation et de la file d'attente d'animation dans jquery (avec code)
Cet article vous apporte un résumé des effets d'animation et des files d'attente d'animation dans jquery (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Effet de base
.hide([duration ] [,easing ] [,complete ])
est utilisé pour masquer des éléments sans paramètres, cela équivaut à un réglage direct. l'attribut display.
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
est utilisé pour afficher les éléments. L'utilisation est similaire à hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}), l'utilisation est similaire à toggleClass et showhide
.fadeIn()Afficher les éléments correspondants en fondu
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
})$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})Ajustez la transparence de l'élément correspondant en créant des effets d'animation grâce à l'opacité de l'élément correspondant
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
}) apparaît, elle est synchrone 'hide'
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
}) apparaît, ce qui est asynchrone 'hide'
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})

- Pour les effets d'animation sur un groupe d'éléments, il existe deux situations :
- Lors de l'application de plusieurs propriétés dans une seule
méthode, les animations se produisent simultanément.
animate() - Lorsque la méthode d'animation est appliquée de manière chaînée, l'animation se produit en séquence.
- Pour les effets d'animation sur plusieurs groupes d'éléments, il existe les situations suivantes :
- Par défaut Dans ce cas, les animations se déroulent toutes simultanément.
- Lorsque la méthode d'animation est appliquée sous forme de rappels, l'animation se produit dans l'ordre des rappels.
est un objet de propriétés et de valeurs CSS, et l'animation se déplacera en fonction de cet ensemble d'objets. properties
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
})- clearQueue : Il s'agit de la méthode
, qui détermine s'il faut effacer l'animation non exécutée
.clearQueue()jumpToEnd : Il détermine s'il faut afficher l'image actuelle de l'animation et si elle est exécutée jusqu'à la fin - Les deux paramètres sont par défaut false
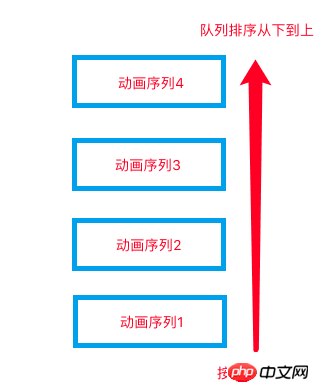
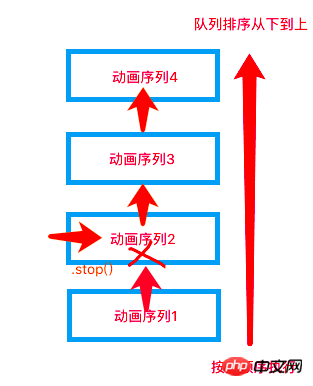
.stop(false,false)
Il y a 4 séquences dans la séquence d'animation Lors de l'exécution de la séquence d'animation 2, utilisez . Séquence 2 immédiatement Arrêtez et exécutez la séquence d'animation 3. Après l'exécution, exécutez la séquence d'animation 4.
.stop()
Entrez  démo
démo
puis cliquez sur pour voir l'effetauto.stop().stop( true , faux)
Il y a 4 séquences dans la séquence d'animation Lors de l'exécution de la séquence d'animation 2, utilisez La séquence 2 s'arrête immédiatement Puisque le paramètre
est, et alors. suit Toutes les séquences d'animation sont également effacées et aucune autre séquence d'animation ne sera exécutée. L'animation restera donc à Animation Sequence 2 .stop(true,false). [clearQueue]

Entrez demo et cliquez sur auto, puis cliquez sur .stop (true,false) pour voir l'effet
. stop(true,true)
Il y a 4 séquences dans la séquence d'animation lors de l'exécution de la séquence d'animation 2, utilisez .stop(true,true) Puisque le paramètre [clearQueue] est true, toutes les séquences d'animation suivantes sont également effacées. , la séquence d'animation ne sera plus exécutée. Puisque le paramètre [jumpToEnd] est également true, il se terminera là où la séquence d'animation 2 elle-même devrait se terminer.

Entrez démo et cliquez sur auto, puis cliquez sur .stop(true,true) pour voir l'effet
.finish()
Arrêtez l'animation en cours, effacez toutes les animations inachevées dans la file d'attente d'animation et enfin affichez l'état final de la dernière image de la file d'attente d'animation

Entrez démo Après avoir cliqué sur auto, cliquez à nouveau sur .finish() pour voir l'effet
Recommandations associées :
Partagez certains événements d'animation jQuery et fonctions d'animation_jquery couramment utilisés
La page animée JQuery revient en haut des effets d'animation (compatibles avec Chrome)_jquery
Liste des effets d'animation jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...



