 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment ajouter un nom de classe au texte sélectionné (implémentation js+css)
Comment ajouter un nom de classe au texte sélectionné (implémentation js+css)
Comment ajouter un nom de classe au texte sélectionné (implémentation js+css)
Le contenu de cet article explique comment ajouter un nom de classe au texte sélectionné (implémentation js+css). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
J'ai récemment créé une petite fonction, l'effet de la fonction est le suivant :

Imaginez, si après avoir sélectionné le texte Nous pouvons obtenir le fragment de document correspondant, puis obtenir le texte correspondant position du document ,
afin que nous puissions enveloppez le fragment de document avec une classe. Le nom est ensuite inséré dans sa position d'origine.
Dans ce cas, apprenons d'abord quelques concepts de DOM2 et DOM3<code><br>
<span style="font-family: Microsoft Yahei , Microsoft YaHei;">1. La méthode window.getSelection()<code><span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
getSelection() peut déterminer le texte réellement sélectionné.
Cette méthode est une propriété de l'objet window et de l'objet document. Son appel renverra un objet Selection représentant le texte actuellement sélectionné.
Chaque objet Selection possède les propriétés suivantes.
anchorNode : Le nœud où se trouve le point de départ de la sélection.
anchorOffset : Le nombre de caractères dans AnchorNode à ignorer avant d'atteindre le point de départ de la sélection.
focusNode : Le nœud où se trouve le point final de la sélection.
focusOffset : Le nombre de caractères contenus dans focusNode dans la sélection.
isCollapsed : valeur booléenne, indiquant si le point de départ et le point final de la sélection coïncident.
rangeCount : Le nombre de plages DOM contenues dans la sélection
addRange(range) : Ajoutez la plage DOM spécifiée à la sélection.
collapse(node, offset) : Réduisez la sélection à la position de décalage de texte correspondante dans le nœud spécifié.
collapseToEnd() : Réduisez la sélection jusqu'à la position finale.
collapseToStart() : Réduit la sélection à la position de départ.
containsNode(node) : Détermine si le nœud spécifié est inclus dans la sélection.
deleteFromDocument() : Supprime le texte de la sélection du document, même résultat que la commande document.execCommand("delete",false, null).
extend(node, offset) : Étendre la sélection en déplaçant focusNode et focusOffset vers les valeurs spécifiées.
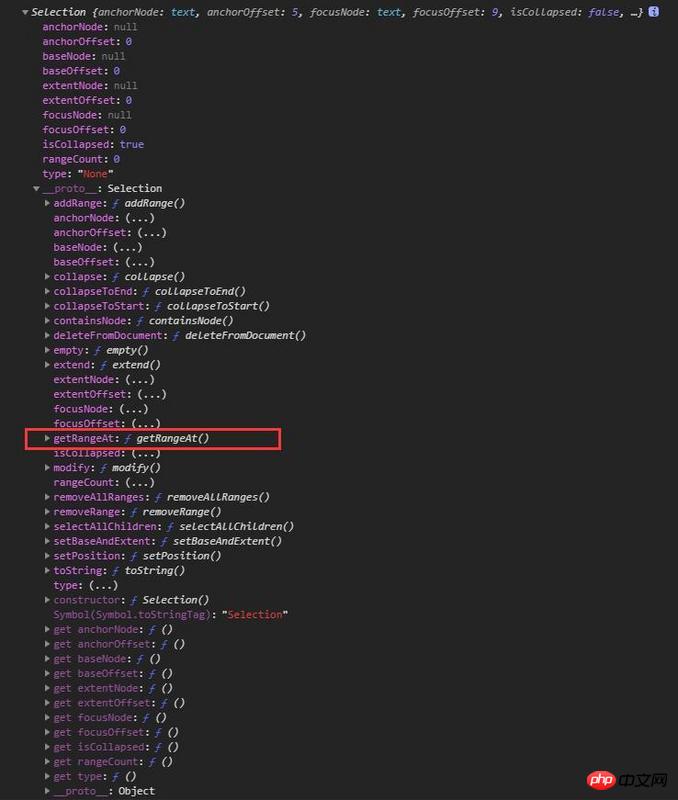
getRangeAt(index) : Renvoie la plage DOM dans la sélection correspondant à l'index.
removeAllRanges() : supprime toutes les plages DOM de la sélection. En fait, cela supprime la sélection, puisqu'il doit y avoir au moins une plage dans la sélection.
reomveRange(range) : supprime la plage DOM spécifiée de la sélection.
selectAllChildren(node) : effacez la sélection et sélectionnez tous les nœuds enfants du nœud spécifié.
toString() : Renvoie le contenu du texte contenu dans la sélection.
by-"programmation avancée javascript"
Ce que nous devons utiliser est l'attribut getRangeAt(), qui renvoie la plage DOM dans la sélection correspondant à l'index, est un objet Range afin que l'emplacement du fragment de document soit mémorisé. consoleJetez un œil à l'emplacement de cet attribut

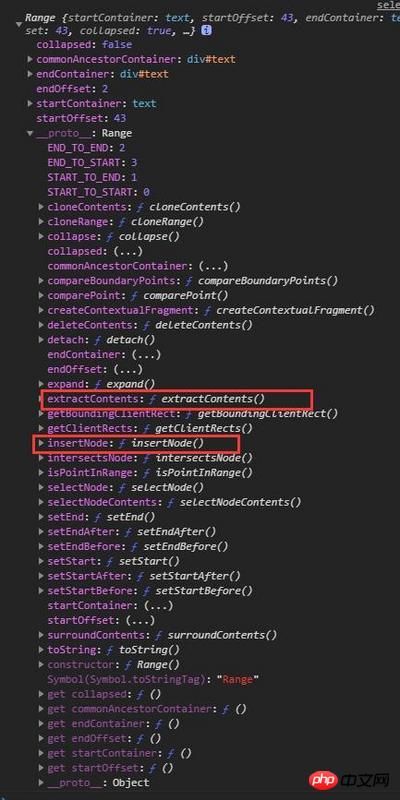
2. Range.extractContents()
extractContents(). être récupéré du document Supprimer la sélection de plage, et renvoyer le fragment de document de la plage , obtenant ainsi le fragment de document souhaité. 3. Range.insertNode(
insertNode() est une méthode d'insertion d'un nœud à la position de départ de Range. Pour les attributs détaillés, vous pouvez vous référer à MDN ou à l'élévation
console Jetez un œil à l'emplacement des deux attributs précédents

Code suivant ci-dessus
//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};Conclusion
Les fonctions de DOM2 et DOM3 sont bien plus que celles-ci. Il comporte des opérations DOM plus délicates et plus diversifiées que nous devons explorer et connaître. .
Recommandations associées :
Partage de code d'implémentation pour l'ajout et la suppression de noms de classes JavaScript
Ajouter un article de classification secondaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





