
A quoi sert l'attribut lang en HTML ? À quoi sert l’attribut lang en HTML ? Cet article vous donnera une introduction détaillée à l'objectif et à la syntaxe de l'attribut lang en HTML
Voici le format de base du HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>Alors, quel est exactement le A quoi sert l'attribut lang ? ? Pourquoi spécifier sa valeur comme « en » ou « zh-CN » ? Mes opinions personnelles sont les suivantes :
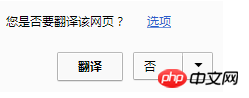
1. L'attribut lang est l'abréviation de la langue anglaise, qui signifie langue, "en" représente l'anglais et "zh-CN" représente le chinois 2. . Dans ma propre tentative Ensuite, j'ai découvert qu'en fait, sans écrire l'attribut lang, il n'y a aucun problème avec l'affichage de l'intégralité du document HTML 3 Nous savons tous que si vous êtes en Chine, la langue par défaut du navigateur local est le chinois. Lorsque nous ouvrons un site Web étranger, le navigateur nous demandera "S'il faut traduire le contenu de la page Web en chinois"

Définition et utilisation de l'attribut lang en HTML :
L'attribut lang précise la langue du contenu de l'élément. Conseils et remarques : Remarque : L'attribut lang n'est pas valide dans les balises suivantes :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Scripts VBS couramment utilisés
Scripts VBS couramment utilisés
 odm
odm
 moyens visibles
moyens visibles
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Comment supprimer complètement MongoDB si l'installation échoue
Comment supprimer complètement MongoDB si l'installation échoue
 Comment configurer un nom de domaine automatiquement redirigé
Comment configurer un nom de domaine automatiquement redirigé
 commandes communes postgresql
commandes communes postgresql