
Cet article vous présente les étapes de création d'une mini page de programme WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Créez une page simple et les étapes spécifiques pour créer une mini page de programme :
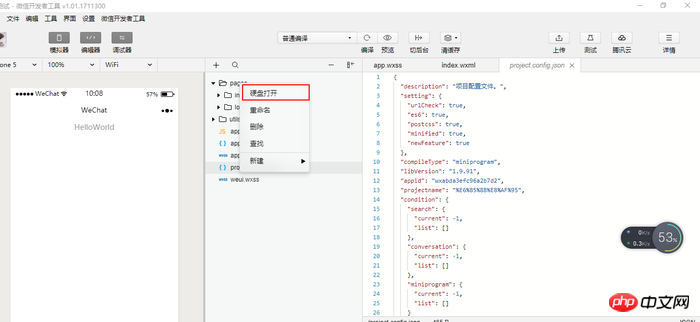
Sélectionnez la page, cliquez avec le bouton droit de la souris et sélectionnez parmi Ouvrir le disque dur. Après avoir ouvert le fichier du disque dur, créez un nouveau dossier test (ou cliquez sur le signe + pour ajouter les répertoires un par un et ajoutez les fichiers requis sous les répertoires)



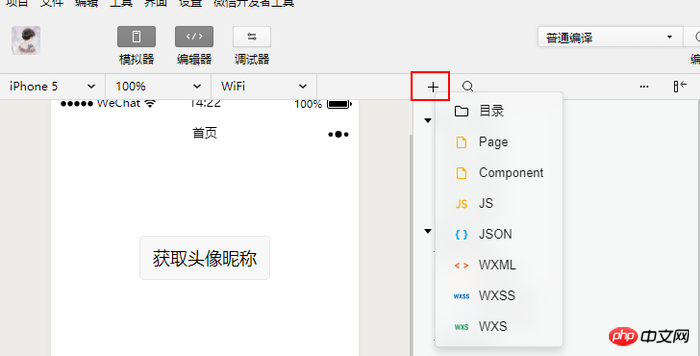
Ou ajoutez-le comme ceci
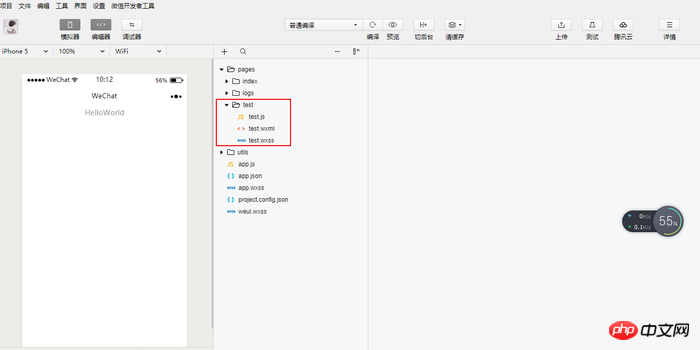
Créez un nouveau. fichier wxml vide sous le dossier test

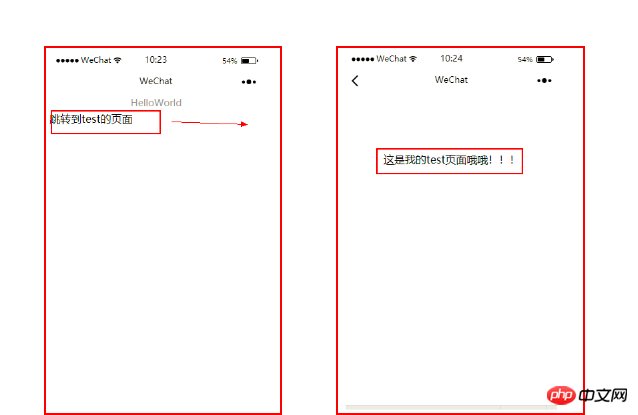
Afin de faciliter les tests, remplissons du contenu
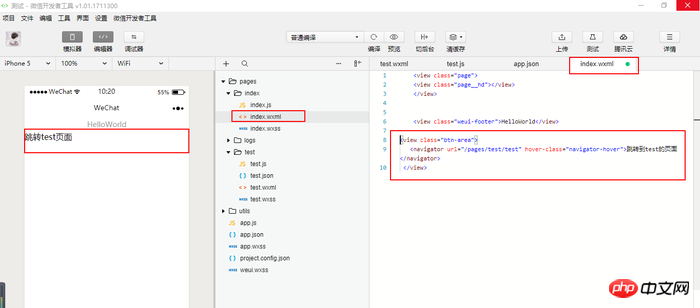
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>Créez un nouveau fichier js vide sous le dossier test
Utilisez la même méthode que ci-dessus. pour créer un fichier test.js dans le répertoire test Pour faciliter les tests, nous pouvons remplir les points avec désinvolture. Entrez le contenu (vous pouvez également le laisser vide ou laisser le fichier vide)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
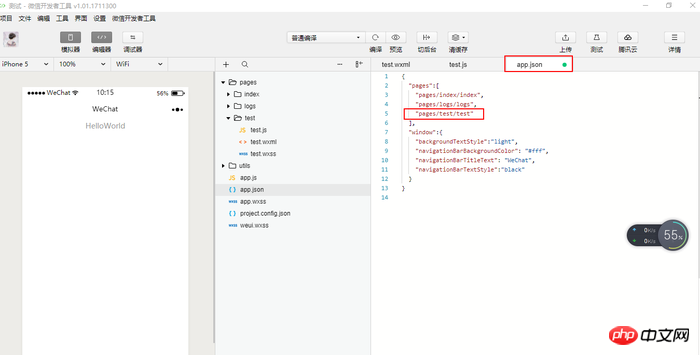
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>


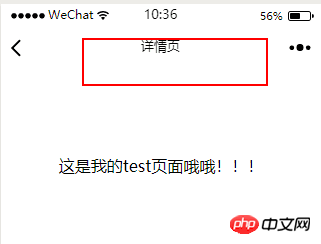
{
"navigationBarTitleText": "详情页"
}

Développement du programme WeChat Mini - Créer une page de bienvenue
Programme WeChat Mini - Création personnalisée
Explication détaillée du cas du mini programme WeChat : construction de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment configurer l'hibernation dans le système Win7
Comment configurer l'hibernation dans le système Win7
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Commandes communes OGG
Commandes communes OGG
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin