
Le contenu de cet article concerne des exemples d'applets WeChat : implémentation de code et analyse d'images de carrousel. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet article parlera des images de carrousel. L'image de carrousel la plus courante a de petits points au milieu et pivote automatiquement.
Swiper est un plug-in d'effets spéciaux coulissants pour les terminaux mobiles tels que les téléphones mobiles et les tablettes. Il peut réaliser des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc. Il s’agit actuellement du plug-in coulissant de contenu tactile le plus utilisé pour les pages Web mobiles.
Exemple :

Pour plus de styles, vous pouvez consulter l'API officielle
Lien de référence : https://mp.weixin.qq.com/debug/ wxadoc /dev/component/swiper.html?t=1475052054228
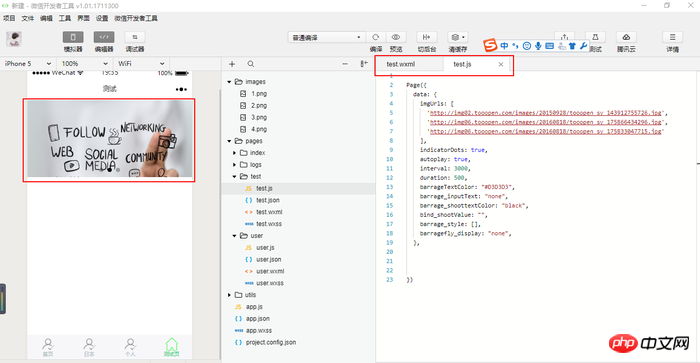
Étape 1 : fichier WXML :
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>Étape 2 : fichier js :
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})Présenter la signification des paramètres :
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicateur-points booléen faux S'il faut afficher les points indicateurs du panneau
autoplay booléen faux S'il faut commuter automatiquement
intervalle Numéro 5000 Intervalle de temps de commutation automatique
durée Numéro 500 Durée de l'animation coulissante
Recommandations associées :
Exemple de développement de la fonction de graphique carrousel du mini programme WeChat
WeChat mini programme Problème avec le swiper du carrousel du programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Une liste complète des DNS publics couramment utilisés
Une liste complète des DNS publics couramment utilisés
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Comment trouver la médiane d'un tableau en php
Comment trouver la médiane d'un tableau en php
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers