 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Construction d'un cadre https pour le développement du mini-centre commercial WeChat et mise en œuvre de la navigation supérieure et inférieure
Construction d'un cadre https pour le développement du mini-centre commercial WeChat et mise en œuvre de la navigation supérieure et inférieure
Construction d'un cadre https pour le développement du mini-centre commercial WeChat et mise en œuvre de la navigation supérieure et inférieure
Le contenu de cet article concerne la construction du framework https et la mise en œuvre de la navigation haut et bas pour le développement du mini centre commercial WeChat. J'espère qu'il a une certaine valeur de référence. vous sera utile aidé.
La série précédente de mini-centres commerciaux a été mise à jour vers le module de panier d'achat, mais de nombreux lecteurs ont rapporté comment il peut être plus proche des scénarios de combat réels, obtenir dynamiquement des données et les afficher ! Ainsi, après cette période de préparation, nous avons commencé à créer une nouvelle version du micro-centre commercial, qui a été entièrement développée selon le scénario de travail.
Configuration du nom de domaine https du mini programme
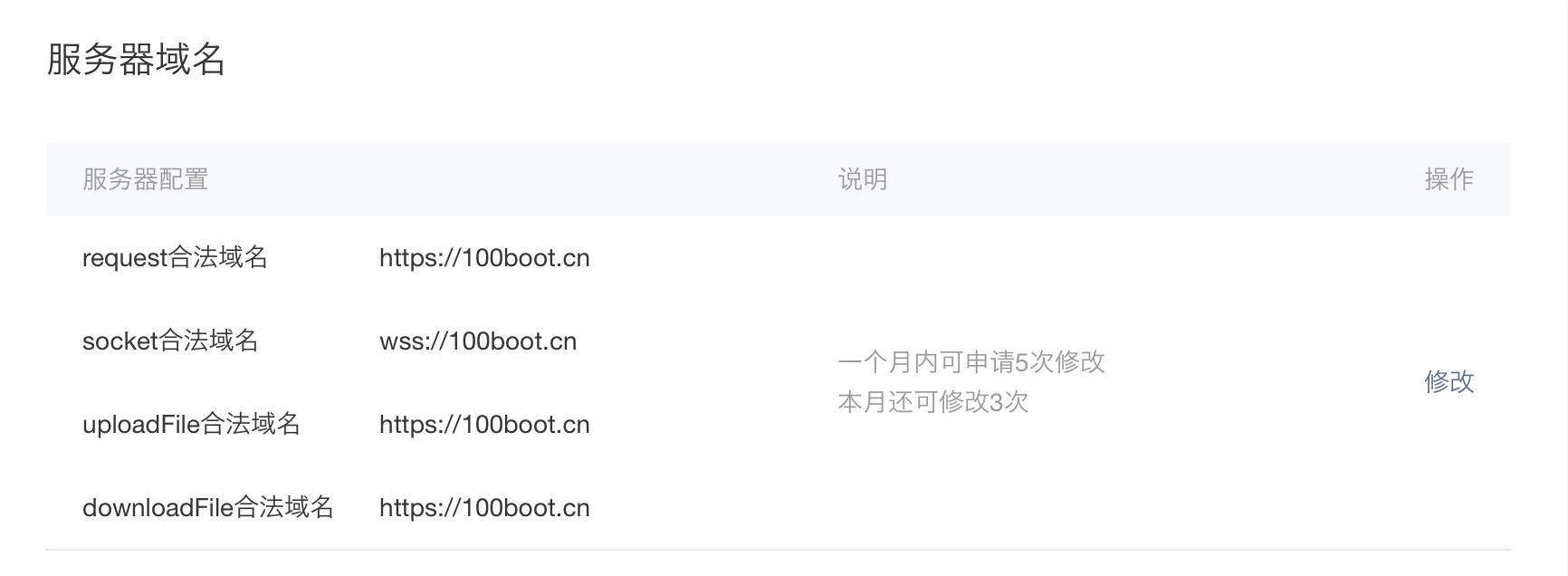
Connectez-vous au compte officiel du mini programme WeChat enregistré et connectez-vous à la plateforme -> Paramètres -> Paramètres de développement, comme indiqué dans la figure ci-dessous :

Remarque : https://100boot.cn est un nom de domaine certifié, vous pouvez l'utiliser en toute confiance.
Créer un mini projet de programme et encapsuler les requêtes ajax
Pour créer un mini projet de programme, vous pouvez vous référer à l'article WeChat Mini Program E-commerce Practice - Getting Started
Créer ajax.js
#目录结构-pages --utils ---ajax.js
Déclarer l'adresse d'appel de la variable globale de l'API
const api = 'https://100boot.cn/wxShop/';
Encapsuler la demande de requête
wx.request({
method: opt.method || 'GET',
url: api + opt.url,
header: {
'content-type': 'application/json' // 默认值
},
data: opt.data,
success: function (res) {
if (res.data.code == 100) {
if (opt.success) {
opt.success(res.data);
}
} else {
console.error(res);
wx.showToast({
title: res.data.message,
})
}
}
})
}module.exports.request = requestConfigurer la clé de développeur
Ouvrez utils/util.js et ajoutez la clé
module.exports = {
formatTime: formatTime,
key: '开发者key'
}WeChat Mini Program Micro Mall : Obtenez la clé de développeur
app.json
{
"pages": [
"pages/home/home",
"pages/cart/cart",
"pages/detail/detail",
"pages/classify/classify",
"pages/mine/mine",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f0145a",
"navigationBarTitleText": "微商城",
"backgroundColor": "#f0145a"
},
"tabBar": {
"color": "#858585",
"selectedColor": "#f0145a",
"backgroundColor": "#ffffff",
"borderStyle": "#000",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/classify.png",
"selectedIconPath": "images/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/cart.png",
"selectedIconPath": "images/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mine_select.png",
"text": "我的"
}
]
}
}app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbars}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item.navbarName}}</text>
</view>home.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
} .navbar{
flex: none;
display: flex;
background: #fff;
} .navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.js
Référence ajax et utils public js
const ajax = require('../../utils/ajax.js'); const utils = require('../../utils/util.js');
page Initialiser les données de navigation
data: {
navbars:null,
currentTab: 0,
},Fonction d'initialisation de la page charger les données de navigation
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
//加载navbar导航条
that.navbarShow();
},ajax obtient les données de navigation<code><br/>
navbarShow:function(success){
var that = this;
ajax.request({
method: 'GET',
url: 'home/navBar?key=' + utils.key,
success: data => {
that.setData({
navbars: data.result
})
console.log(data.result)
}
})
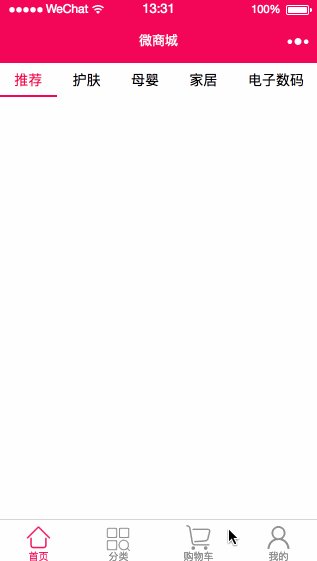
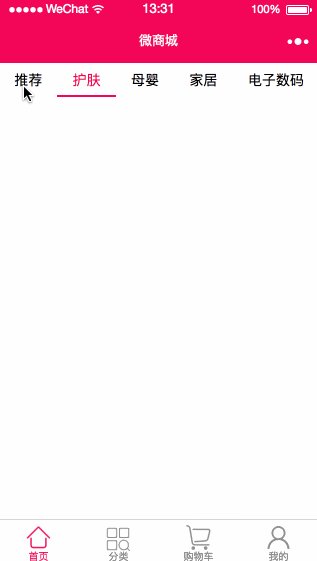
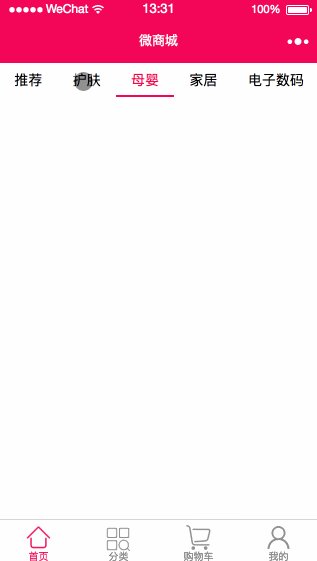
},L'effet de mise en œuvre est le suivant

Recommandations associées :
Série de développement de systèmes de centres commerciaux WeChat Mini Program - Outils
Démo de développement WeChat et développement réel du centre commercial
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure





